Trong Bootstrap 4 sẽ có một số class cho bảng, tùy thuộc vào việc bạn muốn tạo bảng như thế nào, bảng cơ bản, có viền/không viền, các hàng trong bảng được tô màu xen kẽ… mà sẽ sử dụng class tương ứng với nhu cầu.
Bài hướng dẫn về bảng trong Bootstrap dưới đây sẽ liệt kê các class được dùng cho bảng đi kèm với ví dụ minh họa để bạn dễ hình dung ra cách sử dụng và kết quả mà từng class mang lại.
Bạn cũng sẽ biết cách để tô màu nền cho bảng, hàng khá là chi tiết.
Bảng cơ bản
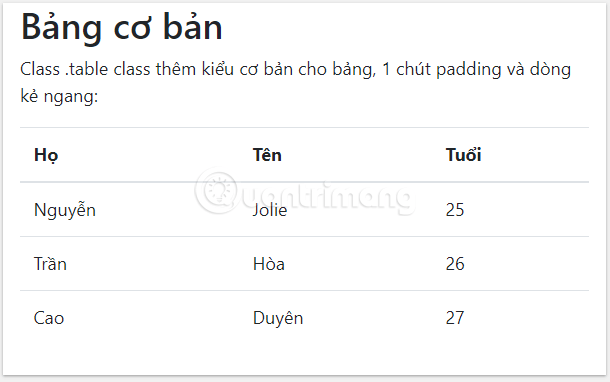
Bảng cơ bản trong Bootstrap 4 sẽ có một chút padding và dải phân cách ngang. Class .table thêm kiểu cơ bản vào bảng như ví dụ dưới đây.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng cơ bản</h2>
<p>Class .table class thêm kiểu cơ bản cho bảng, 1 chút padding và dòng kẻ ngang:</p>
<table class="table">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Code trên sẽ cho ra bảng như sau:

Tô màu hàng xen kẽ
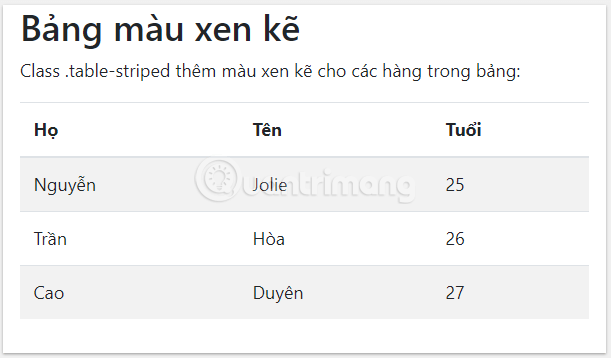
Nếu bạn muốn làm cho các hàng trong bảng dễ đọc hơn bằng cách tô màu xen kẽ cho chúng thì chỉ cần sử dụng thêm class .table-striped như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng màu xen kẽ</h2>
<p>Class .table-striped thêm màu xen kẽ cho các hàng trong bảng:</p>
<table class="table table-striped">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng có hàng được tô màu xen kẽ sẽ như thế này:

Thêm đường viền cho bảng
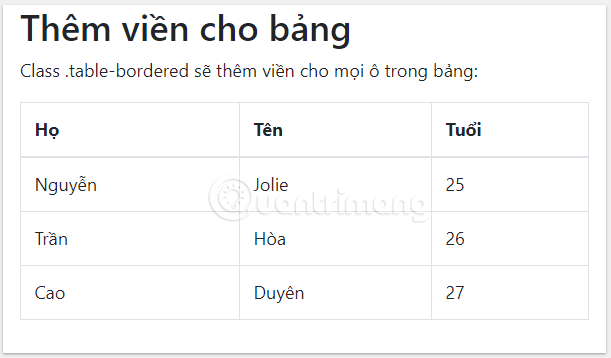
Nếu bạn muốn thêm đường viền cho mọi ô trong bảng thì chỉ cần sử dụng class .table-bordered như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Thêm viền cho bảng</h2>
<p>Class .table-bordered sẽ thêm viền cho mọi ô trong bảng:</p>
<table class="table table-bordered">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng với class .table-bordered sẽ như sau:

Hàng đổi màu khi di chuột
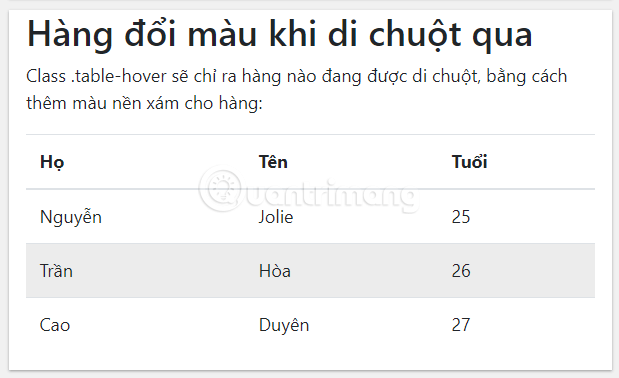
Để thêm hiệu ứng đổi màu khi di chuột vào hàng thì bạn sử dụng class .table-hover. Khi đó các hàng trong bảng được di chuột qua sẽ có màu nền chuyển sang màu xám, như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Hàng đổi màu khi di chuột qua </h2>
<p>Class .table-hover sẽ chỉ ra hàng nào đang được di chuột, bằng cách thêm màu nền xám cho hàng:</p>
<table class="table table-hover">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Khi bạn di chuột qua hàng, hàng sẽ được tô màu như hình dưới đây:

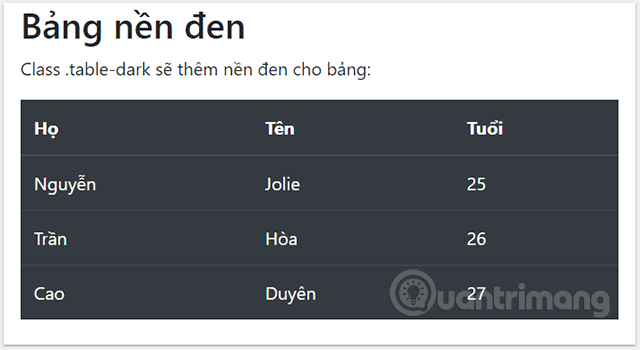
Bảng tối màu, màu đen
Nếu bạn muốn bảng của mình có nền màu đen, chữ màu trắng thì hãy dùng class .table-dark như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng nền đen</h2>
<p>Class .table-dark sẽ thêm nền đen cho bảng:</p>
<table class="table table-dark">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng có nền đen sẽ như thế này:

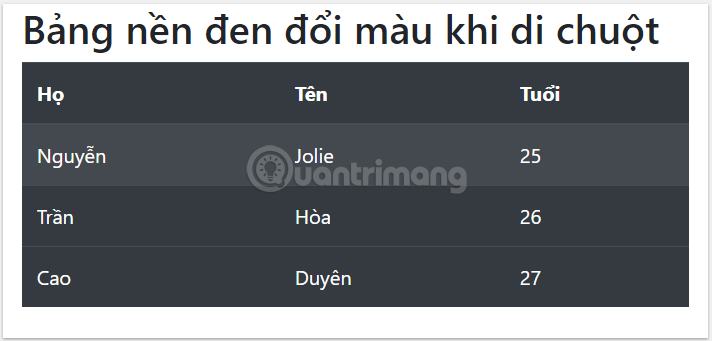
Bảng nền đen và đổi màu khi di chuột
Khá đơn giản, để tạo ra bảng dạng này bạn chỉ cần sử dụng kết hợp 2 class là .table-dark và .table-hover, khi đó hàng nào được di chuột qua sẽ chuyển sang nền xám như trong ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng nền đen đổi màu khi di chuột</h2>
<table class="table table-dark table-hover">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Chạy code trên sẽ cho ra bảng như này:

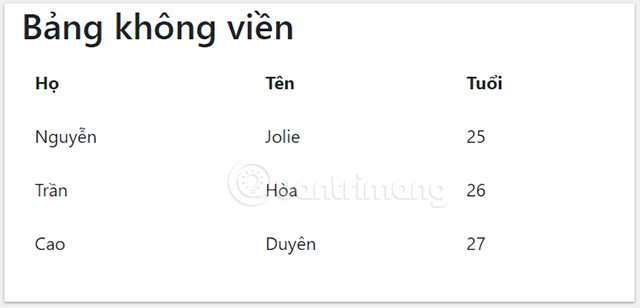
Tạo bảng không viền trong Bootstrap
Class .table-borderless sẽ loại bỏ tất cả đường viền bao quanh các ô của bảng, hãy thử ví dụ dưới đây để xem kết quả:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng không viền</h2>
<table class="table table-borderless">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng được tạo ra sẽ không có viền nào cả:

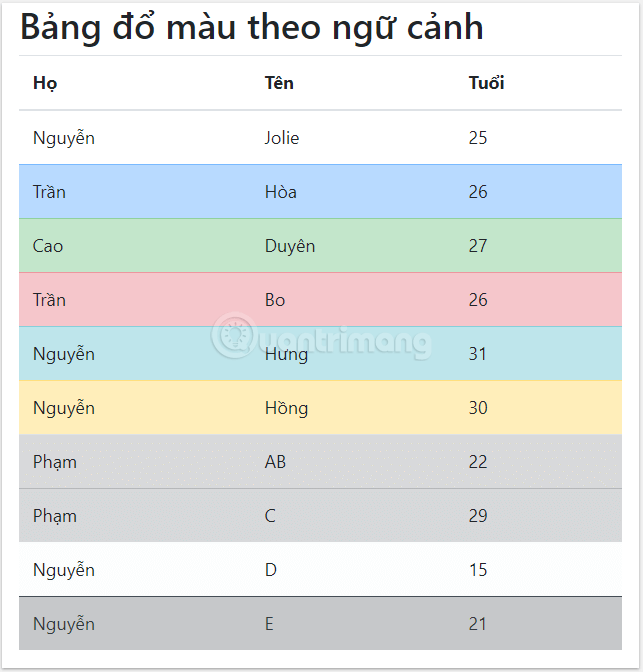
Bảng theo ngữ cảnh
Các class ngữ cảnh được sử dụng để tô màu cho toàn bộ bảng <table>, hàng <tr> hoặc ô <td>. Chúng bao gồm: .table-primary, .table-success, .table-info, .table-warning, .table-danger, .table-active, .table-secondary, .table-light và .table-dark.
Nếu đã tìm hiểu về color trong Bootstrap ở bài trước, bạn sẽ nhận thấy các class này rất quen thuộc đúng không?
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng đổ màu theo ngữ cảnh</h2>
<table class="table">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr class="table-primary">
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr class="table-success">
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
<tr class="table-danger">
<td>Trần</td>
<td>Bo</td>
<td>26</td>
</tr>
<tr class="table-info">
<td>Nguyễn</td>
<td>Hưng</td>
<td>31</td>
</tr>
<tr class="table-warning">
<td>Nguyễn</td>
<td>Hồng</td>
<td>30</td>
</tr>
<tr class="table-active">
<td>Phạm</td>
<td>AB</td>
<td>22</td>
</tr>
<tr class="table-secondary">
<td>Phạm</td>
<td>C</td>
<td>29</td>
</tr>
<tr class="table-light">
<td>Nguyễn</td>
<td>D</td>
<td>15</td>
</tr>
<tr class="table-dark text-dark">
<td>Nguyễn</td>
<td>E</td>
<td>21</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Tô màu bảng theo ngữ cảnh:

Các class ngữ cảnh có thể được sử dụng và màu sắc tương ứng của chúng:
| Class | Mô tả |
|---|---|
| .table-primary | Màu xanh da trời: Chỉ hành động quan trọng. |
| .table-success | Xanh lá: Biểu thị một hành động thành công hoặc tích cực. |
| .table-danger | Đỏ: Biểu thị một hành động nguy hiểm hoặc có khả năng tiêu cực. |
| .table-info | Xanh nhạt: Chỉ hành động hoặc sự thay đổi thông tin trung tính. |
| .table-warning | Cam: Chỉ cảnh báo cần chú ý. |
| .table-active | Xám: Áp dụng màu khi di chuột cho hàng hoặc ô. |
| .table-secondary | Xám: Chỉ hành động ít quan trọng. |
| .table-light | Màu nền xám nhạt cho bảng hoặc hàng. |
| .table-dark | Màu nền xám đậm cho bảng hoặc hàng. |
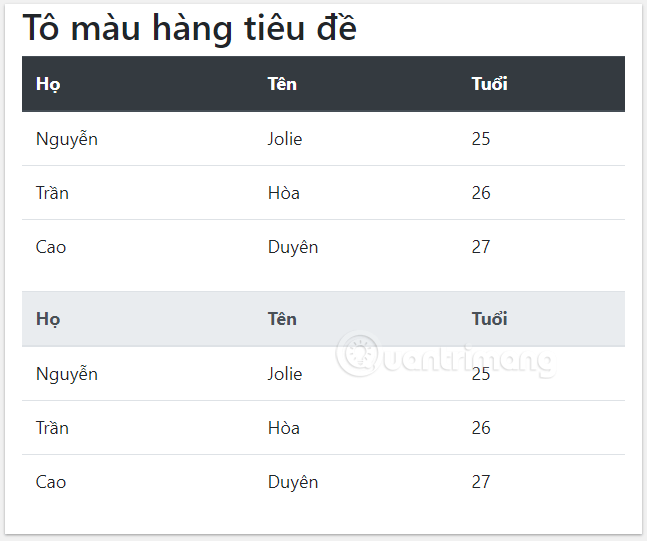
Tô màu cho tiêu đề bảng
Class .thead-dark thêm nền đen, class .thead-light thêm nền xám cho hàng tiêu đề của bảng.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Tô màu hàng tiêu đề</h2>
<table class="table">
<thead class="thead-dark">
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-light">
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Hàng tiêu đề được tô màu trông sẽ như thế này:

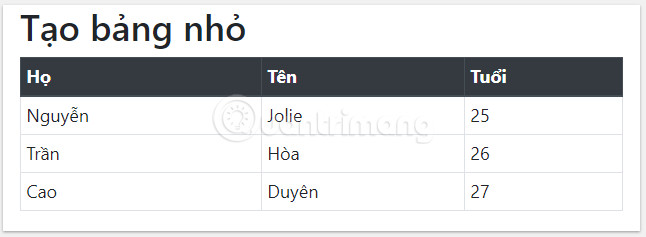
Tạo bảng nhỏ
Class .table-sm tạo ra bảng nhỏ hơn bằng cách giảm một nửa padding của ô:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Tạo bảng nhỏ</h2>
<table class="table table-bordered table-sm">
<thead class="thead-dark">
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng được giảm bớt padding và trông sẽ như thế này:

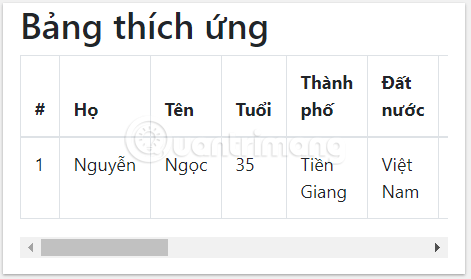
Bảng thích ứng
Class .table-responsive sẽ thêm thanh cuộn cho bảng khi cần, thường là khi chiều rộng của bảng lớn hơn chiều rộng của màn hình hiển thị.
<div class="table-responsive">
<table class="table">
...
</table>
</div>Ví dụ như sau:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bảng thích ứng</h2>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
<th>Thành Phố</th>
<th>Đất nước</th>
<th>Giới tính</th>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
<th>E</th>
<th>F</th>
<th>G</th>
<th>H</th>
<th>I</th>
<th>K</th>
<th>L</th>
<th>M</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Nguyễn</td>
<td>Ngọc</td>
<td>35</td>
<td>Tiền Giang</td>
<td>Việt Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
Khi bảng rộng hơn so với màn hình xem, bạn sẽ thấy có thanh cuộn ngang ở dưới bảng như hình:

Bạn có thể quyết định khi nào thì cần thêm thanh cuộn vào bảng, dựa vào độ rộng màn hình:
| Class | Độ rộng màn hình |
|---|---|
| .table-responsive-sm | < 576px |
| .table-responsive-md | < 768px |
| .table-responsive-lg | < 992px |
| .table-responsive-xl | < 1200px |
Bài tiếp: Image Bootstrap
Bài trước: Color trong Bootstrap













