Màu chữ trong Bootstrap 4
Bootstrap 4 có một số class theo ngữ cảnh, được sử dụng để ngầm biểu đạt một ý nghĩa nhất định qua màu sắc.
Các class cho màu sắc của chữ gồm có: .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (màu body mặc định/thường là màu đen) và .text-light:
Hãy chạy file dưới đây để xem các class cho màu sắc của chữ ở bên trên sẽ hiển thị màu sắc văn bản như thế nào bạn nhé.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
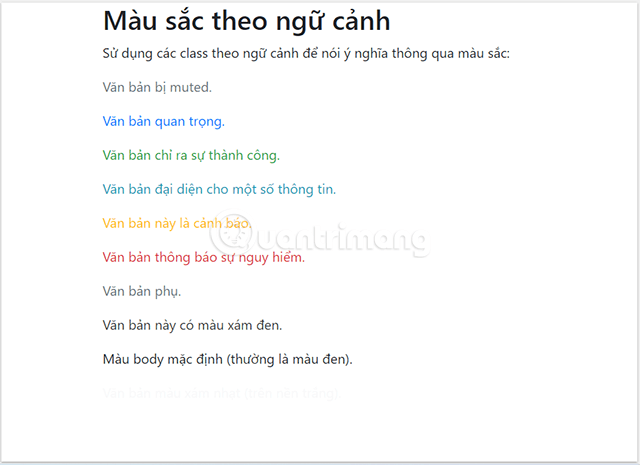
<h2>Màu sắc theo ngữ cảnh</h2>
<p>Sử dụng các class theo ngữ cảnh để cung cấp những ý nghĩa thông qua màu sắc:</p>
<p class="text-muted">Văn bản bị muted.</p>
<p class="text-primary">Văn bản quan trọng.</p>
<p class="text-success">Văn bản chỉ ra sự thành công.</p>
<p class="text-info">Văn bản đại diện cho một số thông tin.</p>
<p class="text-warning">Văn bản này là cảnh báo.</p>
<p class="text-danger">Văn bản thông báo sự nguy hiểm.</p>
<p class="text-secondary">Văn bản phụ.</p>
<p class="text-dark">Văn bản này có màu xám đen.</p>
<p class="text-body">Màu body mặc định (thường là màu đen).</p>
<p class="text-light">Văn bản màu xám nhạt (trên nền trắng).</p>
<p class="text-white">Văn bản màu trắng (trên nền trắng).</p>
</div>
</body>
</html>
Bạn sẽ nhận được màu sắc tương ứng như dưới đây:

Các class văn bản theo ngữ cảnh này cũng có thể được sử dụng trên các link, làm cho màu của nó tối hơn một chút khi di chuột vào. Bạn có thể thấy điều đó khi chạy đoạn code dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
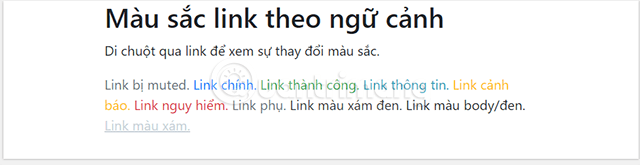
<h2>Màu sắc link theo ngữ cảnh</h2>
<p>Di chuột qua link để xem sự thay đổi màu sắc.</p>
<a href="#" class="text-muted">Link bị muted.</a>
<a href="#" class="text-primary">Link chính.</a>
<a href="#" class="text-success">Link thành công.</a>
<a href="#" class="text-info">Link thông tin.</a>
<a href="#" class="text-warning">Link cảnh báo.</a>
<a href="#" class="text-danger">Link nguy hiểm.</a>
<a href="#" class="text-secondary">Link phụ.</a>
<a href="#" class="text-dark">Link màu xám đen.</a>
<a href="#" class="text-body">Link màu body/đen.</a>
<a href="#" class="text-light">Link màu xám.</a>
</div>Khi đó các link sẽ hiển thị như dưới đây:

Bạn có thể làm cho văn bản đen/trắng mờ đi 50% với class .text-black-50 hay .text-white-50. Bạn thử chạy code dưới đây và xem kết quả nhé.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
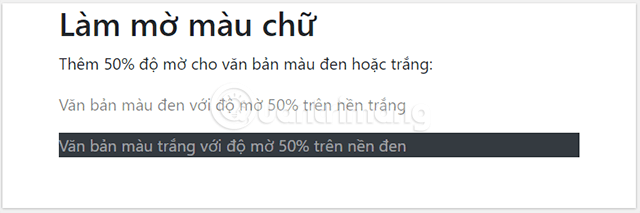
<h2>Làm mờ màu chữ</h2>
<p>Thêm 50% độ mờ cho văn bản màu đen hoặc trắng:</p>
<p class="text-black-50">Văn bản màu đen với độ mờ 50% trên nền trắng</p>
<p class="text-white-50 bg-dark">Văn bản màu trắng với độ mờ 50% trên nền đen</p>
</div>
</body>
</html>
Code trên sẽ cho kết quả như hình sau:

Màu nền trong Bootstrap 4
Class cho màu nền gồm có: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light.
Lưu ý rằng, màu nền sẽ không thiết lập màu chữ, vì vậy, trong một số trường hợp, bạn sẽ cần sử dụng class màu nền cùng với class .text-*.
Hãy cùng xem code ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
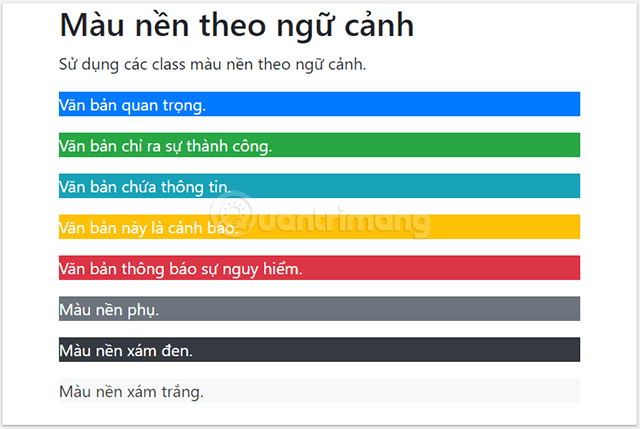
<h2>Màu nền theo ngữ cảnh</h2>
<p>Sử dụng các class màu nền theo ngữ cảnh.</p>
<p class="bg-primary text-white">Văn bản quan trọng.</p>
<p class="bg-success text-white">Văn bản chỉ ra sự thành công.</p>
<p class="bg-info text-white">Văn bản chứa thông tin.</p>
<p class="bg-warning text-white">Văn bản này là cảnh báo.</p>
<p class="bg-danger text-white">Văn bản thông báo sự nguy hiểm.</p>
<p class="bg-secondary text-white">Màu nền phụ.</p>
<p class="bg-dark text-white">Màu nền xám đen.</p>
<p class="bg-light text-dark">Màu nền xám trắng.</p>
</div>
</body>
</html>
Ta sẽ được kết quả như hình dưới đây:

Bài tiếp: Cách tạo bảng với Bootstrap
Bài trước: Typography trong Bootstrap













