Trong Bootstrap 4, bạn sẽ sử dụng clas .img-fluid trên tất cả những hình ảnh bạn muốn nó có tính thích ứng (responsive). Class này sẽ “nói” với trình duyệt là đừng mở rộng hình ảnh lớn hơn kích thước gốc của ảnh bằng cách sử dụng max-width, và thu nhỏ hình ảnh lại nếu cửa sổ trình duyệt hẹp hơn độ rộng của ảnh (tính theo pixel).
Ảnh thích ứng
Hình ảnh có nhiều kích cỡ và màn hình cũng vậy. Ảnh thích ứng sẽ tự động điều chỉnh kích thước để vừa với kích cỡ của màn hình.
Trong Bootstrap, để tạo ảnh thích ứng, bạn thêm class .img-fluid vào thẻ <img>. Class này sẽ áp dụng max-width: 100%; và height: auto; cho ảnh.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Ảnh thích ứng</h2>
<img src="https://quantrimang.com/photos/image/2020/07/18/Quantrimangcom.jpg"
alt="icon Quantrimang.com"
class="img-fluid"
width="200" height="200">
</div>
</body>
</html>
Nếu bạn muốn fix kích thước cố định của ảnh thì chỉ cần thêm width=”kich_thuoc_px” height=”kich_thuoc_px” vào sau phần tử alt của thẻ img như trên, nếu để ảnh theo đúng kích thước gốc, bạn bỏ width và height đi là được. Chạy code trên ta có kết quả sau:

Ngoài việc làm cho ảnh trở nên thích ứng, trong bài viết này chúng ta cũng sẽ tìm hiểu về cách bo tròn góc cho ảnh, bo tròn ảnh, hình thu nhỏ (thumbnail), căn lề ảnh trong Bootstrap.
Bo góc cho ảnh
Class .rounded sẽ bo tròn góc của ảnh như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bo góc ảnh</h2>
<img src="https://quantrimang.com/photos/image/2020/07/18/Quantrimangcom.jpg"
alt="icon Quantrimang.com"
class="rounded"
width="200" width="200">
</div>
</body>
</html>
Khi đó 4 góc của ảnh sẽ được bo tròn rất nhẹ như sau:

Bo tròn ảnh
Class .rounded-circle sẽ cắt ảnh thành hình tròn như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bo tròn ảnh</h2>
<img src="https://quantrimang.com/photos/image/2020/07/18/Quantrimangcom.jpg"
class="rounded-circle"
alt="Quantrimang.com"
width="200" height="200">
</div>
</body>
</html>
Ảnh up lên có nền hồng, nhưng khi sử dụng class .rounded-circle thì bạn chỉ còn nhìn thấy như dưới đây:

Hình thu nhỏ, thumbnail trong Bootstrap
Class .img-thumbnail sẽ chuyển ảnh thành ảnh thu nhỏ, có đường viền. Và cũng giống như trên, nếu cần fix kích thước bạn chỉ cần khai báo chiều rộng và chiều cao của ảnh.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Thumbnail</h2>
<img src="https://quantrimang.com/photos/image/2020/07/18/Quantrimangcom.jpg"
alt="icon Quantrimang.com"
class="img-thumbnail"
width="200" width="200">
</div>
</body>
</html>
Khi chạy file trên bạn sẽ nhận được kết quả như sau:

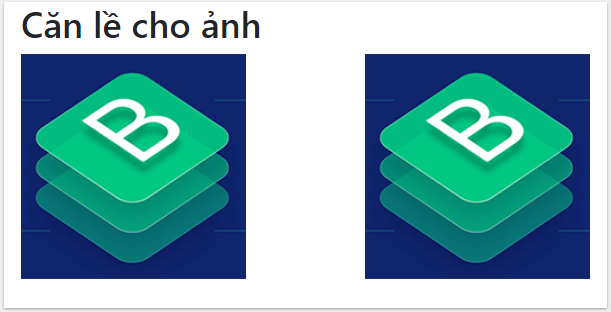
Căn lề cho ảnh
Bạn căn ảnh sang bên phải bằng cách sử dụng class .float-right, căn sang bên trái với .float-left:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Căn lề cho ảnh</h2>
<img src="https://st.quantrimang.com/photos/image/2020/07/17/table-bang-bootstrap-200.png"
class="float-left"
alt="Bootstrap"
width="200" height="200">
<img src="https://st.quantrimang.com/photos/image/2020/07/17/table-bang-bootstrap-200.png"
class="float-right"
alt="Bootstrap"
width="200" height="200">
</div>
</body>
</html>
File trên căn ảnh trái và phải cùng lúc để bạn tiện theo dõi, kết quả như sau:

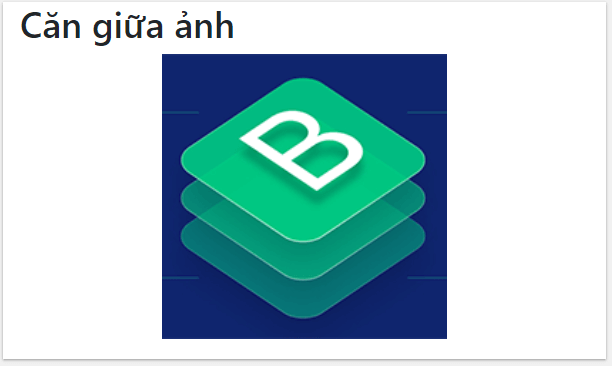
Để căn giữa ảnh thì phức tạp hơn một chút, bạn sẽ phải thêm class .mx-auto (margin:auto) và .d-block (display:block) cho ảnh, như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Căn giữa ảnh</h2>
<img src="https://st.quantrimang.com/photos/image/2020/07/17/table-bang-bootstrap-200.png"
class="mx-auto d-block"
style="width:50%"
alt="Bootstrap">
</div>
</body>
</html>
Kết quả là ảnh đã được căn giữa như hình dưới đây:

Bài tiếp: Jumbotron trong Bootstrap
Bài trước: Table Bootstrap







