Visual Studio Code của Microsoft là một trong những trình soạn thảo code miễn phí tốt nhất hiện nay. Nó có đầy đủ các tính năng, dễ sử dụng và hiệu suất tốt. Ngoài những lý do trên, điều khiến các nhà lập trình yêu thích công cụ này là khả năng mở rộng của nó.
Cũng giống như các công cụ soạn thảo code phổ biến khác, Visual Studio Code có nhiều extension giúp nâng cao hiệu suất làm việc. Dưới đây là một số extension dành cho Visual Studio Code bạn có thể tham khảo.
- 10 thủ thuật cho công cụ soạn thảo code đa nền tảng của Microsoft – Visual Studio Code
- 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất
- 6 ứng dụng soạn thảo code tốt nhất cho Mac
Cách cài đặt extension Visual Studio Code
Thật dễ dàng để cài đặt các extension trong Visual Studio Code. Bạn chỉ cần click vào icon Extensions ở bên trái màn hình. Đây là biểu tượng thứ năm trở xuống, ngay bên dưới biểu tượng Debug.
Bây giờ chỉ cần nhập tên hoặc một phần tên của extension bạn muốn cài đặt. Click vào tên để xem giới thiệu về extension, sau đó click vào biểu tượng Install để cài đặt.
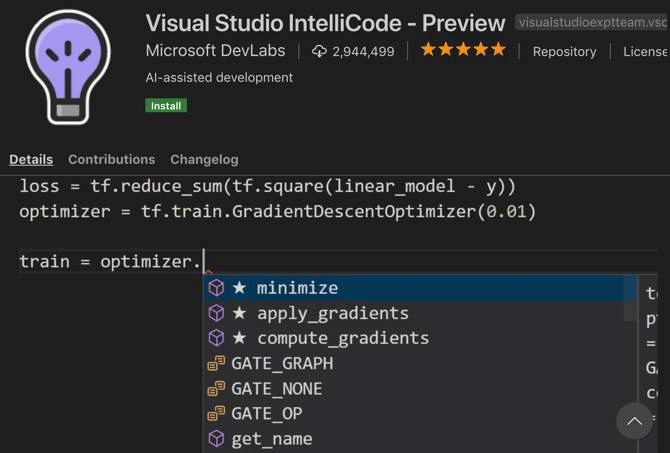
1. Visual Studio IntelliCode
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
Được phát triển bởi Microsoft DevLabs, Visual Studio IntelliCode là extension giúp tăng cường trí tuệ nhân tạo giúp bạn viết code tốt hơn. Extension này hiện hỗ trợ Python, JavaScript/TypeScript và Java.
Nếu đã sử dụng Intellisense trước đây trong Visual Studio hoặc Visual Studio Code, bạn có thể mong đợi những tính năng này trong Visual Studio IntelliCode. Extension này vẫn đang trong giai đoạn đầu phát triển và đã rất ấn tượng. Trong tương lai, thậm chí nó có thể được tích hợp ngay trong Visual Studio Code.
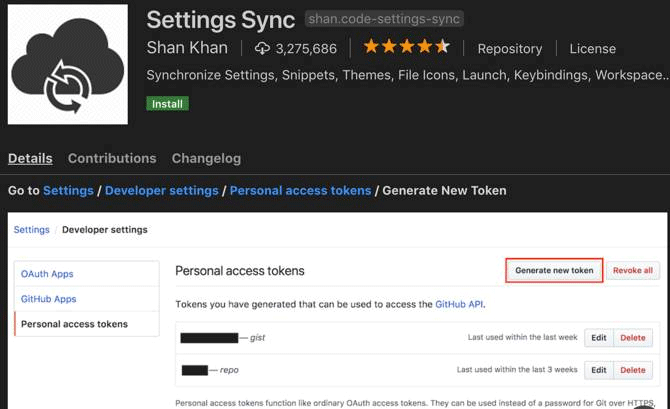
2. Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
Hầu hết những người sử dụng trình soạn thảo code thường xuyên thay đổi cài đặt của nó để dễ dàng sử dụng hơn. Nhiều người thậm chí còn chỉnh sửa cài đặt để phù hợp với phong cách làm việc cá nhân của họ. Nếu bạn thường xuyên làm việc trên nhiều máy, việc thay đổi các cài đặt này rất mất thời gian.
Settings Sync sẽ giúp bạn giải quyết vấn đề này. Extension này sử dụng GitHub Gist đơn giản để đồng bộ cài đặt của bạn, gồm cả các extension khác. Bạn chỉ cần thực hiện thay đổi trên một máy, đồng bộ cài đặt và có thể dễ dàng đồng bộ chúng trên máy khác.
Quá trình đồng bộ này chỉ mất vài phút và bạn có thể xem cách thiết lập nó thông qua tổng quan Extension trong Visual Studio Code.
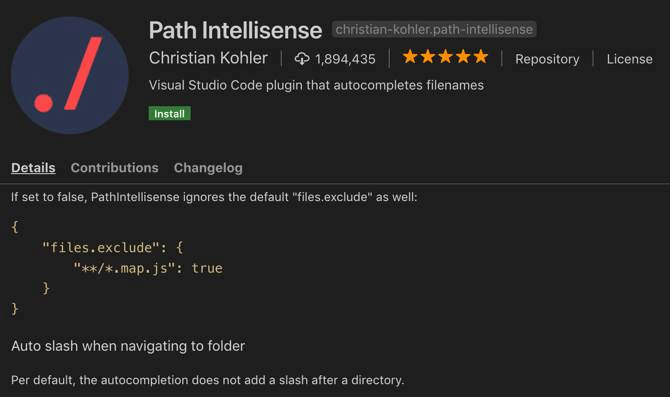
3. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Nếu sử dụng Visual Studio Code để chỉnh sửa các file cấu hình hệ thống hoặc cá nhân, Path Intellisense có thể là extension bạn cần. Extension này sẽ thêm hoàn thành kiểu Intellisense cho tên file, cho phép bạn dễ dàng nhập tên đường dẫn dài mà không cần đưa chúng vào bộ nhớ.
Đây là extension khá đơn giản nhưng có một vài tùy chọn cấu hình. Bạn có thể chọn thêm dấu gạch chéo sau tên thư mục hoặc không nếu muốn. Các tùy chọn khác như thêm tên file vào câu lệnh import và bỏ qua một số loại file nhất định.
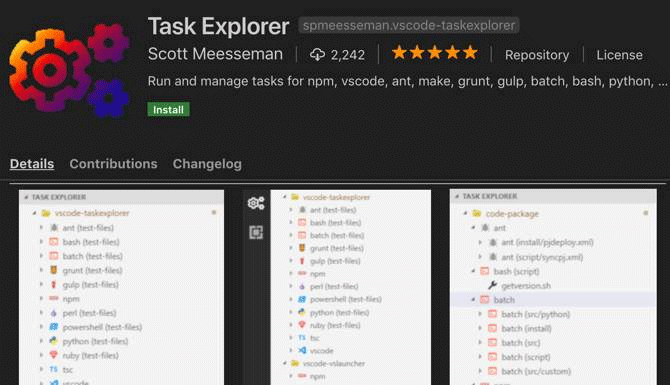
4. Task Explorer
https://marketplace.visualstudio.com/items?itemName=spmeesseman.vscode-taskexplorer
Extension Task Explorer thêm các chức năng chạy tác vụ kiểu IDE vào Visual Studio Code. Nó không chỉ có tác dụng xây dựng tác vụ cho dự án hiện tại, mà còn hỗ trợ bash, Python và các script khác.
Task Explorer hỗ trợ một số lượng lớn các công cụ xây dựng tiêu chuẩn như NPM, Grunt, Gulp, Ant, Make và cả Visual Studio Code. Với Extension này, bạn có thể tùy chỉnh đường dẫn cho từng trình chạy tác vụ và ngôn ngữ kịch bản. Điều này rất hữu ích nếu bạn đã cài đặt nhiều phiên bản và muốn sử dụng một phiên bản cụ thể.
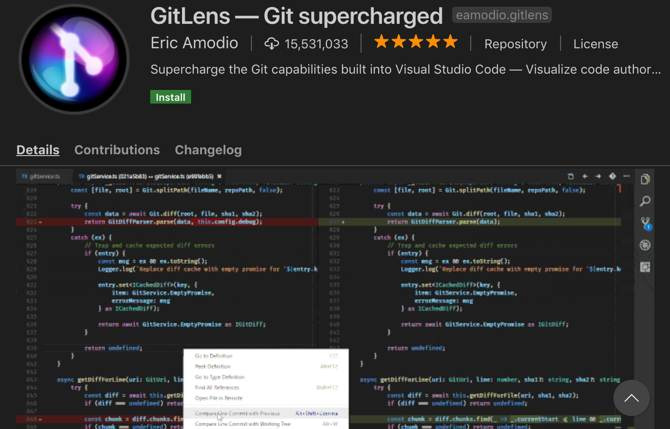
5. GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Visual Studio Code có tính năng tích hợp Git do đó bạn có thể không cần extension này. Tuy nhiên, GitLens bổ sung một số tính năng giúp người dùng dễ hình dung, điều hướng và hiểu lịch sử Git của dự án.
GitLens còn thêm chế độ xem khác biệt để người dùng có thể xem sự khác nhau giữa các commit và branch. Ngoài ra, extension cũng cho phép người dùng tìm kiếm thông qua lịch sử commit dự án, tìm kiếm theo tên tác giả, file, tin nhắn commit và nhiều thứ khác nữa.
Các tính năng khác bao gồm heat map để bạn có thể dễ dàng xem công việc trong một file nhất định. Nếu bạn phụ thuộc nhiều vào Git, hãy thử extension này.
6. Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Nếu là nhà phát triển front end, bạn không nên bỏ qua Prettier. Extension này sẽ tự động định dạng JavaScript, TypeScript và CSS bằng cách sử dụng công cụ định dạng code cùng tên.
Prettier lấy code bạn viết và viết lại code cho bạn tuân theo một bộ hướng dẫn định dạng nghiêm ngặt. Bạn có thể sử dụng extension này với một số công cụ như eslint hoặc tslint để đảm bảo nó tuân theo cấu hình linting của riêng bạn nếu muốn.
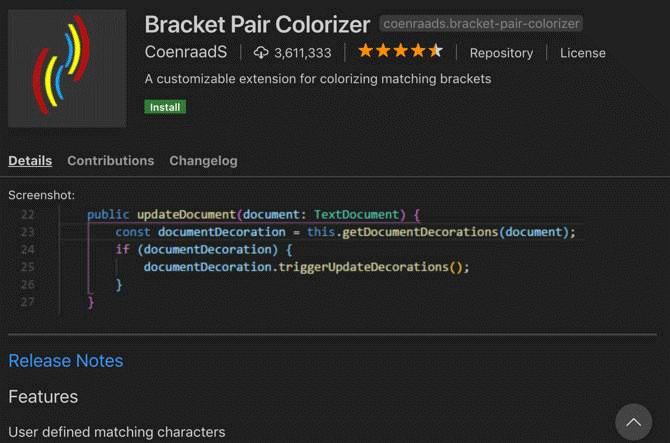
7. Bracket Pair Colorizer
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
Frame Pair Colorizer là một extension có tác dụng tự động tô màu những ký tự cụ thể để giúp bạn biết được mức độ lồng của một đoạn code nhất định. Mặc dù có một số ngôn ngữ lập trình hỗ trợ điều này nhưng không phải tất cả. Do đó nếu ngôn ngữ bạn chọn không có tính năng này, hãy thử extension Frame Pair Colorizer nhé.
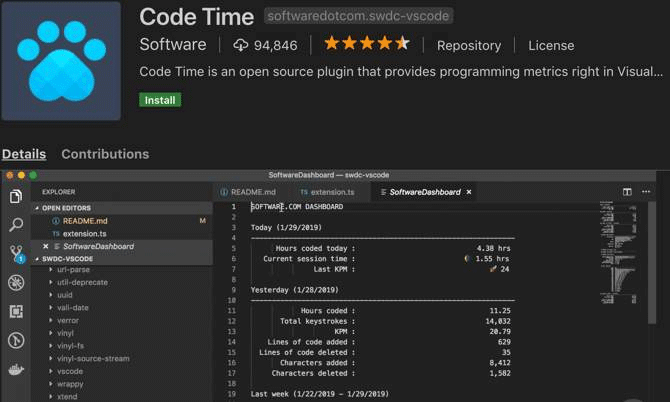
8. Code Time
https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode
Bạn có bao giờ tự hỏi về thời gian bạn làm việc trên trình soạn thảo code chưa? Khoảng thời gian nào tốt nhất trong ngày, trong tuần để lập trình không? Nếu có, Code Time là extension bạn cần.
Extension này sẽ tính toán hoạt động của bạn trên Visual Studio Code và báo cáo cho bạn về các hoạt động trên, cũng như các số liệu khác. Bạn sẽ thấy các số liệu thời gian thực trong thanh trạng thái và có bảng điều khiển trong trình soạn thảo để xem rõ hơn. Ngoài ra, bạn có thể thiết lập để Code Time gửi báo cáo email hàng tuần hoặc lên lịch lập trình với Google Calendar tích hợp.
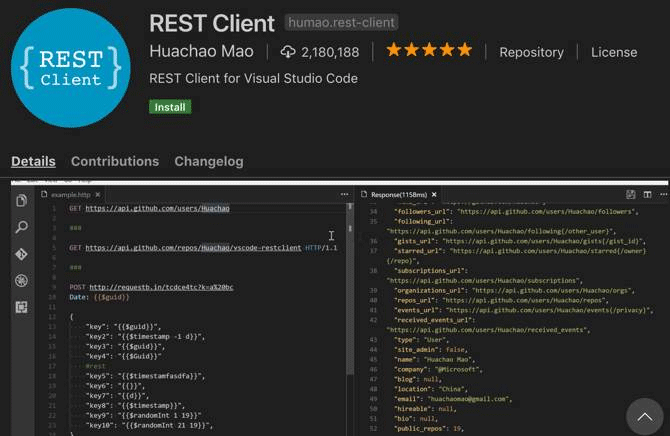
9. REST Client
https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Là một nhà phát triển web front end hay là người dành nhiều thời gian trên server, bạn sẽ cần phải kiểm tra REST API. Có nhiều plugin trình duyệt và công cụ khác giúp bạn thực hiện điều này nhưng nếu thường xuyên sử dụng trình soạn thảo code, bạn có thể sử dụng REST Client để kiểm tra REST.
Với REST Client bạn có thể dễ dàng gửi HTTP cũng như lệnh cURL. Ngoài ra nó còn hỗ trợ xác thực cơ bản, xác thực Digest Authentication, chứng chỉ ứng dụng khách SSL và hơn thế nữa.
Trên đây là những extension đặc biệt cho người mới sử dụng Visual Studio Code. Còn có rất nhiều extensison khác hỗ trợ bạn với các ngôn ngữ lập trình cụ thể. Dù bạn viết code bằng JavaScript, C++, Go hoặc ngôn ngữ khác, bạn sẽ tìm thấy các tiện ích mở rộng có thể giúp công việc của bạn dễ dàng hơn.













