Nếu bạn hỏi ai đó làm thế nào để trở thành những nhà phát triển web, họ sẽ cho bạn biết về framework JavaScript, Python, lập trình web, v.v… và tất nhiên HTML.
Không có trang web nào là không có HTML và bạn cần phải biết cách chỉnh sửa nó nếu muốn thực hiện các công việc web. Tuy nhiên, việc thiết lập một quy trình chỉnh sửa HTML trong Sublime Text hoặc Visual Studio Code có thể là quá mức cần thiết nếu không làm việc với một dự án đầy đủ. Nếu bạn chỉ muốn chỉnh sửa một đoạn HTML nhỏ thì trình soạn thảo HTML trực tuyến sẽ là sự lựa chọn thích hợp. Bài viết này sẽ giới thiệu cho các bạn 5 công cụ soạn thảo HTML trực tuyến miễn phí tốt nhất để kiểm tra code.
Tại sao nên sử dụng công cụ soạn thảo HTML trực tuyến.
Điều tốt nhất của các công cụ soạn thảo HTML trực tuyến là chúng chạy trực tiếp trong trình duyệt web. Trình duyệt web là công cụ tốt nhất để xử lý và hiển thị code HTML.

Có nghĩa là trình duyệt web được trang bị tốt nhất để xem trước HTML. Khi viết Web trong một trình soạn thảo độc lập như Notepad hoặc TextEdit, bạn cần phải lưu các thay đổi vào một tệp tin, sau đó tải các tệp này lên trình duyệt web, xem lại và quay trở lại công cụ soạn thảo để thay đổi, quá trình này sẽ lặp đi lặp lại cho đến khi bạn cảm thấy ứng ý.
Tuy nhiên, công cụ soạn thảo HTML trực tuyến có thể tự động làm mới khi thay đổi code. Không cần chuyển đổi giữa các cửa sổ, bạn chỉ cần thực hiện thay đổi ở một bên và bên kia sẽ tự động thay đổi.

Một số trình soạn thảo độc lập có thể được cấu hình với kiểu xem trước theo thời gian thực, nhưng chúng không thuận tiện. Ví dụ: tính năng Live Preview trong Brackets có thể mở một cửa sổ Chrome riêng biệt và đẩy các thay đổi HTML vào trình duyệt bất cứ khi nào bạn lưu thay đổi. Tuy nhiên, điều này vẫn cần phải có cửa sổ kép và nó buộc bạn phải sử dụng Chrome.
Các công cụ soạn thảo HTML trực tuyến cũng giống như các công cụ portable, nó không quan tâm đến loại máy, không cần cài đặt chỉ cần có kết nối Internet là bạn có thể mở công cụ soạn thảo trực tuyến này và bắt đầu chỉnh sửa code.
Dưới đây là một số công cụ soạn thảo HTML trực tuyến tốt nhất hiện nay.
1. Codepen.io

Codepen là một “môi trường phát triển xã hội” dành cho các nhà phát triển web, về cơ bản nó là một công cụ soạn thảo trực tuyến với các tính năng chia sẻ và cộng tác. Bản thân công cụ này rất đơn giản, nó có một bảng điều khiển cho HTML, một bảng điều khiển cho CSS và một cho JavaScript, cộng với một bảng điều khiển để xem trước theo thời gian thực. Tất cả các kích thước của các bảng này đều có thể điều chỉnh bằng cách kéo các cạnh xung quanh.
Bạn có thể tạo “Pens” để chỉnh code và các Pens này có thể nhóm lại với nhau thành Collections. Để sử dụng Private Pens và Collections, người dùng phải nâng cấp lên tài khoản Pro với giá 9 đô la/tháng và sở hữu thêm các tính năng như: lưu trữ nội dung, các theme có thể nhúng, hợp tác thời gian thực và truy cập vào IDE phát triển web đầy đủ của CodePen.
2. JSFiddle.net

Bạn có thể chỉnh sửa JavaScript, HTML và CSS với JSFiddle và có thể thêm External Requests trong thanh bên để thêm các file JavaScript và CSS bên ngoài với mục đích nâng cao HTML. Nó cũng có nút Tidy, được dùng để tự động xóa lùi dòng code và nút Collaborate để thực hiện trên cùng một code với người khác trong thời gian thực. Nhược điểm duy nhất của công cụ này là cần phải click vào nút Run để cập nhật bảng xem trước.
3. JSBin.com

JSBin là công cụ soạn thảo HTML đơn giản và sạch sẽ hơn JSFiddle. Bạn có thể chỉnh sửa kết hợp HTML, CSS và JavaScript bằng cách bật các bảng với thanh công cụ ở trên cùng và có thể chuyển đổi bảng xem trước và bảng điều khiển để có độ linh hoạt cao nhất.
Nhưng trong khi JSFiddle cho phép người dùng liên kết tài nguyên CSS và JavaScript bên ngoài, JSBin chỉ có các thư viện JavaScript được xác định trước như từ jQuery đến React to Angular. JSBin miễn phí và không yêu cầu tài khoản, tuy nhiên nếu muốn có thùng rác riêng, nhúng tùy chỉnh, lưu trữ nội dung, đồng bộ hóa Dropbox và URL vô nghĩa cho các trang được xuất bản thông qua JSBin thì người dùng cần phải có tài khoản Pro.
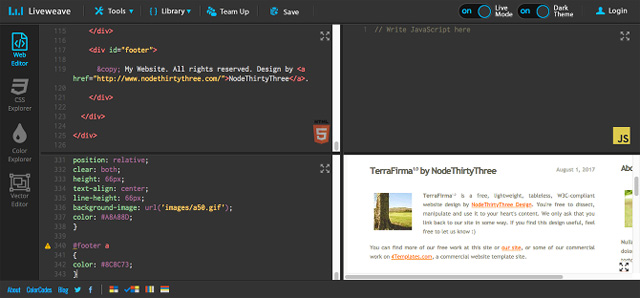
4. Liveweave.com

Liveweave tương tự như các công cụ soạn thảo HTM trước đó như JSFiddle, Liveweave cho phép hợp tác trong thời gian thực và như JSBin, nó cho phép liên kết các tài nguyên bên thứ ba được xác định trước như jQuery.
Ngoài ra, nó còn có một vài tính năng độc đáo khác như Lorem Ipsum Generator tạo văn bản placeholder ở vị trí con trỏ hiện tại, CSS Explorer cung cấp một công cụ WYSIWYG để tạo các kiểu CSS, Color Explorer giúp chọn màu hoàn hảo cho theme và Vector Editor cho phép tạo đồ hoạ vector cho trang web.
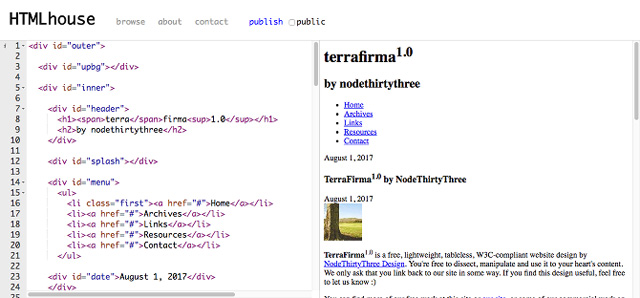
5. HTML.house

HTMLhouse là một lựa chọn tốt nếu chỉ muốn chỉnh sửa HTML (tức là không có CSS hay JavaScript). Giao diện của nó rất sạch sẽ và đơn gian, chia theo chiều dọc với chỉnh sửa ở bên trái và xem trước thời gian thực ở bên phải. Một tính năng tiện lợi khác là khả năng xuất bản HTML và chia sẻ riêng tư (với URL được cung cấp) hoặc công khai (được thêm vào trang duyệt của HTMLhouse).
Xem thêm:














