Rounded Corner trong CSS là việc sử dụng thuộc tính border-radius để bo tròn góc cạnh các phần tử.
Thuộc tính Border-radius trong CSS
Thuộc tính Border-radius trong CSS được sử dụng để xác định bán kính của các góc của phần tử và bo tròn nó theo bán kính ấy.
Ví dụ:
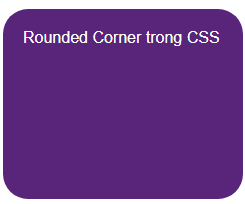
1. Bo tròn các góc của một phần tử có màu nền được chỉ định
 |
|
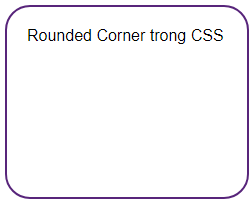
2. Bo tròn các góc của một phần tử có viền bên ngoài
 |
|
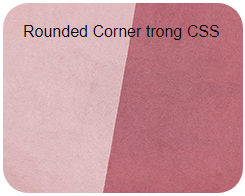
3. Bo tròn các góc của một phần tử với background là một hình xác định
 |
|
Code đầy đủ:
<!DOCTYPE html><html><head><style>#rcorners1 {border-radius: 25px;background: #58257b;color: white;padding: 20px;width: 200px;height: 150px;#rcorners2 {border-radius: 25px;border: 2px solid #58257b;padding: 20px;width: 200px;height: 150px;#rcorners3 {border-radius: 25px;background: url(pink-paper.jpg);background-position: left top;background-repeat: repeat;padding: 20px;width: 200px;height: 150px;</style></head><body><h1>Thuộc tính border-radius</h1><p>Bo tròn các góc của một phần tử có màu nền được chỉ định:</p><p id="rcorners1">Rounded Corner trong CSS</p><p>Bo tròn các góc của một phần tử có viền bên ngoài:</p><p id="rcorners2">Rounded Corner trong CSS</p><p>Bo tròn các góc của một phần tử với background là một hình xác định</p><p id="rcorners3">Rounded Corner trong CSS</p></body></html>
Giá trị các góc của border-radius
Thuộc tính border-radius có thể có từ một đến bốn giá trị. Đầu tiên bạn cần phân biệt các góc trong một phần tử:
 |
|
1. Trường hợp border-radius có 4 giá trị
Bốn giá trị này sẽ tương ứng với 4 góc: border-radius: góc-1 góc-2 góc-3 góc-4
Ví dụ:
 |
|
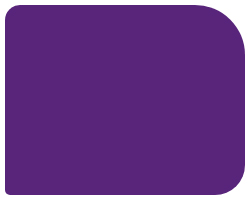
2. Trường hợp border-radius có 3 giá trị
Ba giá trị này tương ứng như sau:
- Giá trị thứ nhất: Góc -1
- Giá trị thứ hai: Góc-2 và Góc-4
- Giá trị thứ ba: Góc-3
Ví dụ:
 |
|
3. Trường hợp border-radius có 2 giá trị
Hai giá trị này tương ứng như sau:
- Giá trị thứ nhất: Góc -1 và Góc-3
- Giá trị thứ hai: Góc-2 và Góc-4
Ví dụ:
 |
|
4. Trường hợp border-radius có 1 giá trị
Giá trị này áp dụng với cả 4 góc, tạo nên một hình có các góc bằng nhau
Ví dụ:
 |
|
Code đầy đủ:
<!DOCTYPE html><html><head><style>#rcorners1 {border-radius: 15px 50px 30px 5px;background: #58257b;padding: 20px;width: 200px;height: 150px;#rcorners2 {border-radius: 15px 50px 30px;background: #58257b;padding: 20px;width: 200px;height: 150px;#rcorners3 {border-radius: 15px 50px;background: #58257b;padding: 20px;width: 200px;height: 150px;#rcorners4 {border-radius: 15px;background: #58257b;padding: 20px;width: 200px;height: 150px;</style></head><body><h1>Giá trị các góc của border-radius</h1><p>Bốn giá trị - border-radius: 15px 50px 30px 5px:</p><p id="rcorners1"></p><p>Ba giá trị - border-radius: 15px 50px 30px:</p><p id="rcorners2"></p><p>Hai giá trị - border-radius: 15px 50px:</p><p id="rcorners3"></p><p>Một giá trị - border-radius: 15px:</p><p id="rcorners4"></p></body></html>














