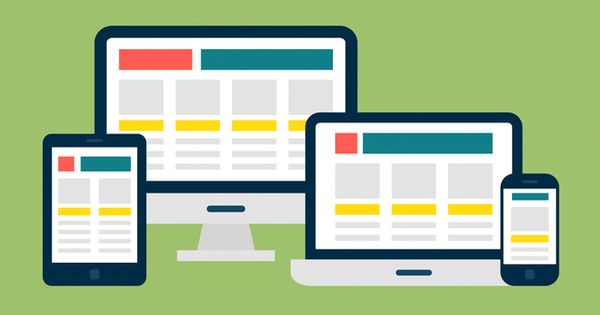
Responsive là phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Responsive Web Design là xu hướng thiết kế web hiện nay. Hãy cùng tìm hiểu sâu hơn về phong cách này và các bước thực hiện cơ bản trong bài viết dưới đây nhé!
Đầu tiên, chúng ta hãy tìm hiểu chung về giao diện Responsive trên website.
1. Responsive là gì vậy?
Responsive là một thuật ngữ hay tính từ chỉ một website có thể hiển thị và tương thích với mọi trình duyệt (co dãn theo kích thước trình duyệt). Ví dụ thông thường một website có độ hiển thị chuẩn trên màn hình máy tính ở Việt Nam là 960px, nhưng chắc chắn nó sẽ hiển thị trên màn hình điện thoại theo chiều rộng là 320px – 420px, đấy là so với những chiếc điện thoại màn hình nhỏ, còn với những chiếc điện thoại lớn hơn thì sẽ hiển thị khác.
Một trang web có thể thân thiện với khả năng xem trên mọi thiết bị khác nhau sẽ là một điểm cộng to lớn cho doanh nghiệp của bạn. Điều này có lợi cho bạn trong việc dễ dàng tiếp cận khách hàng tiềm năng.
Ví dụ: Hãy mở trang chủ của một website Responsive, sau đó thao tác thu nhỏ trình duyệt, bạn sẽ thấy website đó không hề xuất hiện Scrollbar ngang (thanh cuộn ngang), mà nó sẽ tự động co dãn và sắp xếp lại các thành phần sao cho phù hợp với chiều rộng mới.
2. Lợi ích của Responsive
Bố cục lại giao diện website tương thích với nhiều loại kích cỡ màn hình khác nhau. Làm tăng sự hài lòng và tăng trải nghiệm người dùng.
Giao diện này đảm bảo bạn sẽ luôn luôn có những trải nghiệm lướt tốt nhất, đẹp đẽ nhất khi sử dụng website dù bạn có đang dùng tringh duyệt ở thiết bị nào đi nữa.
3. Hai bước để áp dụng Responsive lên giao diện website
Bước 1: Khai báo trường meta viewport trên website
Trước tiên, đặt thẻ sau đây vào trong cặp
trên trong mã HTML của website của bạn.
Thẻ meta viewport nghĩa là một thẻ thiết lập hiển thị cho trình duyệt tương ứng với kích thước màn hình. Với ví dụ trên, bạn có thể định dạng trình duyệt hiển thị cố định và tương thích trên tất cả các thiết bị dựa vào chiều rộng của thiết bị (device-width) và không cho phép người dùng phóng to, thu nhỏ, theo chiều ngang của màn hình (thiết lập initial-scale với giá trị cố định là 1.0).
Chú thích các giá trị của thẻ meta viewport:
• Width: Định dạng chiều rộng của viewport.
• Device-width: Chiều rộng cố định của thiết bị khác nhau.
• Height: Để thiết lập chiều cao của viewport.
• Device-height: Đó là chiều cao cố định của thiết bị.
• Initial-scale: Định dạng mức phóng to trình duyệt lúc ban đầu, với giá trị là 1 có nghĩa là không phóng to, khi giá trị được thiết lập, định dạng thì người dùng không thể phóng to vì nó đã được cố định.
• Minimum-scale:Là mức phóng to tối thiểu đặt cho thiết bị với trình duyệt.
• Maximum-scale: Mức phóng to tối đa cho một thiết bị với trình duyệt.
• Muser-scalable: Cho phép người dùng có thể phóng to, giá trị thường là yes hoặc no.
Bước 2: Viết CSS cho chiều rộng cho các thiết bị
Bạn viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị, thường thì chúng ta chỉ viết dựa theo chiều rộng và được tính trên đơn vị là pixel (px). Ngoài ra bạn có thể tính dựa trên đơn vị đo là em, rem, DPI, phần trăm(%),…nhưng để dễ dàng hơn, hãy sử dụng pixel.
Để viết CSS tương ứng cho chiều rộng của trình duyệt sử dụng cú pháp @media trong CSS3 (@media query) giúp ta có thể phân các đoạn CSS theo kích thước màn hình. Kích thước chúng ta đang cần phân chia chính là độ rộng màn hình như sau:
– Các CSS sau dùng cho toàn bộ website và desktop
body {
background: #fff;
color: #ccc;
– Các CSS này cho Ipad ngang (1024 x 768)
@media screen and (max-width: 1024px){
#wrapper{ width: 100%;
– Các CSS sau dùng cho Tablet nhỏ (480 x 640)
@media screen and (max-width: 480px){
– Các CSS sau dùng cho Iphone (480 x 640)
@media screen and (max-width: 320px){
– Các CSS này Smartphone nhỏ
@media screen and (max-width: 240px){
Lưu ý:
– Các bạn nên sử dụng max – width thay vì width để tránh cố định chiều rộng của website.
– Sử dụng thuộc tính display: none cho các thành phần cần ẩn đi ở từng thiết bị mà mình muốn ẩn.
– Display: block ở các thiết bị mình cần hiển thị ra.
– Hãy sử dụng tùy chọn !important nếu cần viết đè CSS.
Chúc các bạn thao tác thành công!