Trong bài viết này, tôi sẽ hướng dẫn bạn qua quy trình từng bước để thêm bất kỳ phông chữ nào vào trang web của bạn.
Lưu ý: bởi vì các trang web không phải được xây dựng và quản lý theo cùng một cách, tôi sẽ giới thiệu cách tiếp cận phổ biến nhất để thêm phông chữ tùy chỉnh và sau đó giải thích cách các nền tảng xây dựng trang web phổ biến nhất hỗ trợ phông chữ tùy chỉnh.
Những phông chữ nào có thể được sử dụng trên Web?
Về mặt kỹ thuật, bạn có thể thêm bất kỳ phông chữ nào vào bất kỳ trang web nào.
Tuy nhiên, khi tìm kiếm một phông chữ trực tuyến, bạn luôn muốn ghi nhớ giá cả, thỏa thuận cấp phép và phương thức cài đặt.
Nếu không có gì khó chịu, đây là một số thư viện phông chữ phổ biến nhất để giúp bạn tìm thấy phông chữ hoàn hảo đó:
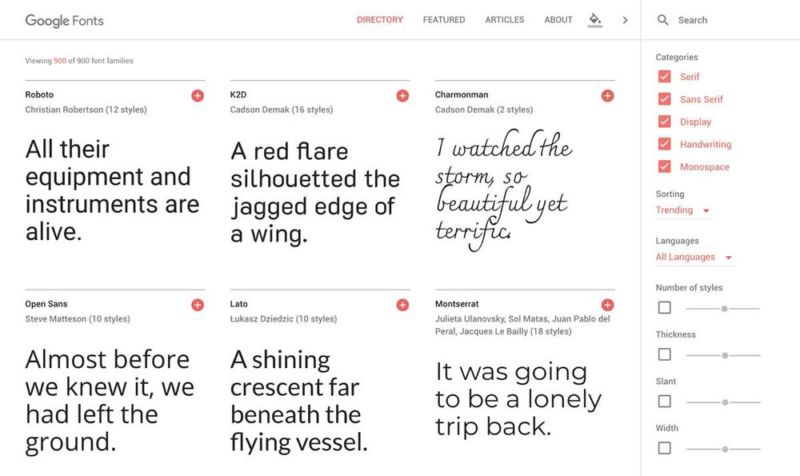
Phông chữ Google (MIỄN PHÍ)
Phông chữ Google tự hào có một thư viện ấn tượng với gần 1000 phông chữ giấy phép libre có thể được duyệt qua thư mục web tương tác của họ. Do API dành cho nhà phát triển của họ , Google Fonts được cho là phông chữ dễ nhất để thêm vào trang web của bạn và nơi tôi khuyên bạn nên bắt đầu tìm kiếm.

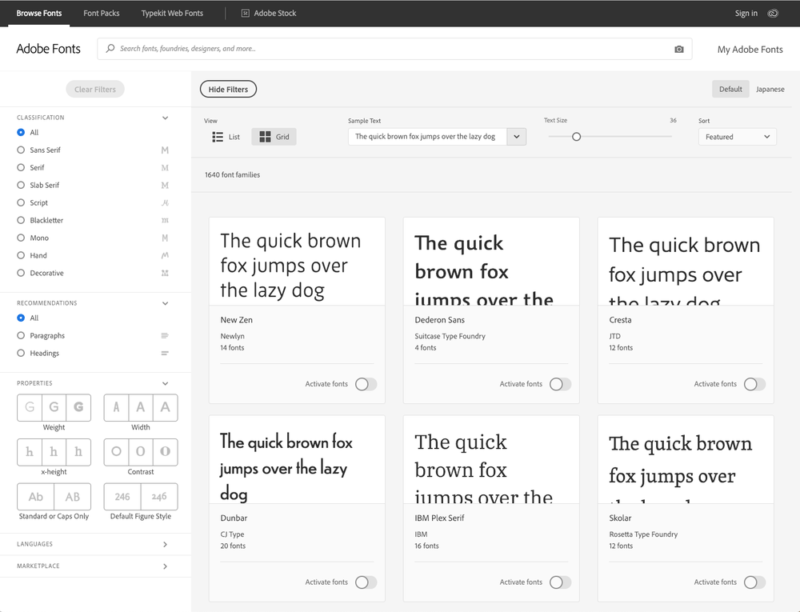
Phông chữ Adobe (Cao cấp)
Adobe Fonts, (trước đây là Typekit) cung cấp một bộ sưu tập +14.000 phông chữ tuyệt đẹp. Dịch vụ mới và được cải tiến hiện cung cấp cho những người đăng ký Creative Cloud dễ dàng truy cập vào toàn bộ thư viện phông chữ của họ thông qua một nút bấm. Không giống như Typekit, Adobe Fonts đã loại bỏ các giới hạn về lượt xem trang và đã làm cho tất cả các phông chữ của chúng có thể truy cập được cho cả máy tính để bàn và sử dụng web.

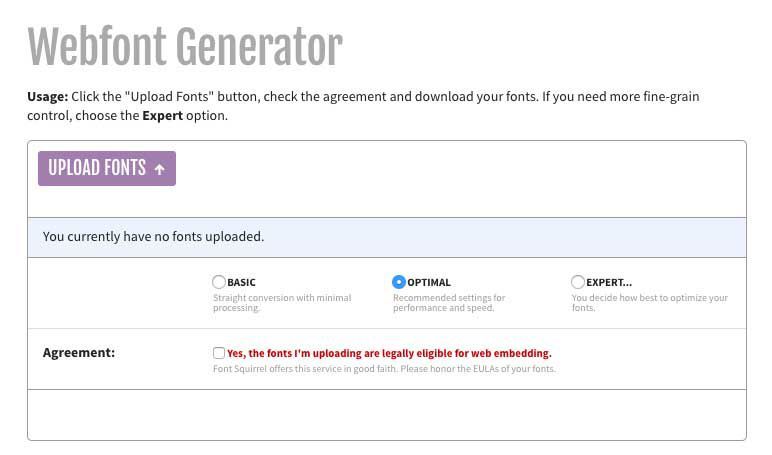
Phông chữ tùy chỉnh (Phông chữ)
Ngoài việc cung cấp một lựa chọn các phông chữ miễn phí được cấp phép cho công việc thương mại, Font Squirrel nổi tiếng với Bộ nhận dạng phông chữ và Trình tạo phông chữ .
Trình tạo Webfont cho phép bạn chuyển đổi bất kỳ phông chữ nào mà bạn sở hữu một cách hợp pháp các quyền (định dạng tệp .ttf hoặc .otf) và chuyển đổi nó thành Bộ công cụ WebFont có thể sử dụng bao gồm Biểu định kiểu xếp tầng dễ sử dụng (CSS).

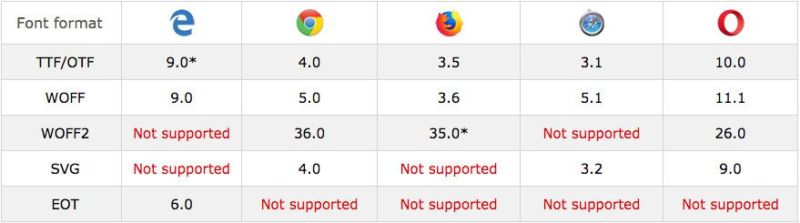
Định dạng phông chữ khác nhau và Hỗ trợ trình duyệt
Trong vài năm qua, các trình duyệt hiện đại đã cải thiện đáng kể cách chúng hỗ trợ phông chữ tùy chỉnh. Tuy nhiên, ngay cả ngày nay, không phải tất cả các định dạng đều được hỗ trợ trên mọi trình duyệt.
Dưới đây là các trình duyệt phổ biến nhất và định dạng phông chữ hiện tại chúng hỗ trợ:

Tôi luôn khuyên bạn nên sử dụng TTF / OTF và WOFF để đảm bảo rằng phông chữ của bạn được hỗ trợ trên tất cả các trình duyệt.
Để biết thêm chi tiết về các định dạng phông chữ được hỗ trợ, hãy thử Tôi có thể sử dụng – Một công cụ tuyệt vời để nghiên cứu tính tương thích tính năng trên các phiên bản trình duyệt khác nhau (MIỄN PHÍ).
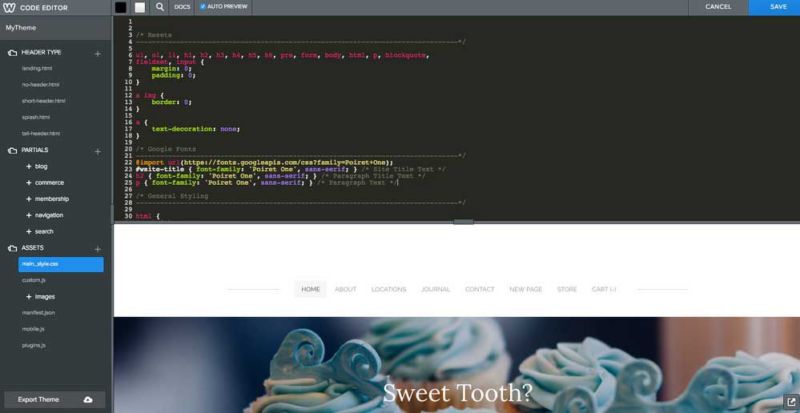
Cách thêm phông chữ tùy chỉnh vào trang web của bạn bằng cách sử dụng @ font-face
Quy tắc CSS @ font-face được giải thích bên dưới là cách tiếp cận phổ biến nhất để thêm phông chữ tùy chỉnh vào trang web.
Bước 1: Tải xuống phông chữ
Tìm phông chữ tùy chỉnh bạn muốn sử dụng trên trang web của mình, sau đó tải xuống định dạng tệp Phông chữ TrueType (.ttf). Bạn cũng có thể tải xuống định dạng Phông chữ OpenType (.otf)
Bước 2: Tạo Bộ WebFont để duyệt chéo
Tải tệp .ttf hoặc .otf của bạn lên Trình tạo Webfont và sau đó tải xuống Bộ Phông chữ Web của bạn.
Bước 3: Tải các tệp phông lên trang web của bạn
Sử dụng FTP hoặc trình quản lý tệp của bạn, tải lên tất cả các tệp phông chữ được tìm thấy trong Bộ Phông chữ Web của bạn lên trang web của bạn. * Thông thường, bộ này sẽ bao gồm nhiều phần mở rộng tệp như (.eot), (.woff), (.woff2), (. ttf) và (.svg).
Bộ của bạn cũng sẽ bao gồm Bảng kiểu xếp tầng (.css) mà bạn sẽ cần cập nhật và tải lên trong bước 4.
* Bước này sẽ thay đổi rất nhiều dựa trên cách trang web của bạn được xây dựng và lưu trữ.
Bước 4: Cập nhật và tải lên tệp CSS của bạn
Mở tệp CSS trong trình soạn thảo văn bản như Textedit, NotePad hoặc Sublime .
Thay thế URL nguồn hiện tại bằng URL mới mà bạn đã tạo bằng cách tải lên từng tệp.
Theo mặc định, vị trí URL nguồn được đặt trong Bộ Phông chữ Web đã tải xuống. Nó cần phải được thay thế bởi vị trí trên máy chủ của bạn.
Đây là một ví dụ nhanh:
Trước khi cập nhật:
@ font-face {
font-family: “CustomFont”;
src: url (“CustomFont.eot”);
định dạng src: url (“CustomFont.woff”) (“woff”),
url (“CustomFont.otf”) (“opentype”),
url (“CustomFont.svg # filename”) định dạng (“svg”);
Sau khi cập nhật:
@ font-face {
font-family: “CustomFont”;
src: url (“https://yoursite.com/css/fonts/CustomFont.eot”); src: url (“https://yoursite.com/css/fonts/CustomFont.woff”) định dạng (“woff”), url (“https://yoursite.com/css/fonts/CustomFont.otf”) định dạng (“opentype”), url (“https://yoursite.com/css/fonts/CustomFont.svg#filename”) định dạng (“svg”); https : // trang web của bạn . com / css / phông chữ / CustomFont . eot “);https : // yoursite . com / css / font / CustomFont . woff “) định dạng (“woff”),https : // yoursite . com / css / phông chữ / CustomFont . định dạng otf “) (” opentype “), https : // yoursite . com / css /
phông chữ / CustomFont . định dạng svg # tên tệp “) (” svg “);
Khi bạn đã cập nhật tệp CSS, bạn cần tải nó lên trang web (máy chủ) của mình.
Bước 5: Sử dụng phông chữ tùy chỉnh trong khai báo CSS của bạn
Giờ đây, các tệp phông chữ và phông chữ Cascading của bạn được tải lên máy chủ của bạn, bạn có thể bắt đầu sử dụng phông chữ tùy chỉnh trong các khai báo CSS để giúp cải thiện giao diện của HTML.
Điều này có thể được thực hiện theo nhiều cách, bao gồm thêm các khai báo trên toàn trang vào tệp CSS chính của bạn.
Đây là một ví dụ nhanh:
h1 {
font-family: ‘CustomFont’, Arial, sans-serif;
font-weight: bình thường;
kiểu chữ: bình thường;
Cách thêm phông chữ trong các công cụ xây dựng trang web phổ biến
Hệ thống quản lý nội dung (WordPress, Drupal, Joomla, v.v.)
Có một số cách khác nhau để bạn có thể thêm phông chữ tùy chỉnh vào Hệ thống quản lý nội dung (CMS) như WordPress (WP ):
Thêm phông chữ tùy chỉnh bằng phông chữ CSSAdd mặt phông chữ bằng cách sử dụng plugin WordPress Thêm phông chữ thủ công từ Phông chữ của Google
Nói chung, quy trình 5 bước được hiển thị ở trên sẽ là cách tiếp cận mặc định khi thêm phông chữ tùy chỉnh vào CMS. Mặc dù quá trình này có vẻ khá đơn giản đối với những người có kinh nghiệm với việc thao túng mã, người dùng mới làm quen thường sẽ tìm kiếm một giải pháp thay thế.
Nếu bạn đang sử dụng WP và không có bất kỳ kinh nghiệm nào trong việc chỉnh sửa mã nguồn (tệp chủ đề), rất có thể bạn sẽ muốn dựa vào một plugin kiểu chữ . Plugin giúp dễ dàng thêm phông chữ tùy chỉnh mà không phải tự viết bất kỳ mã nào.
Điều duy nhất tôi thận trọng khi sử dụng plugin WP là chúng có thể gây ra nhiều vấn đề khác nhau trên trang web của bạn. Điều quan trọng là luôn luôn nghiên cứu các plugin trước khi sử dụng chúng trên trang web của bạn.
Cuối cùng, vì Google Fonts cung cấp API dành cho nhà phát triển, bạn cũng có thể chọn để thủ công thêm các phông chữ đó vào chủ đề của mình bằng cách sử dụng tệp tin.php.
Trình tạo trang web (PageCloud, Squarespace, Wix, Weebly)
Có rất nhiều tùy chọn xây dựng trang web trực tuyến quản lý phông chữ tùy chỉnh theo nhiều cách khác nhau.
Phông chữ Google
Đối với hầu hết các phần, các nhà xây dựng trang web hàng đầu giúp dễ dàng thêm phông chữ từ các trang web phổ biến như Google Fonts.
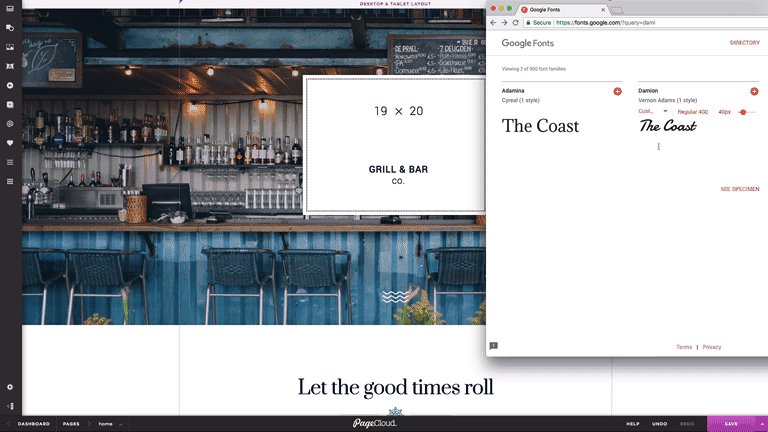
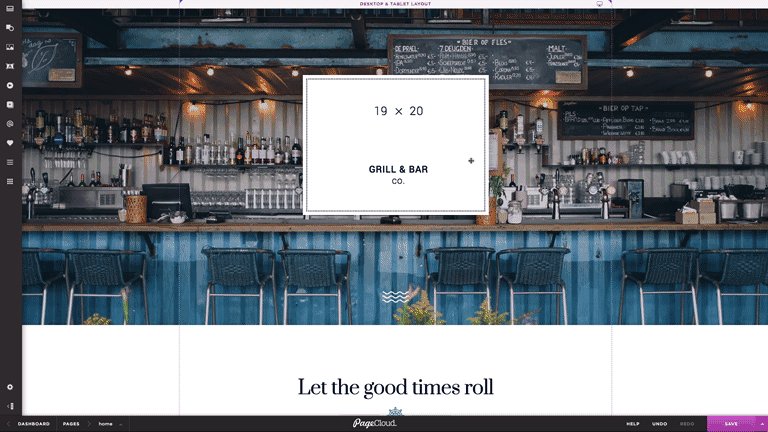
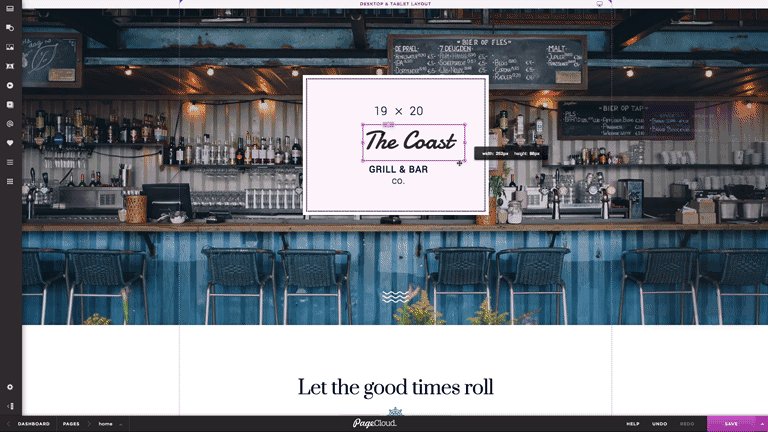
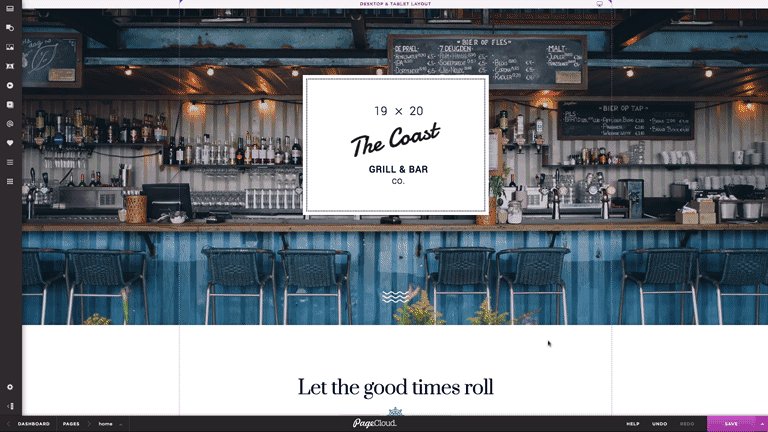
Ví dụ: với PageCloud, việc thêm phông chữ từ Google không thể dễ dàng hơn. Tất cả những gì bạn cần làm là sao chép và dán phông chữ và voila, phông chữ của bạn được thêm vào trang của bạn và sẵn sàng để được tạo kiểu theo bất kỳ cách nào!

Tuy nhiên, không phải tất cả các nhà xây dựng trang web đều dễ dàng thêm Google Font.
Ví dụ: thêm Phông chữ Google trong Weebly sẽ yêu cầu bạn chỉnh sửa mã nguồn (CSS) của trang web của bạn. Họ giải thích quá trình 8 bước trong cơ sở kiến thức của họ.

Dưới đây là danh sách ngắn các nhà xây dựng trang web hàng đầu và cách họ quản lý Phông chữ của Google:
- PageCloud
- SquareSpace
- Wix
- Weebly
- Shopify
- Webflow
Như bạn có thể thấy, mỗi người xây dựng trang web sử dụng một cách tiếp cận khác nhau để thêm các phông chữ có thể từ rất dễ đến hơi phức tạp.
Phông chữ tùy chỉnh
Trong hầu hết các trường hợp, khi tìm cách thêm một phông chữ tùy chỉnh không tồn tại trong Google Fonts, bạn sẽ cần chỉnh sửa CSS trên trang web của mình. Quá trình này có thể khác biệt đáng kể dựa trên trình xây dựng trang web mà bạn quyết định sử dụng.
Tôi khuyên bạn nên tìm kiếm thông qua các cơ sở kiến thức tương ứng và diễn đàn cộng đồng của họ để biết thêm thông tin.
Ví dụ: quy trình thêm phông chữ tùy chỉnh với PageCloud rất giống với hướng dẫn từng bước được cung cấp ở trên.
Tóm lược
Bất kể kinh nghiệm của bạn với CSS là gì, làm theo các hướng dẫn trong bài viết này sẽ cung cấp cho bạn khả năng thêm bất kỳ phông chữ nào vào bất kỳ nền tảng xây dựng trang web nào.
Tuy nhiên, khi bạn đã thêm thành công phông chữ bạn muốn vào trang web của mình, các câu hỏi bạn cần đặt ra là:
Bạn có khả năng tùy chỉnh giao diện của phông chữ? (trọng lượng phông chữ, màu sắc, chiều cao dòng, khoảng cách chữ, độ mờ, v.v.) Bạn có thể tùy chỉnh bố cục trang web của mình để làm cho phông chữ nổi bật (vị trí của văn bản, hình ảnh, video, v.v.)
Nếu bạn không có nhiều kinh nghiệm với CSS, các tùy chỉnh này có thể rất khó khăn khi sử dụng CMS hoặc trình tạo trang web dựa trên mẫu cứng nhắc như SquareSpace.
Đây là lý do tại sao tôi khuyên bạn nên sử dụng trình tạo trang web linh hoạt như PageCloud , mang lại cho bạn sự linh hoạt vô song khi muốn tạo bố cục độc đáo với các tùy chọn phông chữ và kiểu gần như không giới hạn.
Originally posted 2021-09-11 23:10:57.









![Thiết Kế Web Là Gì? hướng Dẫn Cơ Bản Về Thiết Kế Trang Web [2019] 612f93d46396c.jpeg](https://nq.com.vn/wp-content/uploads/2021/09/thiet-ke-web-la-gi-huong-dan-co-ban-ve-thiet-ke-trang-web-2019_612f93d337f3e-75x75.jpeg)




