Đối với những web developer thì việc chạy một đoạn JavaScript trong HTML chắc hẳn là chuyện quá quen thuộc. Nhưng liệu trong số các developer đã từng thực hiện thì có mấy người đã thực sự quen thuộc và nắm chắc được hết về hoạt động này? Lliệu bao nhiêu người biết khi nào JS sẽ được chạy và khi nào thì đoạn code HTML sẽ chạy xong? Bài viết này sẽ đem đến bạn những phân tích cách load JavaScript trong đoạn code HTML để bạn có được cái nhìn chuẩn xác nhất vì thế nên đừng bỏ lỡ bài viết nhé.
Thông thường, có ba cách thức load source JS trong HTML:
Load trước khi DOMContentLoaded
Load sau khi DOMContentLoaded
Load song song với DOMContentLoaded
The Events
Trước hết, chúng ta cùng nhau nghiên cứu về DOM. Document Object Model (DOM) – tạm dịch Mô hình Đối tượng Tài liệu, được biết đến là một chuẩn định nghĩa bởi W3C, chuẩn này dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML thông qua các ngôn ngữ lập trình thông dịch (scripting language) như Javascript, PHP, Python. DOM giúp thao tác dữ liệu theo mô hình hướng đối tượng (object model). Điều này có nghĩa là: các phần tử bên trong tài liệu có structure sẽ được định nghĩa thành đối tượng (object), phương thức, thuộc tính nhờ đó việc truy xuất có thể diễn ra một cách dễ dàng và không gây ảnh hưởng đến tính cấu trúc.
Có thể hiểu nôm na: Webpage = DOM Javascript, trong đó bạn có thể thay thế Javascript bằng bất cứ ngôn ngữ lập trình nào khác như PHP, Python…
Tiếp đến là DOMContentLoaded, DOMContentLoaded hay còn được biết dưới dạng viết tắt DCL là một thuật ngữ quen thuộc với những ai làm việc trong lĩnh vực marketing, IT. Thuật ngữ là để chỉ sự kiện đã được kích hoạt khi Document Object Model (DOM) đã sẵn sàng, hay theo một cách dễ hiểu là khi tài liệu HTML ban đầu đã được tải và phân tích cú pháp. Điều này đồng nghĩa với việc API có sự tương tác với content, style và structure của trang nên sẵn sàng nhận các yêu cầu từ code mà lập trình viên nhập vào. Đồng thời, điều này cũng có nghĩa là text, html và css cũng có sự sẵn sàng. Nhưng thực tế không đơn thuần như những gì bạn đang nghĩ. Vì có sự phụ thuộc vào HTML version, browser version và stylesheets tag nên rất có thể khi những sự kiện khác được kích hoạt song CSS vẫn chưa được load hoàn toàn.
Thực tế, các lập trình viên cũng không quá đen đủi, họ vẫn có cách vừa an toàn, vừa hiệu quả để đảm bảo rằng CSS sẽ được load trước hết. Cách thức đó là đặt stylesheets lên header và đặt external javascripts vào footer. Nhờ đó, sau khi external stylesheets và HTML body được load thì Javascripts mới được load. Lý giải đó là khi Javascripts được lập trình viên đặt vào footer, DOM sẽ kích hoạt load toàn bộ các yếu tố: content, structure và style trước khi DOMContentLoaded được kích hoạt.
Loading Javascript
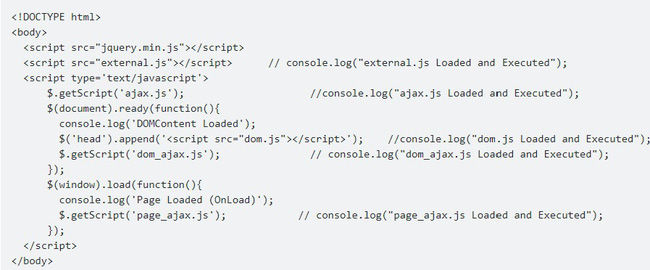
Để dễ dàng so sánh với trình tự load của DOMContentloaded, chúng ta tiến hành đặt body vào một số những vị trí mà Javascripts có thể load được:

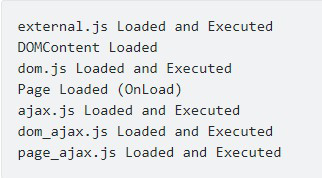
Sau đó, kết quả log ra có dạng:

Ta có thể đưa ra một số nhận định dựa trên kết quả như sau:
– Trước khi DOMContentLoaded, External javascript (external.js) được load.
– Trong khi DOMContentLoaded callback (dom.js) được load, External javascript được insert vào HTML.
– DOMContentLoaded hay Onload hoàn toàn không bị delay do AJAX Request, không kể thời điểm chúng được khởi tạo.
Trước khi DOMContentLoaded
Trước hết, bạn đọc cần nhớ kỹ rằng: Javascript inline và External Javascript sẽ lập tức được load và thực thi cho dù DOM đã sẵn sàng hay DOM vẫn còn đang trong quá trình load. Đây là điều hiển nhiên, tuy nhiên, để có thể móc được code vào event thì chúng ta cần phải thực thi đoạn code trước khi DOMContentLoaded. Vì lúc này DOM chưa được load hoàn toàn nên lập trình viên không nên thực hiện các thao tác với DOM trong đoạn Javascript của mình. Họ có thể thiết lập callback, sau đó sẽ thoát ra để những phần còn lại của page sẽ được load nhanh hơn.
Sau khi DOMContentLoaded
Khi DOM sẵn sàng được thao tác thì các đoạn script (dom.js) sẽ được chạy. Lập trình viên có thể đặt một đoạn code bất kỳ nào đó để thao tác với DOM, và trước khi trang hiển thị thì đoạn Javascript sẽ được thực thi. Đây được đánh giá là “đúng thời điểm” bởi lẽ tuy users đang sử dụng page sẽ nhìn thấy page được load nhưng những yếu tố như style hay DOM thì hoàn toàn không bị thay đổi hay dịch chuyển vị trí.
Trước khi OnLoad
AJAX hay bất kỳ đoạn JavaScript nào có callback là window.load đều được thực hiện ngay sau khi đã load hoàn thiện page, lúc này các users có thể xem toàn bộ dữ liệu trên trang. Đây quả thực là vị trí hợp lý để lập trình viên đặt những script dài mà không cần lo lắng là hành động của mình sẽ gây ra những thay đổi về trực quan cho page.
Thông tin về điều khiển việc load javascript
Phương thức mặc định
Trong những thông tin được đề cập ở trên, chúng ta đã nói về cách thức load của JavaScript theo phương thức mặc định khi chúng được đặt vào từng đoạn HTML của một page
Điều khiển với defer và async
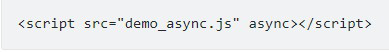
Dùng async:

Trong trường hợp sử dụng async, đoạn script sẽ chạy không đồng bộ.
Dùng defer:
Trong trường hợp sử dụng defer, chỉ khi page được load xong thì đoạn script mới chạy, nếu page vẫn chưa load xong, đoạn script sẽ không chạy.
Ngoài những thông tin kể trên, độc giả cũng nên tham khảo những chú ý sau:
– Async, Defer: đều là giá trị dạng boolean, Async xác định rằng kịch bản được thực hiện không đồng bộ còn Defer được sử dụng để chỉ ra rằng kịch bản sẽ được thực hiện sau khi đã phân tích cú pháp cho tài liệu.
– Async tương thích với HTML5, Defer tương thích với cả HTML5 và HTML 4.1
– Async và Defer đều được support trên Chrome, Safari, Firefox (>=3.6), và IE(>=10). Async được support trên Opera trong khi Defer chỉ được support trên Opera (>=15)
Những thông tin được đề cập trong bài viết trên đây tuy đã mang đến bạn những cái nhìn cần thiết về chạy JS trong HTML nhưng chưa thực sự mang đến cho bạn đầy đủ các thông tin cần thiết liên quan đến vấn đề này. Việc tích lũy thêm kiến thức là điều cần thiết đối với mỗi lập trình viên, vì thế, nếu đang tìm hiểu về việc chạy script JS trong HTML thì bạn hãy nghiên cứu thêm các bài viết cùng chủ đề để có thêm nhiều kiến thức mới. Nếu có điều gì muốn chia sẻ thì hãy để lại bình luận cho chúng tôi nhé.
Theo NQ News Cloud














