jQuery là gì?
jQuery là một thư viện JavaScript nhanh, nhỏ, đa nền tảng và giàu tính năng. Nó được thiết kế để đơn giản hóa client-side scripting của HTML. Nó thực hiện những nhiệm vụ như HTML document traversal và manipulation, animation, event handling, AJAX một cách rất đơn giản bằng một API dễ sử dụng và có khả năng hoạt động trên nhiều loại trình duyệt khác nhau.
>> Tham khảo thêm: API là gì? Phân loại và Ví dụ về API
Mục đích chính của jQuery là làm việc sử dụng JavaScript trên trang web trở nên dễ dàng hơn, giúp website có tính tương tác và hấp dẫn hơn. Nó cũng được sử dụng để thêm vào các animation.
Như đã nói ở trên, jQuery là một thư viện JavaScript nhỏ, nhẹ và nhanh. Nó là cross-platform và hỗ trợ nhiều loại trình duyệt khác nhau, có đặc điểm “write less do more” (tạm dịch: viết ít làm nhiều). Sở dĩ có đặc điểm đó là vì phải mất rất nhiều tasks phổ biến yêu cầu nhiều lines của JavaScript code để có thể hoàn thành và liên kết chúng thành các phương thức có thể được gọi bằng một dòng mã bất kỳ khi nào cần. Nó cũng rất hữu ích trong việc đơn giản hóa rất nhiều thứ phức tạp từ JavaScript, như JavaScript, like AJAX calls và DOM manipulation.
Tóm lại:
– jQuery là một thư viện JavaScript nhỏ, nhanh và nhẹ.
– jQuery là nền tảng độc lập.
– jQuery có nghĩa là “viết ít làm nhiều hơn”.
– jQuery đơn giản hóa việc gọi AJAX và thao tác DOM.
Tính năng jQuery
Sau đây là các tính năng quan trọng của jQuery.
– HTML manipulation
– DOM manipulation
– DOM element selection
– CSS manipulation
– Effects and Animations
– Utilities
– AJAX
– HTML event methods
– JSON Parsing
– Extensibility through plug-ins
Tại sao jQuery là cần thiết?
Vì sao chúng ta cần sử dụng jQuery? Có gì khác biệt khi sử dụng jQuery thay vì AJAX/JavaScript? Câu trả lời đó là chính là:
– jQuery rất nhanh và có thể mở rộng.
– jQuery tạo điều kiện cho người dùng viết UI liên quan đến function codes trong số lines ít nhất có thể.
– jQuery cải thiện hiệu suất của một ứng dụng.
– Các ứng dụng web tương thích với trình duyệt có thể được phát triển.
– jQuery sử dụng hầu hết các tính năng mới của các trình duyệt mới.
Trong số rất nhiều JavaScript frameworks, jQuery là phổ biến nhất và mở rộng nhất. Nhiều công ty lớn sử dụng jQuery có thể kể tới là: Microsoft, Google, IBM, Netflix…
Lịch sử jQuery
jQuery lần đầu tiên được phát hành vào tháng 1 năm 2006 bởi John Resig tại BarCamp NYC. jQuery hiện đang được phụ trách bởi Timmy Wilson và được duy trì bởi một nhóm các nhà phát triển.
Ngày nay, jQuery là công nghệ được sử dụng rộng rãi. Hầu hết các trang web đều đang sử dụng jQuery.
Sau đây là list phát hành của các phiên bản jQuery.

Ví dụ jQuery
jQuery được phát triển bởi Google. Để tạo ví dụ jQuery đầu tiên, bạn cần sử dụng tệp JavaScript cho jQuery. Bạn có thể tải xuống tệp jQuery từ jquery.com hoặc sử dụng URL tuyệt đối của tệp jQuery.
Trong ví dụ jQuery này, chúng tôi đang sử dụng URL tuyệt đối của tệp jQuery. Ví dụ jQuery được viết bên trong thẻ script.
Hãy xem một ví dụ đơn giản về jQuery như sau.
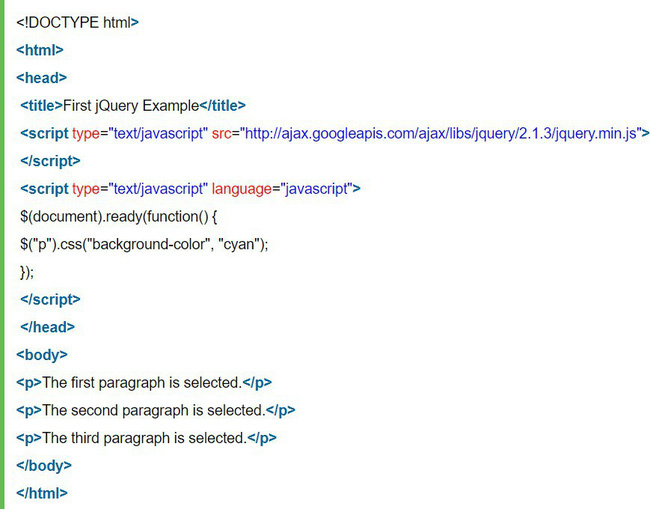
File: firstjquery.html

jQuery Selectors
jQuery Selectors được sử dụng để chọn và thao tác các phần tử HTML. Chúng là một phần rất quan trọng trong thư viện jQuery.
Với jQuery Selectors, bạn có thể tìm hoặc chọn các phần tử HTML dựa trên id, classes, attributes, types và nhiều thứ khác từ DOM.
Hiểu một cách đơn giản, selectors được sử dụng để chọn một hoặc nhiều phần tử HTML bằng cách sử dụng jQuery và khi phần tử được chọn thì bạn có thể thực hiện nhiều thao tác khác nhau trên đó.
Tất cả jQuery Selectors bắt đầu bằng dấu hiệu và dấu ngoặc đơn, ví dụ: $ (). Nó được gọi là factory function.
$() factory function
Mỗi jQuery selector bắt đầu bằng ký tự $ (). Kí tự này được gọi là factory function. Nó sử dụng ba building blocks cơ bản trong khi chọn một phần tử trong một tài liệu đã cho.
Tag Name
Nó đại diện cho một tên thẻ có sẵn trong DOM.
Ví dụ: $ (‘p’) chọn tất cả các đoạn văn ‘p’ trong tài liệu.
Tag ID
Nó đại diện cho một thẻ có sẵn với một ID cụ thể trong DOM.
Ví dụ: $ (‘# real-id’) chọn một phần tử cụ thể trong tài liệu có ID của real-id.
Tag Class
Nó đại diện cho một tag có sẵn với một class cụ thể trong DOM.
Ví dụ: $ (‘real-class’) chọn tất cả các phần tử trong tài liệu có class của real-class.
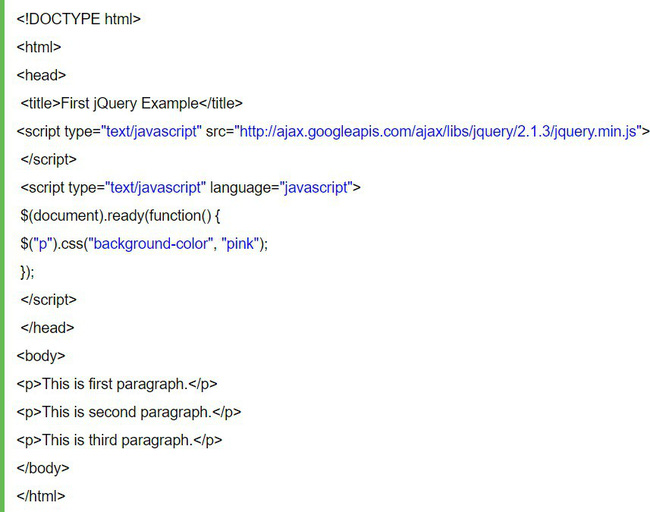
Hãy lấy một ví dụ đơn giản về việc sử dụng Tag selector. Điều này sẽ chọn tất cả các phần tử có tag name và background color được đặt thành “pink”.
Tệp: firstjquery.html

Output:

Cách sử dụng jQuery?
Có hai cách để sử dụng jQuery
– Cài đặt nội bộ − Bạn có thể tải jQuery Library trên thiết bị nội bộ của bạn và include nó trong HTML code.
– Sử dụng từ CDN (CDN Based Version) − Bạn có thể include thư viện jQuery vào trong HTML code một cách trực tiếp từ Content Delivery Network (CDN).
>> Tìm hiểu thêm: Content Delivery Network – CDN là gì? Sử dụng CDN như thế nào?
Cài đặt jQuery nội bộ
Truy cập trang https://jquery.com/download/ để tải phiên bản jQuery mới nhất.
Bây giờ đặt file jquery-2.1.3.min.js vào trong một thư mục trong Website của bạn, ví dụ /jquery.
Ví dụ:
Bây giờ bạn có thể include thư viện jquery vào trong HTML file của bạn như sau:
$(document).ready(function(){
document.write(“Hello, World!”);
);
Hello
Nó sẽ cho kết quả:
Hello, World!
Sử dụng CDN
Bạn có thể include thư viện jQuery vào trong HTML code một cách trực tiếp từ Content Delivery Network (CDN). Google và Microsoft cung cấp phiên bản mới nhất.
Trong loạt bài này, chúng tôi sử dụng Google CDN.
Ví dụ:
Bây giờ chúng ta viết lại ví dụ trên bởi sử dụng thư viện jQuery từ Google CDN.
src=”http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”>
$(document).ready(function(){
document.write(“Hello, World!”);
);
Hello
Nó sẽ cho kết quả:
Hello, World!
Nguồn: Tech.vccloud.vn
>> Có thể bạn quan tâm: Tìm hiểu ASP.NET là gì? Phân tích cấu trúc của ASP.NET