JavaScript là gì?
JavaScript là ngôn ngữ lập trình, được hỗ trợ bởi hầu hết các trình duyệt web: Chrome, Firefox, Safari, Internet Explorer, Edge, Opera,… Hầu hết các trình duyệt di động cho điện thoại thông minh đều hỗ trợ JavaScript.
JavaScript chủ yếu được sử dụng cho các website nhằm cung cấp cho người dùng trải nghiệm thân thiện hơn, bao gồm các chức năng: tự động cập nhật các trang web, cải tiến giao diện người dùng như menu và hộp thoại, animations, đồ họa 2D và 3D, bản đồ tương tác, trình phát video… Chế độ sử dụng JavaScript này trong trình duyệt web cũng được gọi là javascript phía máy khách.
Bộ ba trang web
Các thành phần tạo nên một trang web bao gồm bộ ba JavaScript, HTML và CSS. HTML mô tả trang, bao gồm văn bản, đồ họa. CSS được sử dụng để kiểm soát và tùy chỉnh giao diện của trang web, bao gồm màu sắc, phông chữ… JavaScript được sử dụng để thêm thành phần động vào trang web và tạo nên các yếu tố có thể lập trình được.

Lịch sử JavaScript
JavaScript được bắt đầu vào năm 1995 tại Netscape Communications. Vào thời gian này, các nhà sản xuất Netscape browser nhận ra rằng, việc thêm một “glue language” để nâng cao trải nghiệm người dùng sẽ làm tăng sự tiêu thụ nội dung của người dùng. Vì vậy, họ đã đưa Brendan Eich nhúng vào Scheme Programming language. Tuy nhiên, tại thời điểm đó, Java hiện là một ngôn ngữ mới, nóng hổi của website, nên họ đã quyết định làm cho ngôn ngữ này gần gũi với cú pháp của Java. Kết quả đem lại chính là JavaScript, với các tính năng của Scheme, định hướng đối tượng của SmallTalk và cú pháp của Java. Phiên bản đầu tiên của ngôn ngữ này được đặt tên là Mocha vào tháng 5 năm 1995, đổi tên thành LiveScript vào tháng 9 năm 1995, và được đổi tên thành JavaScript vào tháng 12 năm 1995.
Năm 1996, JavaScript đã được gửi đến ECMA International để hoàn thiện trở thành, một đặc tính kỹ thuật tiêu chuẩn. Vào tháng 6 năm 1997, đặc tính kỹ thuật chính thức đầu tiên cho ngôn ngữ được phát hành là ECMA-262. Phiên bản mới nhất của ngôn ngữ là ECMAScript 2017 được phát hành vào tháng 6 năm 2017.
Bạn có thể làm gì với JavaScript?
JavaScript là một trình thông dịch ngôn ngữ lập trình chính thức được nhúng bên trong trình duyệt web. Bạn có thể thực hiện bất cứ điều gì trong JavaScript mà một ngôn ngữ thông thường như Java cho phép. Bao gồm:
– Khai báo biến
– Lưu trữ và truy vấn giá trị
– Xác định và gọi hàm
– Xác định các classes của riêng bạn
– Tải và sử dụng các mô-đun bên ngoài
– Viết trình xử lý sự kiện trả lời người dùng và các sự kiện khác
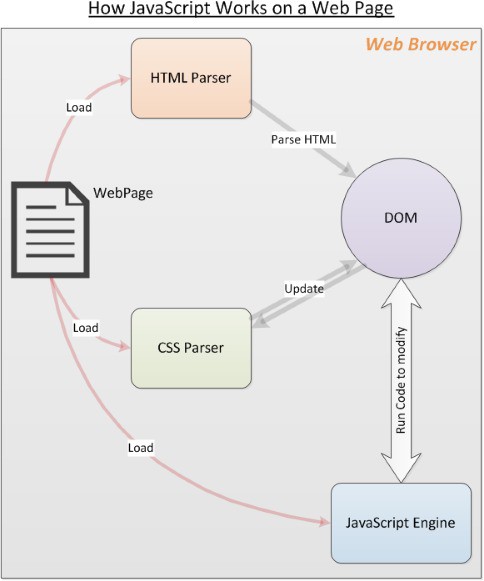
Web browser tải một web page, phân tích cú pháp HTML và tạo ra Document Object Model (DOM) từ content. DOM hiển thị chế độ xem trực tiếp của trang web với mã JavaScript. Sau đó, code có thể thực hiện các cập nhật cho DOM và hiển thị ngay lập tức cho người dùng. Browser cho phép bạn đăng ký code để được thông báo về các user interface events như di chuyển chuột, nhấp nút… Sử dụng tất cả các tiện ích này, bạn có thể xây dựng các ứng dụng để phục vụ bất kỳ mục đích nào theo nhu cầu.
Lưu ý: JavaScript là một ngôn ngữ rất mạnh mẽ, nên bạn cũng có thể dùng nó để viết malware, viruses, browser hijackers và các lỗi khác gây ảnh hưởng tới người dùng từ ăn cắp cookie trình duyệt, mật khẩu, thẻ tín dụng, tải virus vào máy tính…
JavaScript hoạt động như thế nào?
Khi web browser tải một web page, HTML parser bắt đầu phân tích cú pháp HTML code và tạo DOM. Bất cứ khi nào trình phân tích cú pháp gặp một chỉ thị CSS hoặc JavaScript (inline hoặc externally loaded), nó sẽ được chuyển giao cho CSS parser hoặc JavaScript engine theo yêu cầu. JavaScript engine tải các tệp JavaScript bên ngoài và inline code, nhưng không chạy mã ngay lập tức, mà đợi HTML và CSS phân tích hoàn tất. Khi điều này được thực hiện, JavaScript được thực thi theo thứ tự chúng được tìm thấy trên trang web: các biến và hàm được xác định, các lời gọi hàm được thực thi, trình xử lý sự kiện được kích hoạt,… Các hoạt động này dẫn đến việc DOM được cập nhật bởi JavaScript và được hiển thị ngay lập tức bởi trình duyệt.

Tải JavaScript trong trang web
Cách phổ biến nhất để tải JavaScript trong web page là sử dụng script HTML tag. Tùy thuộc vào nhu cầu, bạn có thể sử dụng một trong các phương pháp sau.
Tải một tệp javascript bên ngoài vào một trang web như sau:
Bạn có thể chỉ định URL đầy đủ nếu javascript từ một tên miền khác từ trang web như sau:
JavaScript có thể được nhúng trực tiếp vào HTML. Điều sau đây làm cho trang web popup một alert box khi nó được tải.
alert(“Page is loaded”);
Ngoài các phương thức này, có nhiều cách để tải mã JavaScript theo yêu cầu. Trên thực tế, có toàn bộ frameworks dành riêng cho việc tải và chạy các mô-đun JavaScript với các phụ thuộc thích hợp được giải quyết trong thời gian chạy.
Một số đoạn mã JavaScript mẫu
Dưới đây là một số mẫu mã JavaScript đơn giản để minh họa mức độ dễ sử dụng trên trang web của bạn.
Chọn tất cả các phần tử in đậm trong tài liệu và đặt màu của phần tử đầu tiên thành màu đỏ.
var elems = document.getElementsByTagName(‘b’);
elems[0].style.color = ‘red’;
Bạn muốn thay đổi hình ảnh trong img tag? Hãy liên kết event handler cho click event của một nút.
Cập nhật text content của paragraph (p) element? Đặt thuộc tính innerHTML của phần tử như sau:
Hello World
Các mẫu code này chỉ cung cấp một cái nhìn tổng quan về những gì bạn có thể làm bằng cách sử dụng JavaScript trên trang web.
Kết luận
Hy vọng rằng, phần giới thiệu này đã mang lại một số hiểu biết về JavaScript và giúp bạn hứng thú hơn với lập trình web nói chung và JavaScript nói riêng.
Bạn đang sử dụng (hoặc lập kế hoạch sử dụng) JavaScript trên trang web của bạn như thế nào?
Nguồn: Tech.vccloud.vn
Kể từ ngày 05/11/2018, VCCloud chính thức đổi tên thành NQ Computing – là nhà cung cấp các dịch vụ đám mây hàng đầu tại Việt Nam hiện nay với các dịch vụ nổi bật như: NQ Computing Server, NQ News CDN, NQ News Load Balancer, NQ News Pre-built Application, NQ News Business Mail, NQ News Simple Storage. Hãy tăng tốc thích nghi cho doanh nghiệp cùng các giải pháp công nghệ của NQ Computing tại đây.













