Landing page được ví như một chiếc phễu online khổng lồ giúp doanh nghiệp thu hút tệp khách hàng tiềm năng và thúc đẩy hành vi chuyển đổi từ họ. Nếu bạn đang tìm kiếm cách tạo landing page wordpress cho website của mình để nâng cao tỉ lệ này thì đừng bỏ qua bài viết dưới đây của NQ News.
Hướng dẫn tạo landing page wordpress với Plugin Beaver Builder
Beaver Builder được coi là một trong các plugin hỗ trợ tạo landing page wordpress hiệu quả nhất hiện nay. Cụ thể, Beaver Builder giúp bạn dễ dàng tạo lập landingpage trên wordpress dễ dàng và nhanh chóng với nhiều mẫu đính kèm hấp dẫn. Ngoài ra, công cụ này còn giúp bạn chỉnh sửa landingpage dễ dàng chỉ bằng thao tác kéo thả.
Để tạo landing page wordpress trên Beaver Builder, thao tác đầu tiên bạn cần xử lý chính là cài đặt và kích hoạt Beaver Builder.
Sau khi cài đặt và kích hoạt xong, bạn click vào mục settings -> Beaver Builder để tiến hành cấu hình một số cài đặt của plugin.

Tiếp theo, ở phía dưới thẻ License, bạn click vào nút Enter License Key và tiến hành nhập mã bản quyền tại đây. Lưu ý, bạn có thể dễ dàng tìm thấy những thông tin trên trong tài khoản của mình trên giao diện thiết kế website của Beaver Builder.
Sau đó, bạn click vào Pages, di chuyển tới mục Add New để bắt tay vào tạo landing page wordpress cho riêng mình. Tại đây bạn sẽ tìm thấy khá nhiều wordpress theme đã được tích hợp sẵn trình tạo Page Builder hoặc các template có chiều rộng tràn màn hình. Những template này được thiết kế sẵn và dễ dàng hoạt động cùng những plugin tạo trang như Beaver Builder.
Pha Le Solution – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu cho mọi lĩnh vực ngành nghề giúp doanh nghiệp đột phá x3 doanh thu, tiết kiệm 50% chi phí.
#modal1630339894612d033625b4e”
id=”modal1630339894612d033625b4e”
&frame_id=modal1630339894612d033625b4e”

Trong trường hợp wordpress theme của bạn không có độ rộng tràn màn hình, bạn có thể tự tạo một mẫu riêng cho chính mình.
Hoặc đơn giản hơn, bạn có thể sử dụng plugin hỗ trợ. Theo đó, hãy cài đặt và kích hoạt full width templates for any theme và Page Builder. Sau cài đặt, bạn chỉ cần click vào Page, di chuyển tới Add New và thiết lập 1 trang mới. Rồi tiến hành chọn page builder hoặc template full-width phù hợp trong hộp “Page Attributes” ở phía bên phải. Sau đó lưu lại và áp dụng những thay đổi.

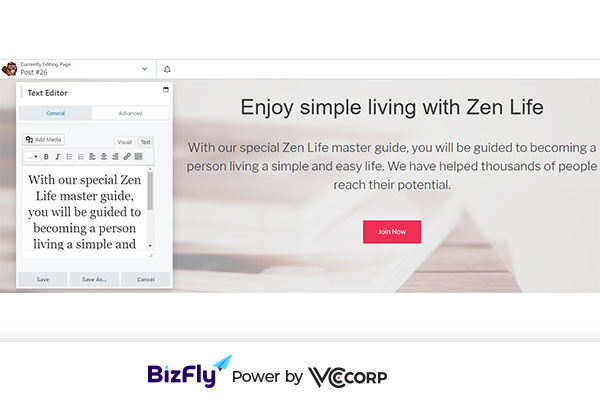
Sau khi đã chuẩn bị đầy đủ mọi thứ, giờ là lúc bạn có thể tạo landing Page WordPress cho riêng mình. Hãy bắt đầu bằng việc click vào thẻ Beaver Builder của Text Editor và tiến hành khởi tạo giao diện builder.

Thực tế, Beaver Builder thường hiển thị sẵn các mẫu trang. Do đó, việc bạn cần làm là click vào nút + ở góc phải bên trên màn hình để chuyển qua thẻ templates là xong.

Beaver Builder cũng tích hợp sẵn các mẫu trang cho phép bạn tạo landing page WordPress dễ dàng. Theo đó, bạn chỉ cần click vào mục Landing Page và chọn mẫu template bạn thấy phù hợp nhất.
Sau khi chọn được template ưng ý, Beaver Builder sẽ giúp bạn load nó trong cửa sổ xem thử để có những mường tượng chân thực, khách quan nhất.

Giờ đây, bạn có thể tùy ý điều chỉnh template theo mong muốn của mình. Bạn có thể sửa bất cứ thứ gì bạn muốn từ văn bản, màu nền đến hình ảnh, độ rộng, độ cao … một cách dễ dàng bằng cách nhấp vào khối cần chỉnh sửa là xong.

Ngoài ra, bạn cũng có thể điều chỉnh thêm hoặc khóa các nhóm nội dung trên trang mẫu của mình bằng cách click vào nút + và chuyển sang thẻ Rows là xong. Đồng thời, bạn có thể bổ sung thêm các cột tùy theo ý mình.
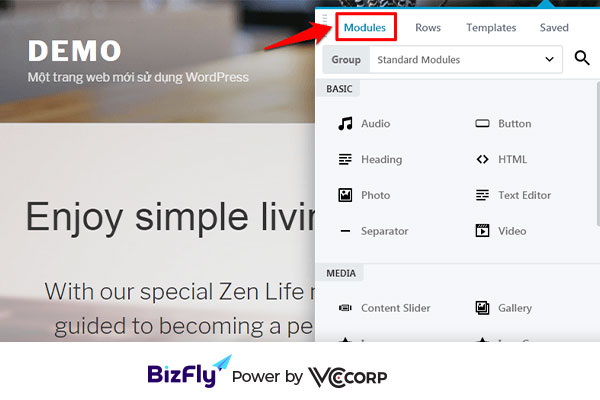
Kết thúc việc thêm cột, hàng, bạn di chuyển đến thẻ Modules. Thẻ này có chứa những nội dung mà bạn cần thêm vào landing page của mình. Thực tế, Beaver Builder cung cấp cho bạn khá nhiều modules cơ bản như: Text, headings, buttons, video, audio, animated countdown timer và nhiều tính năng khác.

Cuối cùng, nếu thấy ưng ý với thiết kế của mình, bạn có thể click vào nút Done để tiến hành lưu và xuất bản landing page của mình.

Giờ đây, bạn có thể dễ dàng tham quan landingpage do chính mình tạo ra và tiến hành kiểm tra các hoạt động của nó. Nếu phát hiện những điều chưa ưng ý, bạn có thể tiến hành điều chỉnh trực tiếp nhanh chóng và lặp lại các bước ở trên cho đến khi sở hữu thành phẩm ưng ý.
Thiết kế landing page wordpress với Leadpages
Giống như Beaver Builder, Leadpages cũng là gợi ý hay ho nếu bạn đang tìm kiếm một cách thức thiết kế landing page wordpress dễ dàng, nhanh chóng và đẹp mắt.
Tuy nhiên, trái ngược với Beaver Builder, Leadpages là một trình tạo landing page WordPress độc lập, cho phép người dùng sử dụng nó dễ dàng ngay cả khi không có một site wordpress.
Để tạo landing page wordpress từ Leadpages, bạn cần truy cập vào website của chúng và đăng ký một tài khoản cá nhân.
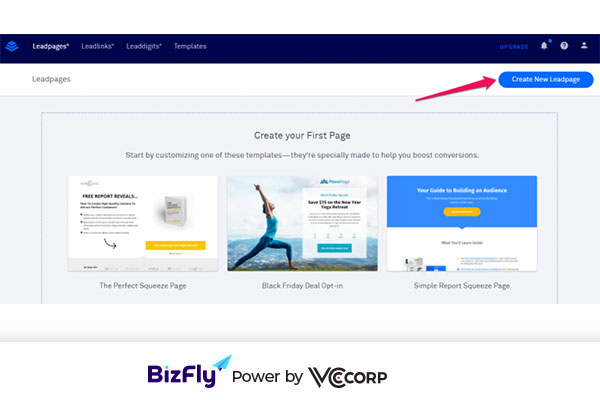
Sau khi đăng nhập bạn sẽ được truy cập vào Leadpages Dashboard. Lúc này, hãy bắt đầu tạo landing page cho riêng mình bằng cách click vào mục “Create new Leadpages”.

Sau đó, màn hình sẽ sổ ra cho bạn hàng chục template đẹp mắt được sắp xếp thành nhiều danh mục khác nhau. Bạn có thể tùy ý click vào bất cứ mẫu template nào khiến bạn thấy thích thú. Sau đó, hãy chọn một mẫu mà bạn ưng ý nhất, click vào nút “Use this template” và bắt tay vào chỉnh sửa theo ý mình.

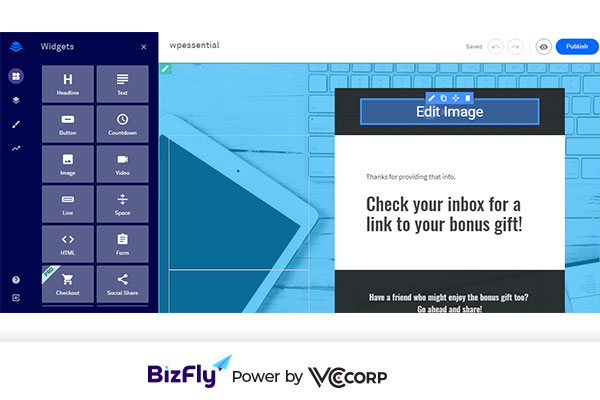
Hoạt động này sẽ giúp bạn khởi chạy giao diện kéo thả Leadpages builder. Nhờ vậy, bạn chỉ cần nhấp vào đối tượng cần chỉnh sửa là xong.

Cụ thể, bạn có thể thay thế bất cứ nội dung nào trên Templates như: hình ảnh, văn bản, hình nền hoặc thêm cột widget mới và nhiều thứ khác.
Ngoài ra, bạn cũng có thể chỉnh sửa các thành phần khác nhau tại landing page bằng cách click vào thẻ Page Layout. Tại đây, chỉ bằng các thao tác kéo thả, bạn có thể dễ dàng điều chỉnh kích thước, thêm mới hoặc xóa bỏ các thành phần trên landing page.
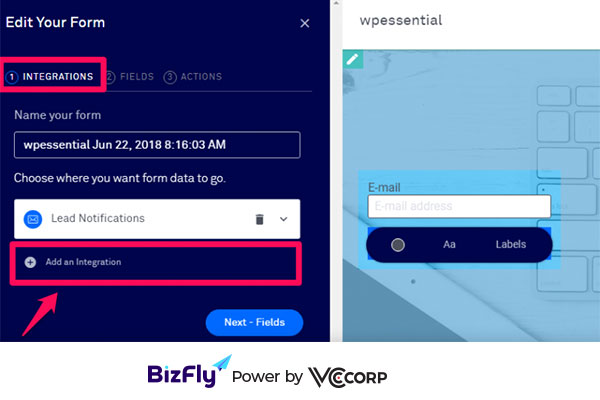
Đặc biệt, Leadpages cũng hỗ trợ kết nối với các ứng dụng của bên thứ ba, bao gồm cả email marketing. Theo đó, bạn chỉ cần tạo form đăng ký trên landingpage và nhấn vào nút Add Integration là được.

Cuối cùng, sau khi đã hoàn tất các công đoạn chỉnh sửa, bạn có thể click vào nút Publish để xuất bản landingpage. Tiếp theo, di chuyển tới nút Publish Options và click vào nút Other Publishing options nhấn vào nút Add Integration là được. Tại đây, bạn có thể download landing page của riêng mình.
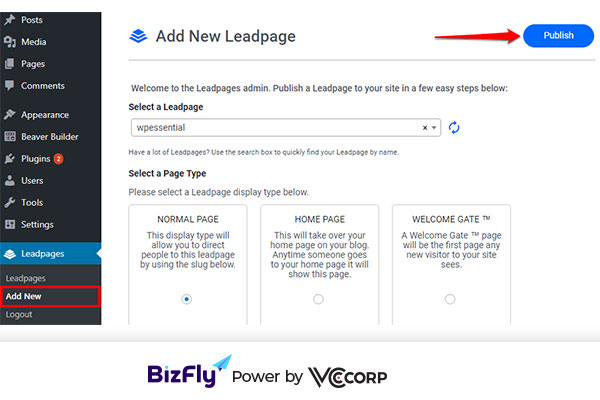
Sau đó, bạn truy cập vào wordpress, cài đặt và kích hoạt plugin vừa tài về. Tiếp theo, bạn vào Leadpages, nhấp vào mục Add New, bạn sẽ thấy landing page của mình ở đó với một số tùy chọn nhất định.

Từ đây, bạn có thể xuất bản trang này dưới dạng landingpage, home page hoặc trang thông báo lỗi 404. Hoặc bạn cũng có thể chọn URL slug cho trang landing page của mình. Cuối cùng khi đã xem xét xong các tùy chọn, hãy click vào nút Publish để xuất trang. Lúc này, Leadpages sẽ publish trang landing page lên wordpress của bạn. Và bạn có thể dễ dàng truy cập và xem xét landing page hoạt động như thế nào. Hoặc có thể thay đổi bất cứ điều gì từ trang web của Leadpages đối với landing page của mình và những thay đổi này sẽ được hiển thị trên chính website của bạn.
Trên đây là những cách tạo landing page wordpress đơn giản và hiệu quả nhất dành cho bạn. Đừng quên truy cập vào NQ News.vn thường xuyên để cập nhật những thông tin hữu ích về thế giới công nghệ và marketing nhé!
Pha Le Solution – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu
- Địa chỉ: 337 Hồng Bàng, Phường 11, Quận 5, TP.HCM.
- Hotline: 0931 288 233
- Website: https://nq.com.vn/tag/thiet-ke-website/
Originally posted 2020-02-08 10:08:00.














