CSS Selectors là một khái niệm căn bản trong CSS mà không phải ai cũng nắm vững. Bài viết này, NQ News Cloud sẽ giúp bạn hiểu rõ khái niệm và công dụng của CSS selector, đồng thời sử dụng thành thạo 10 selectors phổ biến nhất trong CSS.
CSS selector là gì?
Trước khi đi vào định nghĩa CSS selector, ta hãy ôn lại kiến thức cơ bản.
Nếu HTML là khung xương của một trang web thì CSS sẽ quyết định giao diện và bố cục của trang web đó. Từ kiểu chữ, kích thước chữ, tới vị trí ảnh, màu background,… tất cả đều cần tới CSS.
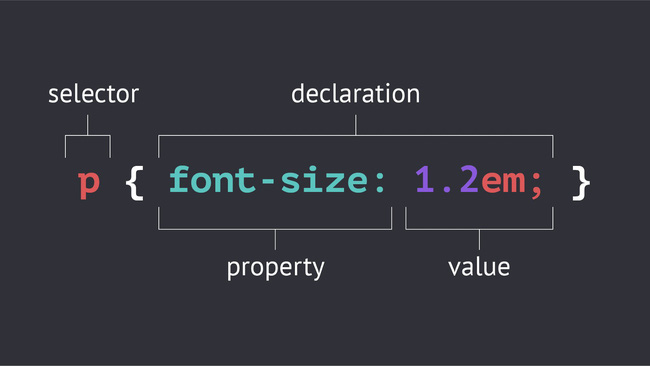
Để làm được điều đó, CSS sử dụng các mẫu quy tắc lựa chọn (pattern matching rule) để quyết định xem style nào sẽ áp dụng cho thành phần HTML nào trong trang web. Mỗi mẫu quy tắc lựa chọn này được gọi là một Selector.

Hiểu đơn giản thì mỗi CSS Selector là một vùng chọn chỉ định để ta áp dụng các quy tắc CSS.
Ví dụ:
Code HTML:
Tiêu Đề
đoạn 1
đoạn 2
CSS:
h1 #p1 {
font-size: 20px;
color: red;
Đoạn mã CSS trên sử dụng element selector (h1) và id selector (#p1) để chỉ định kích thước và màu sắc cho thẻ
và thẻ
thứ nhất, thẻ
thứ 2 không bị ảnh hưởng.
Tại sao phải sử dụng Selectors?
Nếu không có selector, ta sẽ phải viết style riêng cho từng thành phần. Khi đó, độ dài của file CSS sẽ tỉ lệ thuận với độ dài của file HTML. Điều này không những khiến cho tốc độ tải trang bị ảnh hưởng, mà còn làm cho code rất rối rắm, khó kiểm soát và chỉnh sửa khi cần.
Vì vậy, việc sử dụng selector là vô cùng cần thiết. Sử dụng Selector linh hoạt sẽ giúp file CSS ngắn gọn và tinh giản hơn, giúp tăng tốc độ tải trang web, và giúp chúng ta dễ dàng kiểm soát hay sửa đổi khi cần thiết.
Những CSS selectors phổ biến
Element selector
Element selector (hay type selector) giúp lựa chọn và định dạng tất cả các element cùng loại trên trang. Xét ví dụ:
HTML:
Heading
Đoạn một
Đoạn hai
Đoạn ba
Đoạn bốn
CSS:
p {
color: red;
Đoạn mã trên sử dụng element selector (p). Nó khiến cho text ở tất cả các thẻ Paragraph đều có màu đỏ.
ID selector
ID selector giúp lựa chọn và định dạng cho duy nhất một nguyên tố HTML có chứa ID nhất định. ID selector sử dụng cấu trúc với dấu (#) đứng trước ID cần định dạng
Vẫn là đoạn HTML ban đầu:
Heading
Đoạn một
Đoạn hai
Đoạn ba
Đoạn bốn
CSS:
#para3 {
color: red;
Trong trường hợp này, chỉ có một thẻ duy nhất được chỉ định màu đỏ là thẻ
.
Class selector
Class selector lựa chọn và định dạng tất cả các thẻ HTML có chứa class được chỉ định. Class selector sử dụng cấu trúc với dấu (.) đứng trước class cần định dạng.
Vẫn với đoạn HTML ban đầu:
Heading
Đoạn một
Đoạn hai
Đoạn ba
Đoạn bốn
CSS:
.center {
text-align: center;
Trường hợp này sử dụng class selector (.center), khiến cho thẻ
Đoạn hai và Đoạn bốn được căn giữa trang.
Universal selector
Universal selector (*) giúp bạn định dạng tất cả các thẻ HTML trên một trang.
Ví dụ:
HTML:
<h1>Heading
Đoạn một
Đoạn hai
Đoạn ba
Đoạn bốn
CSS:
* {
text-align: center;
color: blue;
Đoạn mã trên khiến tất cả các thẻ HTML có màu blue và được căn giữa, bao gồm cả thẻ Heading lẫn Paragraph.
CSS grouping selector
Việc nhóm các Selector có chung style lại với nhau giúp code của bạn đơn giản hơn.
Xét ví dụ:
h1 {
text-align: center;
color: red;
h2 {
text-align: center;
color: red;
p {
text-align: center;
color: red;
Do h1, h2, và p được định dạng giống nhau, bạn có thể sử dụng Selector nhóm như sau:
h1, h2, p {
text-align: center;
color: red;
Lời kết
Trên đây là những kiến thức cơ bản nhất về CSS selectors. Việc nắm bắt cách sử dụng các selectors thành thạo sẽ giúp nâng cao khả năng thiết kế website của bạn, giúp file CSS tối giản, nhẹ nhàng, tăng tốc độ tải trang và cho phép bạn dễ dàng quản lý, chỉnh sửa CSS trong tương lai.
Link tham khảo:
https://www.w3schools.com/css/css_selectors.asp
https://www.lifewire.com/what-is-a-css-selector-3467058
>> >> Có thể bạn quan tâm: Thuộc tính Float và Clear trong CSS
NQ News Cloud là hệ sinh thái điện toán đám mây được vận hành bởi VCCorp – Công ty dẫn đầu trong lĩnh vực công nghệ và truyền thông tại Việt Nam. Với đội ngũ kỹ thuật viên trình độ cao và kinh nghiệm lâu năm làm việc trên các công nghệ khác nhau như cloud, mobile, web…, chúng tôi có đủ khả năng để hỗ trợ đưa ra những giải pháp và công nghệ toàn diện giúp doanh nghiệp chuyển đổi số thành công. Dành cho độc giả quan tâm tới các dịch vụ đám mây do NQ News Cloud cung cấp có thể truy cập tại đây.









![[mutex Video] Transaction Là Gì? 60a73476db485.jpeg](https://nq.com.vn/wp-content/uploads/2021/05/mutex-video-transaction-la-gi_60a73476c89e3-75x75.jpeg)




