Khi nghiên cứu hay làm việc với JavaScript, các bạn hẳn có nhiều lúc bắt gặp thuật ngữ TC39. Lại có đôi lúc bạn thấy có người cho rằng feature X của JavaScript đang ở bước 3, dự kiến tháng Y năm Z sẽ đưa lên stage 4. Vậy TC39 là gì? Stage N là gì? Cấu hình Babel “preset-stage-2” là thế nào? Ecma TC39 là gì? TC39 có quan hệ thế nào với JavaScript và đặc tả ECMAScript?
TC39 là gì?
TC39 là viết tắt của Technical Committee 39, một ủy ban kỹ thuật gồm những người có nhiệm vụ xây dựng đặc tả ECMAScript.
Thành viên của TC39 là các chuyên gia, kỹ sư đến từ những công ty công nghệ hàng đầu thế giới như Google, Mozilla, Facebook, Apple, Microsoft… Họ có nhiệm vụ trao đổi, thảo luận, thiết kế, xây dựng hướng đi cho ngôn ngữ lập trình JavaScript.
Quy trình TC39
Quy trình TC39 là phương pháp tiếp cận các ý tưởng để đưa chúng vào đặc tả ECMAScript.
Trước khi xem xét kỹ hơn quy trình này, chúng ta hãy nhìn lại một chút lịch sử.
Trong bài “Chuyện kể về các trình duyệt web”, tôi đã nhắc tới quá trình Marc Andreesen tiến vào thung lũng Silicon, sáng lập ra Netscape Communications Corporations và xây dựng trình duyệt web Netscape Navigator.

Lúc bấy giờ đã bắt đầu có CSS, còn W3C cũng mới thành lập. Marc cho rằng trình duyệt cần phải có thêm một thứ ngôn ngữ lập trình nhỏ gọn, dễ dùng, để làm các tác vụ đơn giản. Vì thế anh đã thuê Brendan Eich về với ý tưởng nhúng Scheme vào Netscape Navigator. Nhưng kết quả cuối cùng sản phẩm được tạo ra lại là Mocha, một bộ core ngôn ngữ, có syntax hơi giống với Java. Rất nhanh chóng, Mocha được đổi thành LiveScript, và cuối cùng chết tên JavaScript. Đó là tầm tháng 5/1995.

Sang 1996, Netscape đệ trình JavaScript lên ECMA International để tổ chức này hỗ trợ chuẩn hóa đặc tả ngôn ngữ. Từ đây xuất hiện thuật ngữ ECMAScript, viết tắt là ES. Hiểu theo nghĩa trực tiếp nhất thì ECMAScript là tên chính thức của JavaScript, còn ECMAScript Specification là bản mô tả chức năng cho ECMAScript.
Theo cách nào đó, JavaScript là phiên bản implementation thành công nhất của đặc tả ECMAScript. Gọi JavaScript hay ECMAScript đều được. JavaScript là cách nói truyền thống, dân dã. ECMAScript thì mang tính sách vở nhiều hơn. Ngay cả Brendan Eich cũng có vẻ không thích cái từ “ECMAScript”. Trong một lần phỏng vấn với InfoWorld, anh từng nói rằng “ECMAScript” nghe cứ như bệnh ngoài da.
Dù sao thì kể từ năm 1996 đến nay, đã có 7 ấn bản ECMAScript Specification được công bố. Trong mỗi ấn bản này, người ta định nghĩa các tính năng của ngôn ngữ lập trình ECMAScript theo một cách viết rất hàn lâm, với hàng đống những thuật ngữ khoa học. Loại tài liệu academic này chắc chắn không hợp khẩu vị của đa số JavaScript developer, nhưng lại rất quan trọng đối với các nhóm phát triển web browser và JavaScript engine. Họ sẽ tham khảo đặc tả và lần lượt tích hợp chức năng vào sản phẩm của họ. Từ đó mới dẫn đến chuyện trình duyệt nào hỗ trợ ES6 đầy đủ, hay Node.js mấy hỗ trợ async/await… như chúng ta thấy trên bảng tương thích.
Vấn đề là, có những ấn bản đặc tả ôm đồm quá nhiều nội dung, dẫn đến việc tích hợp đầy đủ các chức năng mô tả trong đó mất rất nhiều thời gian. Như đặc tả ES6 được xây dựng từ 2011 đến tháng 6/2015, bao gồm hàng loạt những cải tiến sửa đổi, cho đến bây giờ vẫn chưa platform nào hỗ trợ hết tất cả. Nhiều chức năng tồn đọng, nhiều bug cần fix, mô hình làm việc cũ xem ra không còn hiệu quả nữa. Cần phải có cách tiếp cận agile hơn.
Đó là lý do quy trình TC39 xuất hiện.
Quy trình TC39 được tạo ra để kiểm soát việc đưa các tính năng mới vào ECMAScript Specs, từ ý tưởng thô sơ ban đầu cho đến khi chính thức được viết vào văn bản đặc tả bằng ngôn ngữ học thuật.

Với việc áp dụng quy trình TC39, kể từ ES7, đặc tả ECMAScript sẽ có vòng đời xuất bản ngắn hơn, gọn gàng hơn. Dự kiến mỗi năm ban hành một ấn bản.
Bây giờ giả sử bạn là một JavaScript developer, sau nhiều năm chinh chiến, bạn nhận thấy JavaScript nên có một feature mới, gọi là MeDop – Mẹ Đốp, có khả năng gõ mõ để báo việc làng. Ý tưởng này vừa mới lạ, vừa thông minh, lại rất hữu ích. Làm thế nào để đưa nó vào đặc tả và rồi một ngày kia MeDop được tích hợp vào Node.js và các trình duyệt?
Quy trình TC39 sẽ xử lý MeDop theo 5 bước tuần tự…
1, Stage 0 – Strawman
Đầu tiên, bạn phải đăng ký proposal MeDop với TC39 bằng cách tự tìm cho mình một TC39 champion, người sẽ phụ trách việc xây dựng đặc tả chức năng MeDop về sau. Bạn có thể tìm TC39 champion ở ESDiscuss hoặc các mailing list, thuyết phục anh ta về ý tưởng của bạn.
Nếu ý tưởng của bạn đủ hấp dẫn, TC39 champion sẽ đem ra thảo luận với các thành viên TC39 trong meeting thường kỳ của ủy ban. Khi cả ủy ban TC39 thông qua, ý tưởng của bạn sẽ được gán nhãn stage 1 và trở thành một đề xuất hợp lệ.
Thuật ngữ “strawman” ở đây là “strawman proposal”, chỉ những ý tưởng mơ hồ, sơ khai, đang đem ra để brainstorming. Nó khác với khái niệm “straw man argument” mà ta hay gọi là “lập luận người rơm” trong văn hóa tranh biện.
Trong trường hợp không thuyết phục được hội đồng, đề án sẽ bị loại bỏ, nhường chỗ cho các đề án khác, giống như proposal về RegExp.escape hoặc ý tưởng về những cancelable Promise.
2, Stage 1 – Proposal
Ngay khi công nhận feature MeDop là stage 1, TC39 cũng đồng thời chỉ định champion đứng ra chịu trách nhiệm phát triển đặc tả – thường chính là anh đứng ra giới thiệu đầu tiên. Như trong hình dưới, Ben Newman của Meteor sẽ phụ trách tiếp tục chỉnh lý bản đề xuất:

Để nâng cấp lên stage 2, champion phải chủ trì công tác biên tập lại bản mô tả chức năng MeDop theo một cách thức chuẩn mực. Văn bản này bao gồm API, các ví dụ, thuật toán tích hợp, polyfill, các rủi ro và trở ngại dự kiến… Tóm lại là mọi khía cạnh về một đối tượng MeDop hoàn toàn mới trong JavaScript.
Khi đã đáp ứng yêu cầu của stage 1, TC39 sẽ họp thảo luận đánh giá lại một lần nữa, nếu mọi việc êm xuôi, ý tưởng mới đi vào giai đọan bản nháp đặc tả.
3, Stage 2 – Draft
Phải đi đến bước này, nhóm phụ trách phát triển feature MeDop mới chính thức bắt tay vào viết đặc tả cho đối tượng cần tích hợp. Các behaviors, syntax và API của MeDop sẽ được trình bày một cách tỉ mỉ, chi tiết dưới dạng tài liệu học thuật.
Ở bước này, hội đồng kỹ thuật mong đợi nhóm phụ trách đã có được phiên bản tích hợp tương đối ổn định, chạy thử demo, test… chính xác. Bởi vì từ đây về sau, nếu có điều chỉnh thì cũng chỉ là bổ sung hoàn thiện thêm, chứ không tạo ra các thay đổi lớn nữa.
Lịch sử ghi nhận không ít proposal bị loại bỏ sau khi đã lên tới stage 2. Gần đây nhất là “cái chết của Object observe”. Muốn cho đề cử MeDop tiến lên một stage nữa, công việc của đội ngũ phụ trách là không hề đơn giản. MeDop cũng đồng thời bị đem so sánh với những giải pháp tương đương khác, như KengHTX (Kẻng Hợp Tác Xã), LoaPhuong (Loa Phường), etc. Nó phải chứng minh được tính ưu việt và không thể thay thế.
4, Stage 3 – Candidate
Bây giờ tài liệu đặc tả dành cho đề xuất chức năng MeDop đã hoàn chỉnh. Đối tượng này đã trở thành ứng cử viên sáng giá đưa vào ấn bản đặc tả ECMAScript kế tiếp.
Nhóm phụ trách, dưới sự dẫn dắt của champion, đi vào giai đoạn lấy feedback và phản biện từ người dùng thực tế để tiếp tục cải thiện tài liệu, cũng như chức năng.
Giai đoạn này các bạn sẽ thấy những polyfills được tung ra ngoài cho developer khắp nơi dùng thử. Nhiều người sẽ không thấy ưng ý lắm, thậm chí tự phát triển bản tích hợp của riêng mình. Cũng có khi mọi chuyện đi theo chiều ngược lại, từ dân gian nổi lên các proposal đầy sáng tạo, khiến cho TC39 không thể bỏ qua.
Nhớ lại hồi năm ngoái, khi Promise chưa được tích hợp chính thức vào các JavaScript engines, đã có tới vài chục phiên bản implementations khác nhau của Promise. Bây giờ thì cứ sử dụng Promise native thôi.
Mục tiêu của giai đoạn candidate là đem đến cho thế giới developer một bản dùng thử và nghe đánh giá của họ. Song song với đó, TC39 cũng đề cử ra một số reviewers, các chuyên gia nhiều kinh nghiệm trong giới JavaScript, những người viết implementations… phối hợp với nhóm phụ trách trong công tác kiểm chứng và hoàn thiện đặc tả.
Về phần tích hợp, để hoàn thiện giai đoạn này, TC39 yêu cầu phải có ít nhất 2 phiên bản tích hợp khác nhau. Điều này cũng hợp lý, nếu chỉ đưa ra được một cách giải duy nhất cho bài toán thì có thể một vài điểm nào đó đã bị bỏ sót.
Các bản implementations tất nhiên đều phải pass qua bộ acceptance test suite chuẩn của ECMAScript – ECMAScript Conformance Test Suite.
5, Stage 4 – Finished
Đến đây, tiến trình xem như đã hoàn tất. Tài liệu đặc tả cho MeDop chắc chắn sẽ có mặt trong ấn bản ECMAScript Specs của năm sau. Nếu các nhà sản xuất trình duyệt, Node.js Foundation, nhóm phát triển V8, nhóm Chakra… làm việc tích cực thì nhiều khả năng đến khoảng đầu quý 2, bạn sẽ có thể gọi MeDop trên trình duyệt và Node.js server.
Cùng với việc áp dụng quy trình TC39, hội đồng kỹ thuật đặt ra lịch trình mỗi năm phát hành một ấn bản đặc tả ECMAScript. Phiên bản của năm tiếp theo gọi tạm là ES.Next, còn MeDop theo tự nhiên cũng được gọi là ES.Next feature.
Việc nhận biết chính xác trạng thái của một chức năng trong JavaScript là rất quan trọng để giúp developer lựa chọn cách viết phù hợp cho từng loại môi trường, hoặc quyết định có phải dùng transpiler hay không, nên cài Node.js version mấy…
Các tài liệu hiện nay cũng chú trọng ghi rõ stage của feature để người đọc nắm bắt. Chẳng hạn blog của Axel Rauschmayer, mỗi khi giới thiệu một feature mới, anh thường viết rõ trạng thái ngay trên tiêu đề: ES proposal: import() – dynamically importing ES modules hoặc Classes in ECMAScript 6 (final semantics).
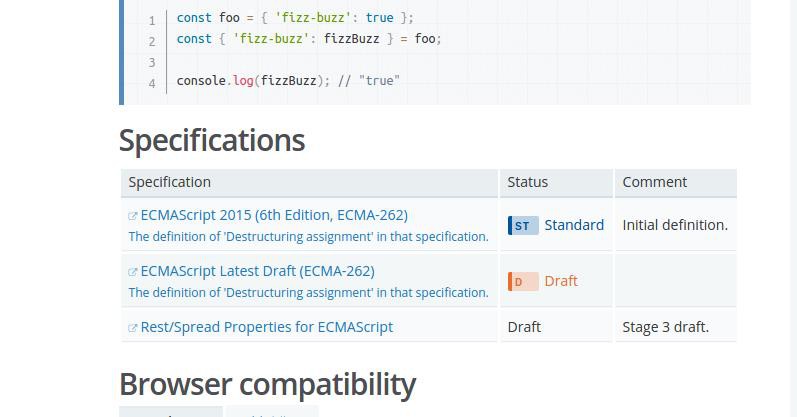
Hệ thống tư liệu tham khảo của Mozilla cũng chú thích rõ trạng thái của feature trong đặc tả:

Tóm lại, quy trình TC39 đang có ảnh hưởng sâu sắc đến tiến độ phát triển của ngôn ngữ lập trình phổ biến nhất thế giới, cũng tác động không nhỏ lên cuộc sống của mỗi JavaScript developer. Hiểu quy trình TC39, nắm bắt trạng thái mỗi chức năng của JavaScript đang được TC39 và cộng đồng xây dựng, sẽ giúp chúng ta vận dụng JavaScript một cách chuẩn mực, hợp lý.
VCCloud sưu tầm
Theo Kipalog
>> Tham khảo thêm: Làm quen với MithrilJS – Phần 1