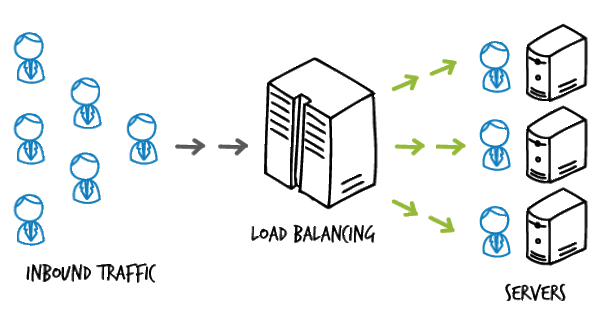
Thế nào Load Balancing
Load Balancing (hay còn gọi là Cân bằng tải) là một kỹ thuật thường được sử dụng để tối ưu hóa việc sử dụng tài nguyên, băng thông, giảm độ trễ, và tăng cường khả năng chịu lỗi.
Khi chúng ta có nhiều hơn một Web Server, cùng với đó là sự gia tăng lưu lượng truy cập thì việc bổ sung thêm một máy chủ để phân phối lưu lượng này một cách hợp lý là cần thiết. Máy chủ được bổ sung này được gọi là Load Balancer.

Sử dụng NGINX làm load balancer
Trong bài viết này mình sẽ sử dụng 3 server đều được cài đặt nginx, với vai trò như sau:
• Master: Đóng vai trò là Load balancer
• Backend1: Webserver 1
• Backend2: Webserver 2
Cả 2 Web Server 1 & 2 đều có chứa source code của một ứng dụng php và kết nối tới chung một MariaDB server. Công việc của chúng ta là cấu hình sao cho khi người dùng truy cập vào vhost thì Masterserver sẽ điều hướng tới một trong hai Backend server, đồng thời không để mất Session người dùng.
Cấu hình Upstream trên Master
Để bắt đầu sử dụng NGINX với một nhóm các máy chủ web, đầu tiên, bạn cần khai báo upstreamgroup. Directive này được đặt trong http block.
http {
upstream backend {
server backend1;
server backend2;
Ở đây Backend1 và Backend2 chính là Server Name của 2 máy chủ Web, ta có thể thay bằng địa chỉ IP tương ứng.
Để truyền các Request từ người dùng vào một Group các Server, tên của Group được truyền vào với directive proxy_pass (hoặc fastcgi_pass, memcached_pass, uwsgi_pass, scgi_pass tùy thuộc vào giao thức). Trong bài viết này, Virtual Server chạy trên NGINX sẽ truyền tất cả các Request tới Backend Upstream Server:
server {
location / {
proxy_pass http://backend;
Kết hợp lại ta có cấu hình sau cho Master server:
http {
upstream backend {
server backend1;
server backend2;
server {
location / {
proxy_pass http://backend;
Lựa chọn thuật toán cân bằng tải
Có rất nhiều thuật toán cho mọi người lựa chọn như round-robin, least_conn, least_time, ip_hash,…
Trong bài viết này mình lựa chọn round-robin: Các Request lần lượt được đẩy về 2 Server Backend1 và Backend2 theo tỉ lệ dựa trên Server Weights, ở đây là 1:1:
upstream backend {
server backend1;
server backend2;
Bảo toàn session người dùng
Khi làm Product cho Khách hàng mình đã từng gặp bài toán Website sử dụng 2 Server Memcached để Share Session (Việc read & write session sử dụng memcached driver) người dùng giữa nhiều cụm Web Server Backend sử dụng Apache PHP 5.6 Laravel 5.2. Và khi đọc log thì ngỡ ngàng việc xảy ra quá nhiều lỗi:
TokenMismatchException in VerifyCsrfToken.php
Đơn giản chỉ vì việc đồng bộ hóa Session giữa 2 Server Memcached diễn ra quá chậm, bị ảnh hưởng bởi yếu tố Network, I/O.
Nhanh gọn hơn NGINX có cung cấp Sticky Directive, giúp NGINX Tracks user sessions và đưa họ tới đúng upstream server.
Tham khảo: https://www.nginx.com/products/session-persistence/
• Hash được sinh từ 3 chỉ số đầu của một IP, do đó tất cả IP trong cùng C-class network sẽ đc điều hướng tới cùng một backend.
• Tất cả user phía sau một NAT sẽ truy cập vào cùng một backend.
• Nếu ta thêm mới một backend, toàn bộ hash sẽ thay đổi, đương nhiên session sẽ mất.
Sau khi tham khảo các bài viết trên mạng thì mình tìm được hướng giải quyết như sau:
upstream backend {
server backend1;
server backend2;
map $cookie_backend $sticky_backend {
backend1 backend1;
backend2 backend2;
default backend;
server {
listen 80;
server_name localhost;
location / {
set $target http://$sticky_backend;
proxy_pass $target;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
• Bước 1: Khi user lần đầu tiên truy cập vào Master server, lúc đó sẽ ko có backend cookie nào được đưa ra, và dĩ nhiên $sticky_backend NGINX variable sẽ được chuyển hướng tới Upstream group. Trong trường hợp này, Request sẽ được chuyển tới Backend 1 hoặc Backend 2 theo phương thức round robin.
• Bước 2: Trên các Webserver Backend 1 và Backend 2, ta cấu hình ghi các cookie tương ứng với mỗi Request đến:
server {
listen 80 default_server;
…
location ~ ^/. .php(/|$) {
add_header Set-Cookie “backend=backend1;Max-Age=3600”;
…
server {
listen 80 default_server;
…
location ~ ^/. .php(/|$) {
add_header Set-Cookie “backend=backend2;Max-Age=3600”;
…
Dễ thấy nếu Request được Pass vào Backend nào, thì trên Client của User sẽ ghi một cookie có name=backend & value=backend1 or backend2 tương ứng.
• Bước 3: Mỗi khi user Request lại tới Master, NGINX sẽ thực hiện map $cookie_backend với $sticky_backend tương ứng và chuyển hướng người dùng vào server đó qua proxy_pass.
Không biết cách này có tốt không, nhưng ở mức độ demo thì vẫn tạm ổn. Nếu chẳng may server tương ứng với cookie lăn ra chế thì vẫn chưa có hướng giải quyết 🙁
Health Checks (Giống kiểm tra sức khỏe vậy :3) là thực liên tục việc kiểm tra các Server trên Upstream được khai báo trong config của bạn để tránh việc điều hướng các Request của người dùng vào các Server không hoạt động. Tóm lại là việc này nhằm đảm bảo người dùng không nhìn thấy các page thông báo lỗi khi chúng ta tắt đi 1 Server nào đó, hoặc server nào đó đột xuất bị lỗi không hoạt động.
• max_fails: Số lần kết nối không thành công trong một khoảng thời gian nhất định tới backend server. Giá trị mặc định là 0 (disabled heath checks)
• fail_timeout: Khoảng thời gian xảy ra số lượng max_fails kết nối không thành công. Giá trị mặc định là 10.
Khi có 1 Server backend bị fail, Nginx Master sẽ điều hướng toàn bộ các Traffic sang lần lượt các backend còn lại.
upstream backend {
server backend1 max_fails=3 fail_timeout=10s;
server backend2 max_fails=3 fail_timeout=10s;
• Quay lại mục [2.3. Bảo toàn session người dùng] việc điều hướng tới Server nào đang nắm giữ Session dựa vào $sticky_backend, tuy nhiên nếu $sticky_backend=backend1 mà server backend 1 ra đi thì sao ? lúc này ta buộc phải chuyển hướng các user ở backend 1 sang các server backend còn lại. Ở đây mình trigger event set lại $sticky_backend sang server khác khi có lỗi Gateway Time-out xảy ra trên proxy server.
upstream backend {
server backend1;
server backend2;
…
server {
listen 80;
server_name localhost;
location / {
set $target http://$sticky_backend;
proxy_pass $target;
…
# 504 Gateway Time-out
error_page 504 = @backend_down;
location @backend_down {
proxy_pass http://backend;
PS: Nếu có $ thì có thể dùng add-on health checks của Nginx Plus: https://www.nginx.com/products/application-health-checks/
3. Thực hành
• Cài đặt docker: https://docs.docker.com/engine/installation/
• Cài đặt docker-compose: https://docs.docker.com/compose/install/
• Repo: https://github.com/euclid1990/nginx-load-balancing
Command:
$ git clone git@github.com:euclid1990/nginx-load-balancing.git
$ cd nginx-load-balancing
$ docker-compose up
Demo này mình chạy trên Ubuntu host, nếu chạy trên Mac hoặc Windows có thể phải sửa lại file docker-compose.yml cho phù hợp. Khi làm demo này, phần mình cảm thấy rắc rối nhất là generate ra file config cho Master server, vì nếu không khai báo IP của container Backend 1 & Backend 2 thì NGINX không tự động resolve đc host name theo tên service, trong khi IP của 2 container này không cố định (Để hiểu thêm về composer file, vui lòng tham khảo https://docs.docker.com/compose/compose-file/) :

Sau khi quá trình Build và Run Container hoàn tất. Ta sẽ có 3 cụm máy chủ có thể Access theo địa chỉ sau:
• Master : http://localhost:8696
• Backend 1 : http://localhost:8697
• Backend 2 : http://localhost:8698
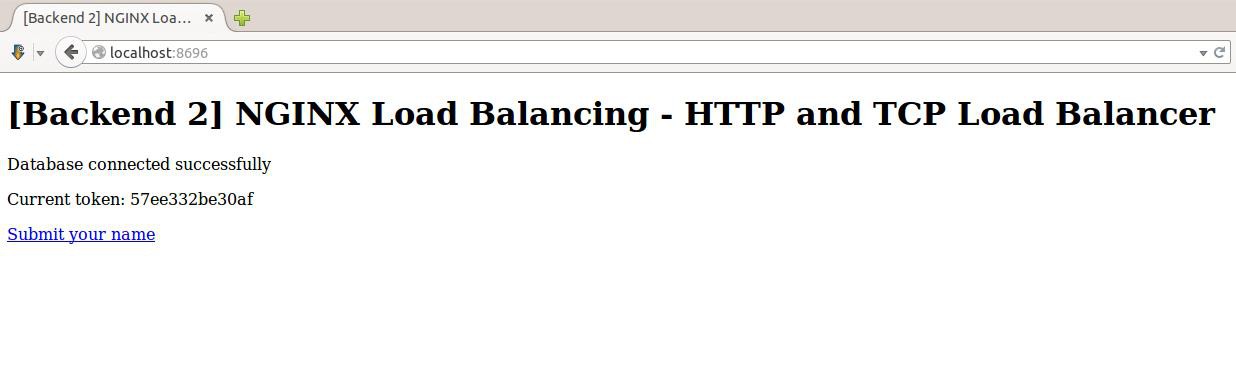
Ở đây source code web có được chỉnh sửa một chút, để ta dễ thấy việc chuyển hướng tới các máy chủ khác nhau khi truy cập qua Load balancer *Master*
Trên các browser truy cập vào địa chỉ của Master:



Với mỗi Request tới Backend, chúng ta đều ghi Cookie cho Backend tương ứng để chuyển hướng đúng người dùng về Server đầu tiên họ vào, tránh việc bị mất Session khi truy cập.