Bạn là một lập trình viên thiết kế website, đang muốn tìm hiểu về bootstrap để giúp xây dựng website responsive. Vậy bootstrap là gì mà nhiều người sử dụng đến thế, để hiểu rõ hơn hãy cùng NQ Computing tìm hiểu thông tin dưới đây nhé.
Bootstrap là gì?
Bootstrap là một front-end framework miễn phí giúp quá trình phát triển web được nhanh và dễ dàng hơn.
Bootstrap bao gồm các mẫu thiết kế dựa trên HTML và CSS như typography, forms, buttons, tables, navigation, modals, image carousels… cũng như các plugin JavaScript tùy chọn.
Bootstrap cũng cung cấp cho bạn khả năng tạo ra các responsive designs một cách dễ dàng.
Responsive Web Design là gì?
Responsive Web Design tức là website sẽ tự động điều chỉnh kích thước để hiển thị vừa vặn trên tất cả các thiết bị, từ điện thoại nhỏ đến desktops lớn.
>> Tham khảo thêm: Responsive Web Design và các bước thực hiện cơ bản
Lịch sử Bootstrap
Bootstrap được phát triển bởi Mark Otto và Jacob Thornton tại Twitter, và phát hành như một sản phẩm nguồn mở vào tháng 8 năm 2011 trên GitHub.
Vào tháng 6 năm 2014, Bootstrap là No.1 project trên GitHub.
Vì sao nên sử dụng Bootstrap?
Ưu điểm của Bootstrap
– Dễ sử dụng: Bất kỳ ai có kiến thức cơ bản về HTML và CSS đều có thể bắt đầu sử dụng Bootstrap.
– Các tính năng đáp ứng (Responsive features): responsive CSS của Bootstrap điều chỉnh cho điện thoại, máy tính bảng và máy tính để bàn.
– Cách tiếp cận Mobile-first: Trong Bootstrap 3, mobile-first styles là một phần của core framework.
– Khả năng tương thích trình duyệt: Bootstrap tương thích với tất cả các trình duyệt hiện đại (Chrome, Firefox, Internet Explorer, Edge, Safari và Opera).
Nơi để có được Bootstrap?
Có hai cách để bắt đầu sử dụng Bootstrap trên trang web của riêng bạn.
Bạn có thể:
– Tải xuống Bootstrap từ getbootstrap.com.
– Bootstrap từ CDN.
Tải xuống Bootstrap
Nếu bạn muốn tải xuống và lưu trữ Bootstrap, hãy truy cập getbootstrap.com và làm theo hướng dẫn tại đó.
CDN Bootstrap
Nếu bạn không muốn tải xuống và lưu trữ Bootstrap, bạn có thể sử dụng Bootstrap từ CDN (Mạng phân phối nội dung).

Tăng tốc độ website vượt trội nhanh chóng với NQ News CDN từ VCCORP
Tạo trang web đầu tiên với Bootstrap
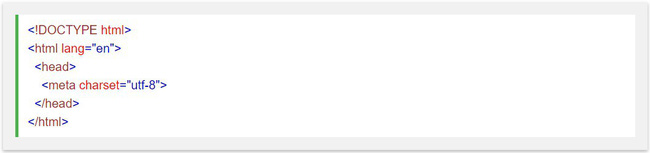
1. Thêm HTML5 doctype
Bootstrap sử dụng các phần tử HTML và các thuộc tính CSS yêu cầu HTML5 doctype.
Luôn bao gồm HTML5 doctype ở đầu trang, cùng với thuộc tính lang và bộ ký tự chính xác:

2. Bootstrap 3 là mobile-first
Bootstrap 3 được thiết kế để responsive với các thiết bị di động. Mobile-first styles là một phần của core framework.
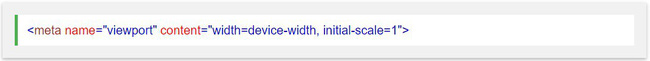
Để đảm bảo hiển thị chính xác và thu phóng bằng cách chạm, hãy thêm thẻ sau vào phần tử
:

Phần width=device-width thiết lập chiều rộng của trang, phụ thuộc theo chiều rộng màn hình của thiết bị (sẽ thay đổi tùy theo thiết bị).
Phần initial-scale=1 sẽ đặt mức thu phóng ban đầu khi trang được trình duyệt tải lần đầu tiên.
3. Container
Bootstrap cũng đòi hỏi một containing element để bọc nội dung trang.
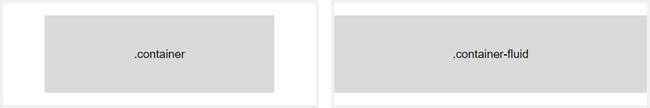
Có hai container classes để lựa chọn:
.container class cung cấp một container với chiều rộng cố định đáp ứng (responsive fixed width container).
.container-fluid class cung cấp một container có chiều rộng đầy đủ, trải rộng toàn bộ chiều rộng của khung nhìn.

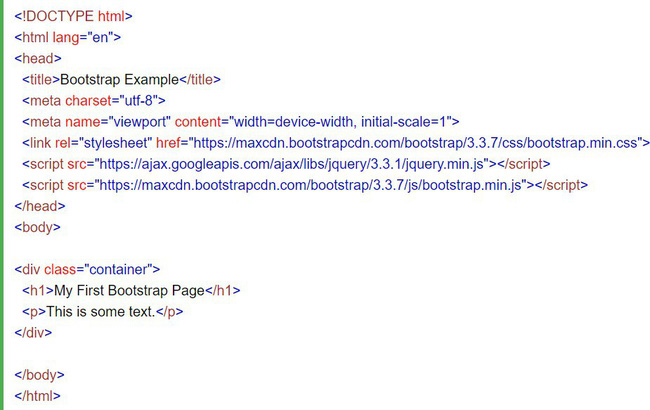
Hai trang Bootstrap cơ bản
Ví dụ sau đây thể hiện code cho một trang Bootstrap cơ bản (với responsive fixed width container):

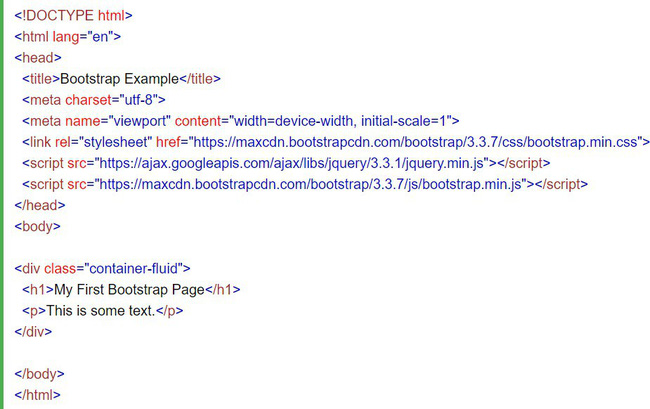
Ví dụ sau đây thể hiện code cho một trang Bootstrap cơ bản (với một thùng chứa chiều rộng đầy đủ):

NQ Computing chia sẻ
>> Có thể bạn quan tâm: 20 Templates Bootstrap cho Admin Dashboard miễn phí
NQ News CDN là giải pháp tăng tốc website tối ưu cho khu vực Việt Nam do NQ Computing phát triển. Giải pháp đã giúp tăng tốc và tối ưu hiệu suất cho hàng trăm website, trong đó có nhiều hệ thống lớn như Vingroup, Fahasa, Báo Pháp luật & Đời sống, Kênh 14, GenK, Thời trang IvyModa… Tích hợp sẵn sàng Anti DDoS website cùng 20+ dịch vụ công nghệ khác.
Độc giả quan tâm DÙNG THỬ MIỄN PHÍ NQ News CDN 30 ngày có thể truy cập tại: https://NQ Newscloud.vn/cdn













