Bài viết này Quantrimang.com sẽ cùng bạn tìm hiểu cách xử lý đoạn text quá dài gây tình trạng tràn ra ngoài phần tử chứa nó bằng cách sử dụng các thuộc tính:
- text-overflow
- word-wrap
- word-break
- writing-mode
Text Overflow
Thuộc tính text-overflow dùng để xử lý một đoạn text bị tràn ra ngoài phần tử chứa nó bằng cách cắt bớt đoạn tràn hoặc hiển thị dưới dạng dấu chấm lửng “…” để làm dấu hiệu cho người dùng.
Hai giá trị thường dùng nhất là:
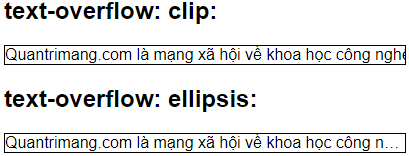
- clip: cắt bớt đoạn text bị tràn ra ngoài (mặc định).
- ellipsis: thêm ba dấu chấm (…) nếu text bị tràn ra ngoài.
Hai thuộc tính đi kèm text-overflow là:
- white-space: nowrap;
- overflow: hidden;
Ví dụ 1: Xử lý text tràn ra ngoài.
p.test1 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: clip;p.test2 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: ellipsis;
Kết quả hiển thị:

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {font-family: arial;p.test1 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: clip;p.test2 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: ellipsis;</style></head><body><h1>Thuộc tính text-overflow</h1><p>Đoạn sau chứa văn bản dài bị tràn ra ngoài box chứa nó.</p><h2>text-overflow: clip:</h2><p class="test1">Quantrimang.com là mạng xã hội về khoa học công nghệ</p><h2>text-overflow: ellipsis:</h2><p class="test2">Quantrimang.com là mạng xã hội về khoa học công nghệ</p></body></html>
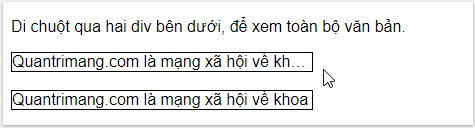
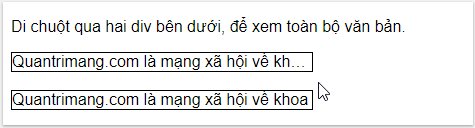
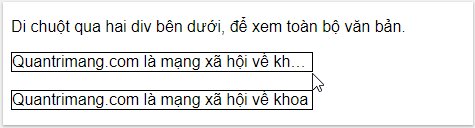
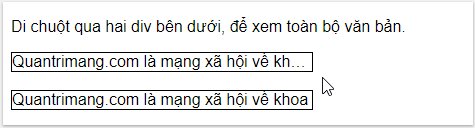
Ví dụ 2: Hiển thị nội dung bị tràn khi di chuột qua phần tử:
div.test:hover {overflow: visible;

<!DOCTYPE html><html><head><style>body {font-family: arial;div.test {white-space: nowrap;width: 300px;overflow: hidden;border: 1px solid #000000;div.test:hover {overflow: visible;</style></head><body><p>Di chuột qua hai div bên dưới, để xem toàn bộ đoạn text.</p><div class="test" style="text-overflow:ellipsis;">Quantrimang.com là mạng xã
hội về khoa học công nghệ</div><br><div class="test" style="text-overflow:clip;">Quantrimang.com là mạng xã hội
về khoa học công nghệ</div></body></html>
Word Wrap
Thuộc tính word-wrap cho phép đoạn text xuống dòng nếu quá dài, có thể gây hiện tượng đứt gãy một từ.
Hai giá trị tiêu biểu nhất là:
- normal: hiển thị theo mặc định, từ dài có thể bị tràn ra ngoài box (mặc định)
- break-word: đoạn text nhảy xuống dòng nếu chữ quá dài, có thể gây hiện tượng đứt gãy từ.
Ví dụ: Xử lý đoạn text quá dài
p1 {word-wrap: normal;p2 {
word-wrap: break-word;
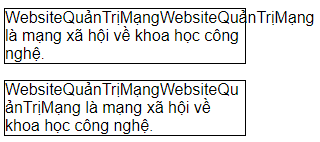
Kết quả hiển thị:

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {font-family: arial;p.test1 {width: 15em;border: 1px solid #000000;word-wrap: normal; /* không có thuộc tính giá trị này kết quả vẫn vậy, mặc
định của trình duyệt */p.test2 {width: 15em;border: 1px solid #000000;word-wrap: break-word;</style></head><body><h1>Thuộc tính word-wrap</h1><p class="test1">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng xã hội về khoa
học công nghệ.</p><p class="test2">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng xã hội về khoa
học công nghệ.</p></body></html>
Word Break
Word-wrap xác định có xuống dòng hay không, còn thuộc tính work-break xác định kiểu xuống dòng.
Các giá trị thường thấy là:
- normal: hiển thị theo mặc định, từ dài có thể bị tràn ra ngoài box (mặc định)
- keep-all: không sử dụng với các đoạn text tiếng Trung Quốc/Nhật Bản/Hàn Quốc (CJK), chức năng tương tự với normal. Khác biệt ở chỗ nếu từ có gạch nối sẽ được xuống dòng tại một vị trí thích hợp.
- break-all: khi hết đoạn thì một từ sẽ tự động ngắt ở bất kỳ ký tự nào để xuống dòng, có thể gây hiện tượng đứt gãy từ.
- break-word: khi hết đoạn thì sẽ tự động ngắt ở bất kỳ từ nào để xuống dòng.
Nếu là văn bản bình thường, ta sẽ dùng break-word nhiều hơn, còn break-all thường chỉ dùng cho số (nếu có).
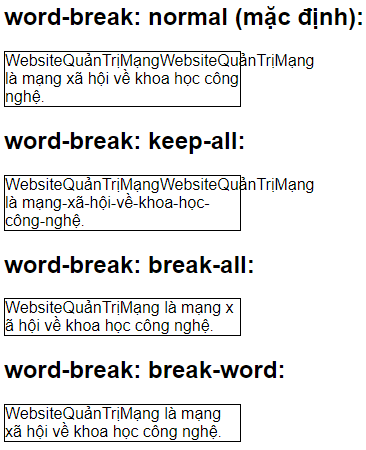
Ví dụ: Thuộc tính work-break xác định kiểu xuống dòng
p.a {word-break: normal;p.b {word-break: keep-all;p.c {word-break: break-all;p.d {word-break: break-word;

<!DOCTYPE html><html><head><style>body {font-family: arial;p {width: 240px;border: 1px solid #000000;p.a {word-break: normal;p.b {word-break: keep-all;p.c {word-break: break-all;p.d {word-break: break-word;</style></head><body><h1>Thuộc tính word-break</h1><h2>word-break: normal (mặc định):</h2><p class="a">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng xã hội về khoa học
công nghệ.</p><h2>word-break: keep-all:</h2><p class="b">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng-xã-hội-về-khoa-học-
công-nghệ.</p><h2>word-break: break-all:</h2><p class="c">WebsiteQuảnTrịMạng là mạng xã hội về khoa học công nghệ.</p><h2>word-break: break-all:</h2><p class="d">WebsiteQuảnTrịMạng là mạng xã hội về khoa học công nghệ.</p></body></html>
Writing Mode
Thuộc tính writing-mode sử dụng để định kiểu cho đoạn text được đặt theo chiều ngang hay chiều dọc.
Các giá trị của writing-mode:
- horizontal-tb: đoạn text sẽ được đặt theo chiều ngang từ trái sang phải, đọc từ trên xuống dưới (mặc định).
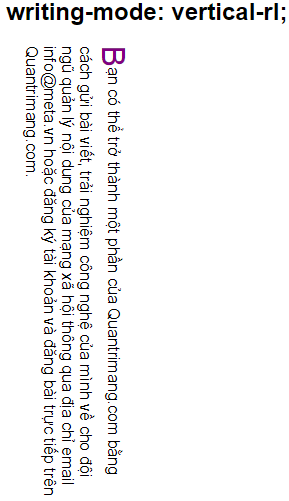
- vertical-rl: đoạn text được đặt theo chiều dọc từ phải sang trái, đọc từ trên xuống dưới.
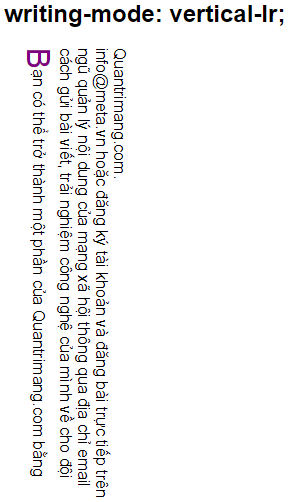
- vertical-lr: đoạn text được đặt theo chiều dọc từ trái sang phải, đọc từ trên xuống dưới.
Ví dụ: Sử dụng writing-mode
p.test1 {writing-mode: horizontal-tb;p.test2 {writing-mode: vertical-rl;p.test3 {writing-mode: vertical-lr;
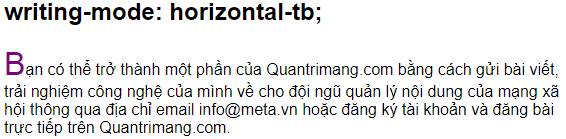
Kết quả hiển thị:

 |  |
Code đầy đủ:
<!DOCTYPE html><html><head><style>body {font-family: arial;p::first-letter {color: purple;font-size: xx-large;p.test1 {writing-mode: horizontal-tb;p.test2 {writing-mode: vertical-rl;p.test3 {writing-mode: vertical-lr;</style></head><body><h1>The writing-mode Property</h1><h2>writing-mode: horizontal-tb;</h2><p class="test1">Bạn có thể trở thành một phần của Quantrimang.com bằng cách
gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung
của mạng xã hội thông qua địa chỉ email [email protected] hoặc đăng ký tài khoản
và đăng bài trực tiếp trên Quantrimang.com.</p><h2>writing-mode: vertical-rl; </h2><p class="test2">Bạn có thể trở thành một phần của Quantrimang.com bằng cách
gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung
của mạng xã hội thông qua địa chỉ email [email protected] hoặc đăng ký tài khoản
và đăng bài trực tiếp trên Quantrimang.com.</p><h2>writing-mode: vertical-lr; </h2><p class="test3">Bạn có thể trở thành một phần của Quantrimang.com bằng cách
gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung
của mạng xã hội thông qua địa chỉ email [email protected] hoặc đăng ký tài khoản
và đăng bài trực tiếp trên Quantrimang.com.</p></body></html>












