Hiệu ứng Dropdown được sử dụng chủ yếu với các thanh menu điều hướng như một giải pháp không thể thiếu trong thiết kế trang web, đăc biệt là các website có số lượng chỉ mục nhiều, không thể sắp xếp toàn bộ trên giao diện.

Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu các tạo danh sách/menu thả xuống khi di chuột qua một phần tử nhất định bằng CSS.
Dropdown box cơ bản
Tạo một dropdown box xuất hiện khi người dùng di chuyển chuột qua một phần tử.

<!DOCTYPE html><html><head><style>.dropdown {position: relative;display: inline-block;.dropdown-content {display: none;position: absolute;background-color: #e9d8f4;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);padding: 12px 16px;z-index: 1;.dropdown:hover .dropdown-content {display: block;</style></head><body><div class="dropdown"><span style="color:#58257b;font-weight:bold;font-size: 20px">Thử di chuột
qua đây!</span><div class="dropdown-content"><p style="color:#58257b;font-weight:bold;">Website Quản trị mạng</p></div></div></body></html>
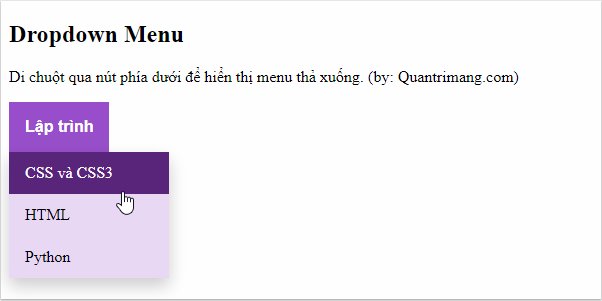
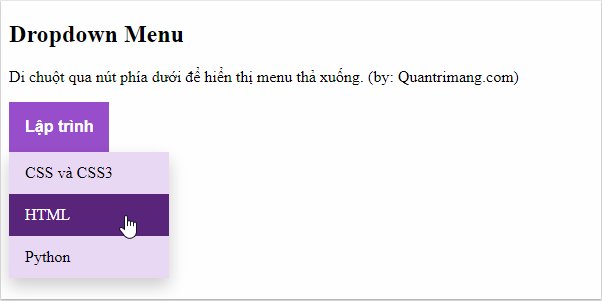
Dropdown Menu
Tạo menu thả xuống cho phép người dùng lựa chọn một tùy chọn từ danh sách. Đây là một giải pháp không thể thiếu trong thiết kế trang web, đăc biệt là các website có số lượng chỉ mục nhiều, không thể sắp xếp toàn bộ trên giao diện.

<!DOCTYPE html><html><head><style>/* Kiểu nút Dropdown */.dropbtn {background-color: #58257b;color: white;font-weight: bold;padding: 16px;font-size: 16px;border: none;cursor: pointer;/* Dùng trong <div> để định vị nội dung thả xuống */.dropdown {position: relative;display: inline-block;/ * Nội dung thả xuống (Ẩn theo mặc định) * /.dropdown-content {display: none;position: absolute;background-color: #e9d8f4;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);z-index: 1;/ * Liên kết bên trong danh sách thả xuống * /.dropdown-content a {color: black;padding: 12px 16px;text-decoration: none;display: block;/ * Thay đổi định dạng của liên kết thả xuống khi di chuột qua * /.dropdown-content a:hover {background-color: #58257b;color: white;/ * Hiển thị menu thả xuống khi di chuột * /.dropdown:hover .dropdown-content {display: block;/ * Thay đổi màu nền của nút thả xuống khi nội dung được hiển thị * /.dropdown:hover .dropbtn {background-color: #984eca;</style></head><body><h2>Dropdown Menu</h2><p>Di chuột qua nút phía dưới để hiển thị menu thả xuống.(by: QTM.com)</p><div class="dropdown"><button class="dropbtn">Lập trình</button><div class="dropdown-content"><a href="https://nq.com.vn/hoc-css">CSS và CSS3</a><a href="https://nq.com.vn/html">HTML</a><a href="https://nq.com.vn/python">Python</a></div></div></body></html>
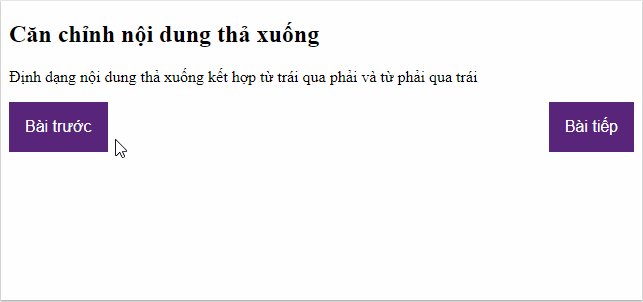
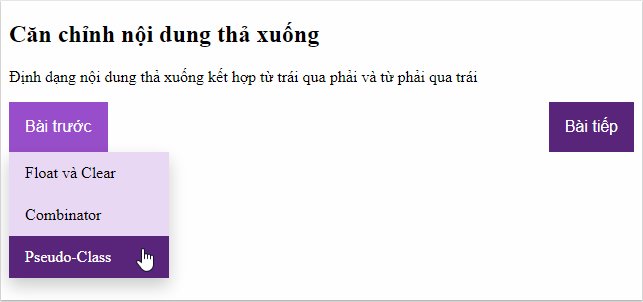
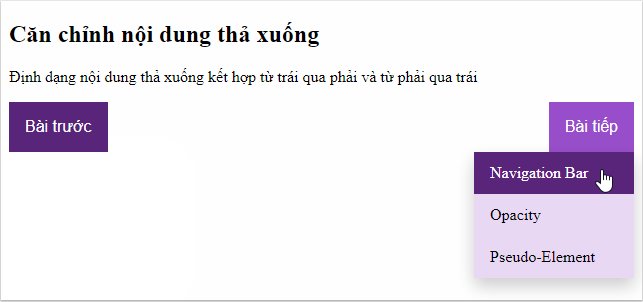
Căn chỉnh nội dung thả xuống
Nếu bạn muốn thanh menu đổ xuống theo hướng phải sang trái thay vì trái sang phải thì có thể thêm thuộc tính right: 0.
.dropdown-content {right: 0;
Ví dụ:

<!DOCTYPE html><html><head><style>.dropbtn {background-color: #58257b;color: white;padding: 16px;font-size: 16px;border: none;cursor: pointer;.dropdown {position: relative;display: inline-block;.dropdown-content {display: none;position: absolute;right: 0;background-color: #e9d8f4;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);z-index: 1;.dropdown-content a {color: black;padding: 12px 16px;text-decoration: none;display: block;.dropdown-content a:hover {background-color: #58257b;color: white;.dropdown:hover .dropdown-content {display: block;.dropdown:hover .dropbtn {background-color: #984eca;</style></head><body><h2>Căn chỉnh nội dung thả xuống</h2><p>Định dạng nội dung thả xuống từ trái qua phải và từ phải qua trái</p><div class="dropdown" style="float:left;"><button class="dropbtn">Bài trước</button><div class="dropdown-content" style="left:0;"><a href="https://nq.com.vn/thuoc-tinh-float-va-clear-trong-css-162894">
Float và Clear</a><a href="https://nq.com.vn/combinator-trong-css-162959">
Combinator</a><a href="https://nq.com.vn/pseudo-class-trong-css-162986">
Pseudo-Class</a></div></div><div class="dropdown" style="float:right;"><button class="dropbtn">Bài tiếp</button><div class="dropdown-content"><a href="https://nq.com.vn/navigation-bar-trong-css-163063">
Navigation Bar</a><a href="https://nq.com.vn/opacity-trong-css-163016">Opacity</a><a href="https://nq.com.vn/pseudo-element-trong-css-163002">
Pseudo-Element</a></div></div></body></html>
Ảnh Dropdown
Thêm hình ảnh và nội dung khác trong hộp thả xuống.

<!DOCTYPE html><html><head><style>.dropdown {position: relative;display: inline-block;.dropdown-content {display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);z-index: 1;.dropdown:hover .dropdown-content {display: block;.desc {padding: 15px;text-align: center;</style></head><body><h2>Ảnh dropdown</h2><p>Di chuột qua ảnh phía dưới để hiển thị nội dung thả xuống. (by: QTM.com)</p><div class="dropdown"><img src="flower-1.jpg" alt="Beautiful Flower" width="100" height="67"><div class="dropdown-content"><img src="flower-1.jpg" alt="Beautiful Flower" width="350" height="234"><div class="desc">Beautiful Flower</div></div></div></body></html>
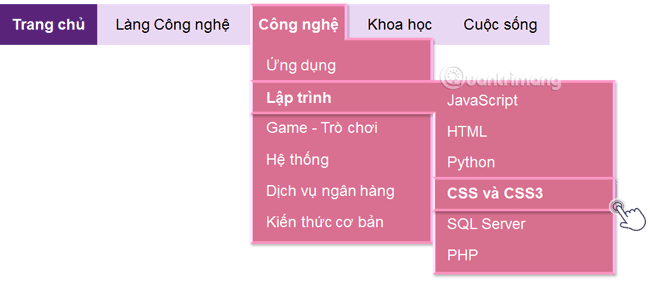
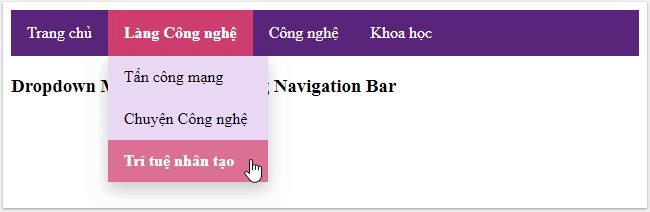
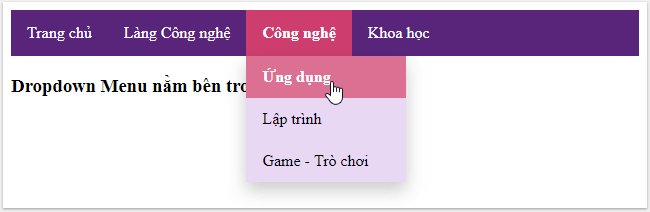
Thanh điều hướng Dropdown
Thêm menu thả xuống bên trong thanh điều hướng – navigation bar.

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #58257b;li {float: left;li a, .dropbtn {display: inline-block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;li a:hover, .dropdown:hover .dropbtn {background-color: #ce3e6e;color: white;font-weight: bold;li.dropdown {display: inline-block;.dropdown-content {display: none;position: absolute;background-color: #e9d8f4;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);z-index: 1;.dropdown-content a {color: black;padding: 12px 16px;text-decoration: none;display: block;text-align: left;.dropdown-content a:hover {background-color: #db7093;color: white;.dropdown:hover .dropdown-content {display: block;</style></head><body><ul><li><a href="https://nq.com.vn/">Trang chủ</a></li><li class="dropdown"><a href="https://nq.com.vn/lang-cong-nghe" class="dropbtn">
Làng Công nghệ</a><div class="dropdown-content"><a href="#">Tấn công mạng</a><a href="#">Chuyện Công nghệ</a><a href="#">Trí tuệ nhân tạo</a></div></li><li class="dropdown"><a href="https://nq.com.vn/cong-nghe" class="dropbtn">Công nghệ</a><div class="dropdown-content"><a href="#">Ứng dụng</a><a href="#">Lập trình</a><a href="#">Game - Trò chơi</a></div></li><li><a href="https://nq.com.vn/khoa-hoc">Khoa học</a></li></ul><h3>Dropdown Menu nằm bên trong Navigation Bar</h3></body></html>












