Có thể nhận thấy rằng, một số thẻ HTML như <div>, <p>, <ul> luôn bắt đầu bằng một dòng mới và có độ dài dòng trải dài 100% trang web, trong khi các thẻ HTML khác như <span>, <img> hoặc <a> thì thường được đặt nối tiếp nhau trên cùng một dòng. Tại sao lại có sự khác biệt như vậy? Hãy đi tìm câu trả lời qua bài học về giá trị của thuộc tính display ngay sau đây.
Trả lời một cách đơn giản, sự khác biệt này là do giá trị hiển thị khác nhau: Block và Inline.
Các giá trị của thuộc tính Display
Giá trị display: inline
Inline là cách hiển thị trên một hàng và chiều rộng của thẻ đó sẽ phụ thuộc vào nội dung bên trong của thẻ, vì vậy nhiều thẻ có thể nằm trên cùng một hàng. Tuy nhiên inline không thể sử dụng được các thuộc tính width, height và top-bottom margin. Các thẻ HTML được hiển thị mặc định inline là <span>, <a>, <strong>, <b>, <i>…
span.a {display: inline; /* mặc định với span, a, strong, b, i... */width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;

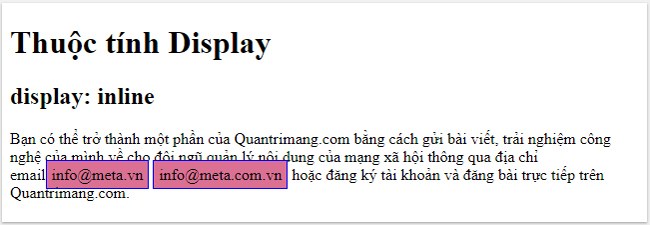
<!DOCTYPE html><html><head><style>span.a {display: inline; /* mặc định với span, a, strong, b, i... */width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;</style></head><body><h1>Thuộc tính Display</h1><h2>display: inline</h2><div>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội
thông qua địa chỉ email<span class="a">[email protected]</span>
<span class="a">[email protected]</span> hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</div></body></html>
Ở ví dụ này, thuộc tính width và height không sử dụng được, các thẻ span nằm cùng một dòng cạnh nhau, một số thuộc tính áp dụng gây ảnh hưởng đến nội dung ở các dòng khác.
Giá trị display: block
Block là cách hiển thị luôn bắt đầu bằng một dòng mới và có chiều rộng bằng 100% chiều rộng trang web. Vì vậy khi bạn dùng thẻ này thì mặc dù nội dung ngắn nhưng các thẻ khác ở phía dưới vẫn được nằm ở một dòng khác tách biệt. Khác biệt của thẻ này là dùng được thuộc tính width và height. Các thẻ HTML hiển thị mặc đinh block là: <div>, <p>, <h1> đến <h6>, <header>, <footer>, <section>, <nav>…
span.b {display: block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;

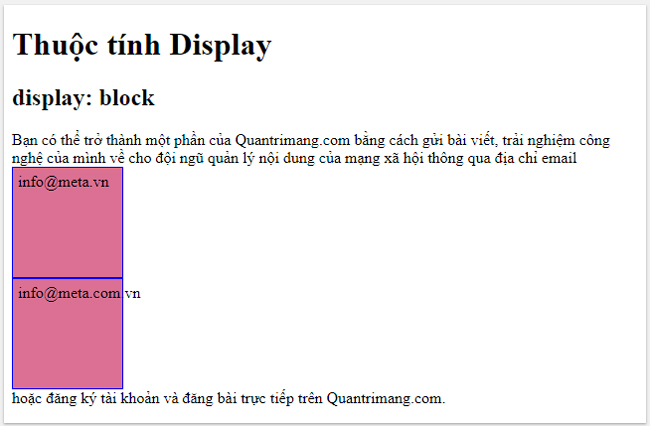
<!DOCTYPE html><html><head><style>span.b {display: block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;</style></head><body><h1>Thuộc tính Display</h1><h2>display: block</h2><div>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội
thông qua địa chỉ email<span class="b">[email protected]</span>
<span class="b">[email protected]</span> hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</div></body></html>
Ở ví dụ này, thuộc tính width và height sử dụng được, nhưng vì cố định kích thước nên nội dung dài hơn sẽ bị tràn ra ngoài.
Giá trị display: inline-block
Inline-block là cách hiển thị kết hợp cả hai cách trên, chuyển phần tử về hiển thị trên cùng một hàng nhưng nó vẫn thừa hưởng các đặc tính của block.
span.c {display: inline-block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;

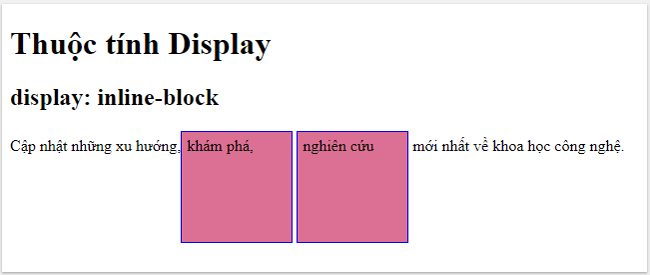
<!DOCTYPE html><html><head><style>span.c {display: inline-block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;</style></head><body><h1>Thuộc tính Display</h1><h2>display: inline-block</h2><div>Cập nhật những xu hướng,<span class="c">khám phá,</span>
<span class="c">nghiên cứu</span> mới nhất về khoa học công nghệ.</div></body></html>
So với display: inline, cách hiển thị inline-block có thể sử dụng được các thuộc tính width, height và top-bottom margin.
So với display: block, cách hiển thị inline-block không làm ngắt dòng sau khi kết thúc thẻ, do đó các thẻ có thế được đặt nằm cạnh nhau
Sử dụng inline-block để tạo liên kết điều hướng
Display: inline-block được sử dụng chủ yếu cho việc hiển thị danh sách điều hướng theo chiều ngang:
.nav {background-color: yellow;list-style-type: none;text-align: center;padding: 0;margin: 0;.nav li {display: inline-block;font-size: 20px;padding: 20px;

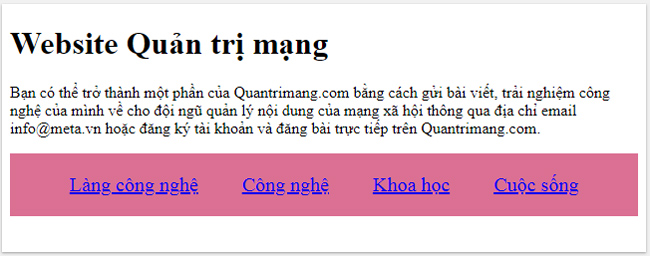
<!DOCTYPE html><html><head><style>.nav {background-color: #DB7093;;list-style-type: none;text-align: center;margin: 0;padding: 0;.nav li {display: inline-block;font-size: 20px;padding: 20px;</style></head><body><h1>Website Quản trị mạng</h1><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email [email protected] hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</p><ul class="nav"><li><a href="#langcongnghe">Làng công nghệ</a></li><li><a href="#congnghe">Công nghệ</a></li><li><a href="#khoahoc">Khoa học</a></li><li><a href="#cuocsong">Cuộc sống</a></li></ul></body></html>
Theo mặc định, các mục danh sách được hiển thị theo chiều dọc. Ở ví dụ này, ta sử dụng display: inline-block để hiển thị chúng theo chiều ngang (cạnh nhau).
Lưu ý: Nếu bạn thay đổi kích thước cửa sổ trình duyệt, các liên kết sẽ tự động ngắt xuống dòng khi nội dung dài quá chiều rộng web.













