Với xu hướng phát triển liên tục và công nghệ, chưa bao giờ có thời gian thú vị hơn để trở thành một nhà thiết kế.Nếu năm 2018 cho chúng ta thấy bất cứ điều gì, đó là các nhà thiết kế không ngại khám phá những điều chưa biết. Chúng tôi đã chứng kiến một loạt các trải nghiệm mới đã đẩy các giới hạn của những gì có thể có trên web:
- bố trí lưới điện;
- độ dốc đầy màu sắc;
- chuyển động quyến rũ;
- và minh họa độc đáo.
Một điều chúng tôi biết chắc chắn là các thương hiệu không muốn phù hợp, nhưng nổi bật .
Vì vậy, nhà thiết kế hàng đầu đang làm gì để thực hiện điều đó?
Nhóm các nhà thiết kế chuyên gia của chúng tôi đã xem xét 10 xu hướng thiết kế hàng đầu chiếm lĩnh web.
Xu hướng thiết kế website 2019
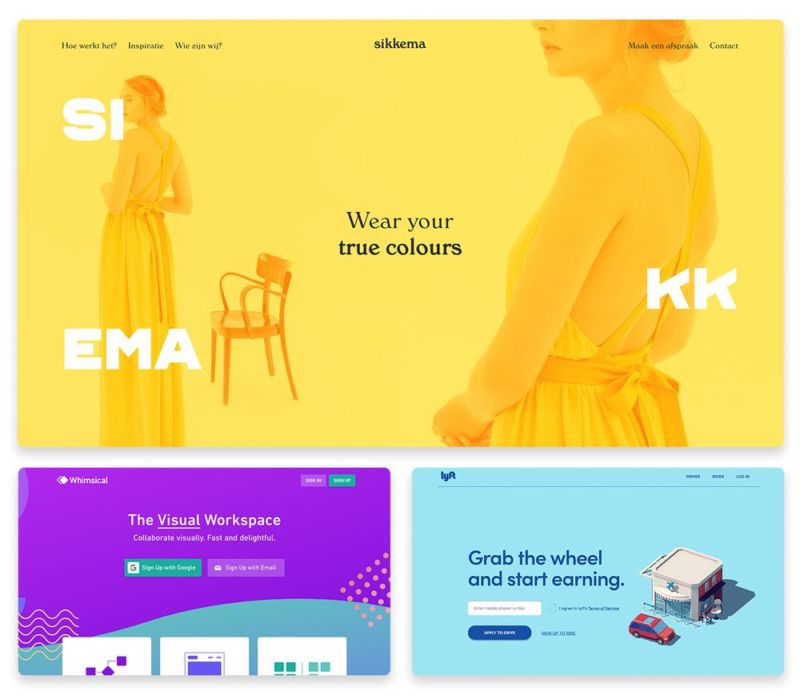
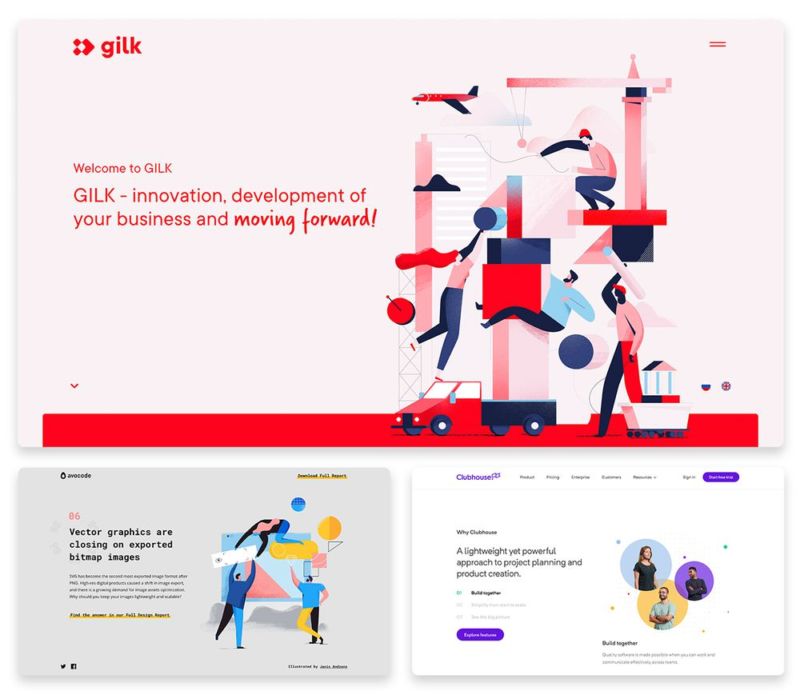
1. Màu sắc tươi sáng và rực rỡ

Trong một thời gian, các tông màu nhẹ và đơn điệu đã chiếm lĩnh thiết kế. Tuy nhiên, dường như xu hướng này đang mờ dần.
Năm nay, người dùng đang khao khát độ tương phản cao và màu sắc rực rỡ.
Hãy xem các bộ sưu tập mới nhất trong thiết kế thời trang: neons sáng, kim loại và hình dạng góc cạnh đã trở lại.
Bây giờ hơn bao giờ hết, các công ty đang sử dụng màu sắc tươi sáng táo bạo để thể hiện tốt hơn thương hiệu công ty.
Mẹo nhỏ: Các tông màu ấm hơn như tím, xanh dương, vàng vàng và xanh lá cây có thể giúp gợi lên cảm xúc.
Video
(ví dụ: MaxxHat , Oand3 và WestelMHotels )
Mặc dù đã có khá nhiều tiếng vang xung quanh các đoạn phim trong năm 2018, nhưng xu hướng đó đã chậm lại.
Cũng như màu sắc, video năm 2019 táo bạo và bắt mắt hơn bao giờ hết. Điều quan trọng là tìm sự cân bằng phù hợp để bản sao bằng văn bản và video của bạn không cạnh tranh để thu hút sự chú ý của người dùng.
Về mặt chức năng, video tập trung vào sản phẩm nhiều hơn để giúp khách truy cập trang web của bạn hiểu cách sản phẩm của bạn hoạt động và cách nó sẽ mang lại lợi ích cho họ.
Mẹo chuyên nghiệp: Các video hay nhất thu hút người dùng trong vài giây đầu tiên và không yêu cầu âm thanh phải hiệu quả. Sử dụng các video thời gian trôi đi hoặc các kỹ thuật giải trình tự để làm cho sản phẩm của bạn có vẻ dễ sử dụng.
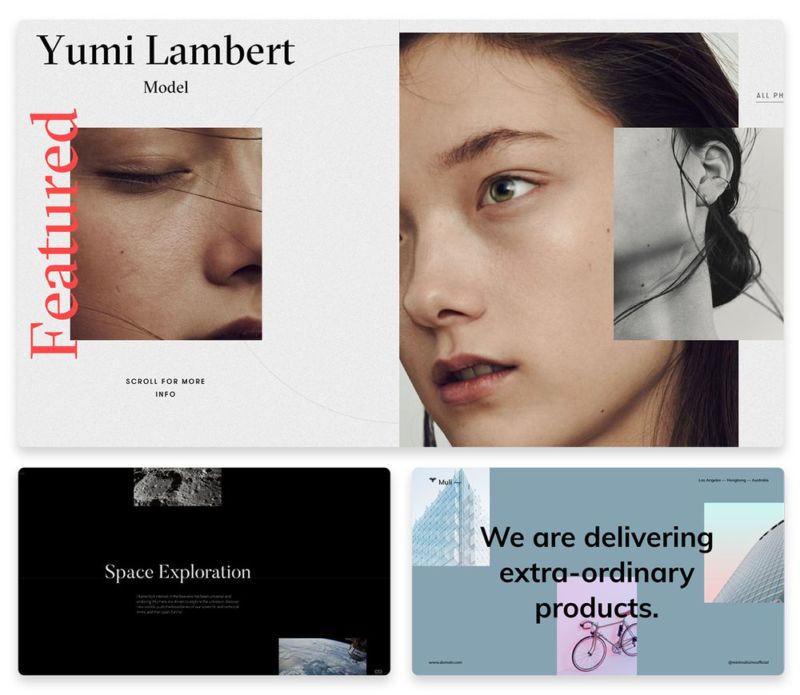
2. Bố cục không đối xứng tối giản

Do ảnh hưởng bên ngoài, chúng tôi thường được yêu cầu thêm nhiều hơn những gì chúng tôi muốn vào một thiết kế và bản năng của chúng tôi có xu hướng hướng bố cục của chúng tôi vào các lưới đối xứng.
Trong thiết kế, ít hơn thường là nhiều hơn và sự bất đối xứng có thể mạnh mẽ và bắt mắt.
Đây chính xác là lý do tại sao bố cục không đối xứng tối giản là một trong những phong cách thiết kế khó thực hiện nhất.
Mặc dù đầy thách thức, quá trình loại bỏ các yếu tố không thiết yếu dẫn đến một thiết kế sạch hơn, tập trung hơn. Một sự hiểu biết vững chắc về phân lớp, tỷ lệ và khoảng trắng là chìa khóa cho kỹ thuật này.
Mẹo chuyên nghiệp : Để đạt được giao diện này sẽ yêu cầu bạn làm việc với nhà phát triển có kinh nghiệm hoặc sử dụng trình tạo trang web WYSIWYG như PageCloud . Kỹ thuật này hoạt động tốt nhất cho các trang đích hoặc các trang web nhỏ hơn dưới 25 trang.
3. Chuyển tiếp
(ví dụ: Monograno , Giuseppe hạ Deluca và Steven Mengin )
Ngay cả các chuyển tiếp đơn giản có thể phục vụ để nâng cao thiết kế của bạn.
Các nhà thiết kế đang khám phá một loạt các chuyển tiếp dựa trên phần có thể là dọc hoặc ngang. Ngoài ra, với các hiệu ứng thị sai tiên tiến, các nhà thiết kế trở nên dễ dàng hơn để làm cho các yếu tố cụ thể hoặc sao chép nổi bật trên trang.
Mẹo chuyên nghiệp : Bất kể kỹ thuật chuyển đổi, trang web phải duy trì trực quan và người dùng phải luôn cảm thấy kiểm soát. Chuyển tiếp của bạn không bao giờ nên phân tâm từ nội dung cốt lõi.
4. Tương tác vi mô
(ví dụ: Femme & Fierce , Affinity , We Make và Louis Ansa )
Các chuyên gia trải nghiệm người dùng đồng ý rằng các tương tác vi mô đóng vai trò quan trọng trong sự tham gia và khả năng sử dụng của người dùng . Dành thời gian để hiểu và tinh chỉnh các tương tác rất cụ thể có thể làm cho trang web của bạn cảm thấy sống động.
Thông thường, các tương tác vi mô được sử dụng trên các yếu tố có thể nhấp như nút và điều hướng. Tuy nhiên, các nhà thiết kế có kinh nghiệm có thể vượt xa những gì được thể hiện trong các ví dụ trên.
Điều quan trọng là không thiết kế quá mức các hiệu ứng này. Ý định của bạn là tăng cường trải nghiệm người dùng, không làm cho nó phức tạp hơn.
Mẹo chuyên nghiệp: Lập danh sách các tương tác phổ biến nhất trên trang web của bạn và suy nghĩ về cách hoạt hình có thể cải thiện trải nghiệm
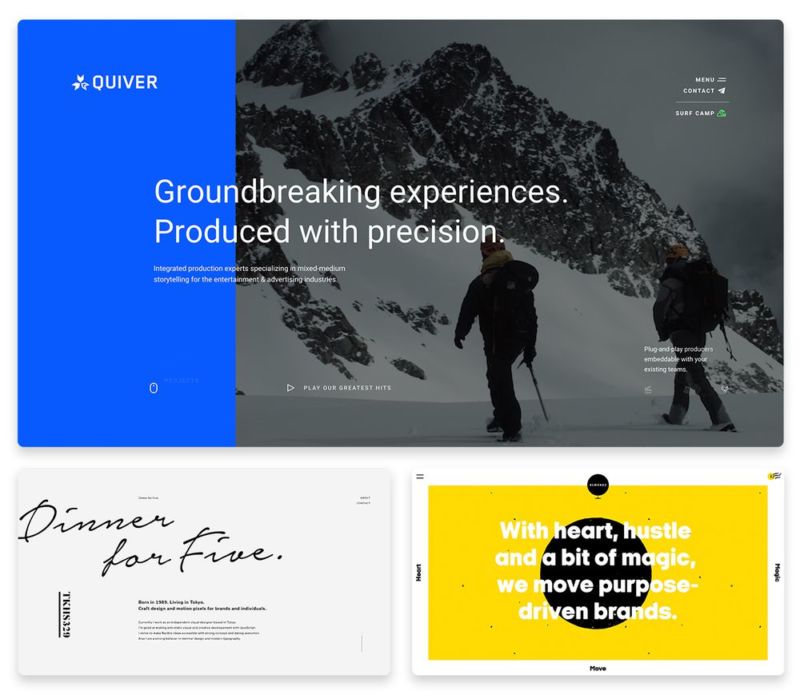
5. Những cách mới để hiển thị bản sao trang web

Các nhà thiết kế biết rằng một bức tường văn bản sẽ không giúp khách tham gia.
Trong nhiều năm, các nhà thiết kế đã sử dụng khoảng trắng, khoảng cách dòng và phông chữ tương phản để giúp người dùng tiêu hóa thông điệp được hiển thị trên một trang web.
Năm 2019, các nhà thiết kế đang đóng một vai trò thậm chí còn lớn hơn khi nói đến giao tiếp trực tuyến bằng cách:
- Làm việc với các copywriter và các nhà tiếp thị để giảm số lượng văn bản;
- Thêm hình ảnh để giúp hỗ trợ ít từ hơn;
- Sử dụng phông chữ, bố cục, kiểu dáng, định dạng và hình động để giúp dễ đọc.
Thách thức lớn nhất là khiến nhiều bên liên quan đồng ý về bản sao. Cách dễ nhất để có được bản sao ngắn gọn và mạnh mẽ là viết nhiều hơn và sau đó giảm xuống các yếu tố cần thiết, thay vì cố gắng đưa ra một cái gì đó hoàn hảo ngay lập tức.
Mẹo chuyên nghiệp : Khi xây dựng một mẫu hoặc mockup, chúng tôi khuyên bạn nên thêm bản sao thực tế trong tiêu đề của bạn. Nếu bạn đang sử dụng Lorem Ipsum, thiết kế có thể bị xẹp.
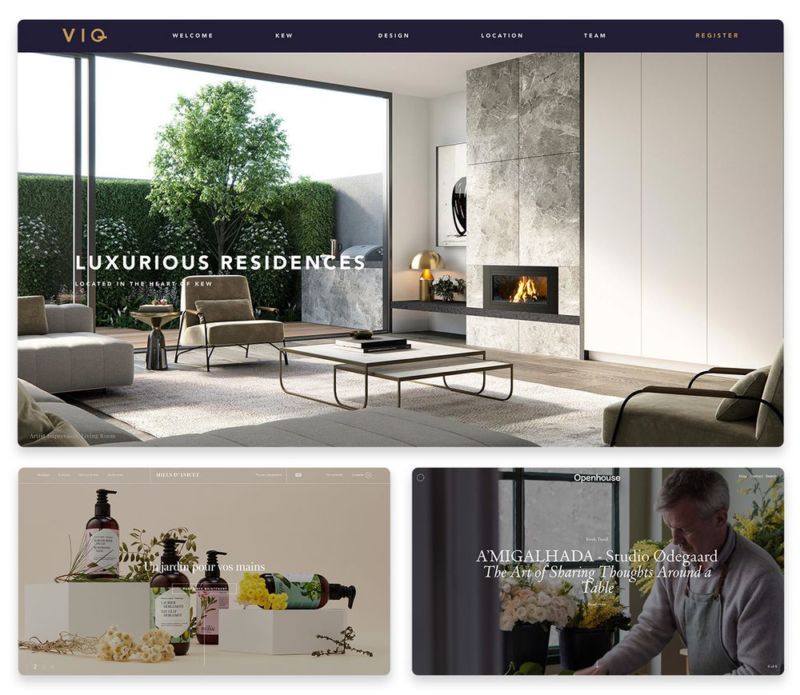
6. Tông màu đích thực và kết cấu

Trong một nghiên cứu gần đây : 86% người tiêu dùng cho biết tính xác thực là quan trọng khi quyết định những nhãn hiệu nào họ thích và hỗ trợ.
Mặc dù đây không phải là một xu hướng mới, nhưng tính phổ biến của nó trong thiết kế web chắc chắn đang tăng lên. Kết hợp xu hướng này vào các thiết kế của bạn có thể dễ dàng hơn bạn nghĩ.
Dưới đây là một vài lời khuyên:
- Sử dụng hình ảnh về sự xuất hiện của lối sống thực, kết cấu tự nhiên và màu sắc mà chúng ta tìm thấy trong cuộc sống hàng ngày;
- Sử dụng kỹ thuật đặt phẳng để giúp khách truy cập nhìn mọi thứ qua góc nhìn của bạn;
- Chụp ảnh của riêng bạn – tránh hình ảnh chứng khoán chung chung.
7. Giám tuyển hình ảnh

Một minh họa mạnh mẽ có thể giao tiếp khối lượng và linh hoạt hơn một bức ảnh. Thông thường khi các đội tranh luận về việc lựa chọn hình ảnh, một số thành viên nhất định có thể ủng hộ ảnh chụp phong cách sống trong khi các bức ảnh khác ủng hộ sản phẩm. Minh họa có thể là một phương tiện hạnh phúc.
Dưới đây là một vài lợi ích bổ sung của hình ảnh giám tuyển:
- Độc đáo và chân thực;
- Làm cho các khái niệm trừu tượng dễ hiểu hơn (như phần mềm);
- Giúp giảm sự nổi bật của giới tính và chủng tộc khi minh họa mọi người;
- Tránh trưng bày các nhãn hiệu không liên quan (ô tô, máy tính, tòa nhà);
- Có thể nhanh chóng miêu tả những cảm xúc mạnh mẽ.
Mẹo chuyên nghiệp: Bạn càng biết nhiều về khán giả của mình và thông điệp bạn đang cố gắng truyền tải, nhóm của bạn càng dễ dàng quản lý hình ảnh phù hợp.
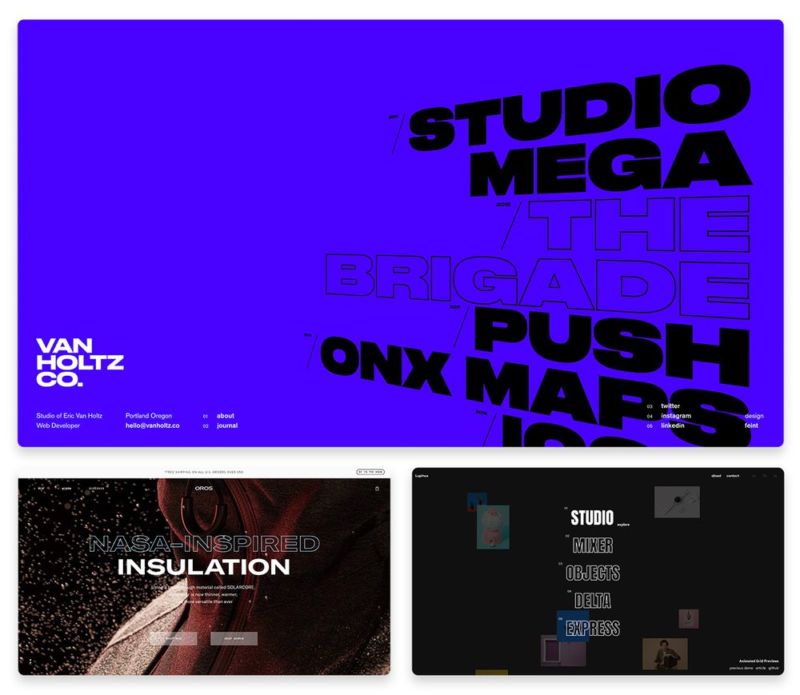
8. Kiểu retro / Outline

Rung cảm retro đã dần dần trở lại vào thế giới thiết kế.
Kiểu chữ retro và phác thảo sẽ là một trong những xu hướng thiết kế web thống trị nhất năm 2019. Khi được thực hiện tốt, các đường viền đóng vai trò là hình dạng, có nghĩa là kiểu này đóng vai trò thúc đẩy bố cục hình ảnh của bạn.
Thông thường, bạn sẽ thấy các phác thảo tương tác với các yếu tố khác của trang như nền, hình ảnh hoặc hiệu ứng di chuột đơn giản.
Mẹo chuyên nghiệp: Mặc dù có thể khó hơn từ quan điểm kỹ thuật, hãy tránh thêm bất kỳ bản sao nào dưới dạng hình ảnh vì điều này sẽ ảnh hưởng đến SEO của bạn. Sử dụng CSS và Javascript để tạo kiểu và hiệu ứng của bạn.
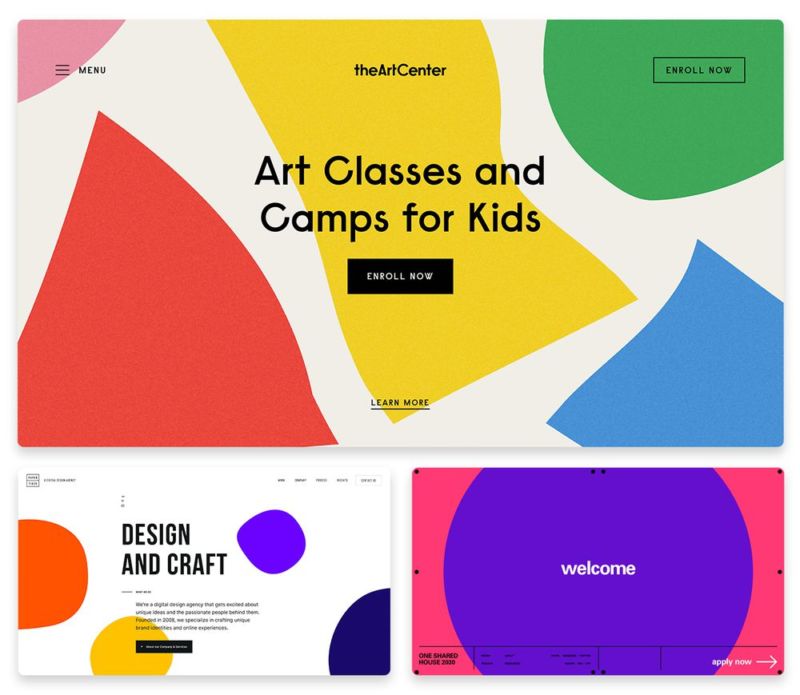
9. Hình dạng hình học và hữu cơ

Hình dạng đầy màu sắc đang được sử dụng trên ngày càng nhiều các trang web được thiết kế hàng đầu trong năm nay.
Với những cải tiến liên tục trong công nghệ thiết kế web, việc các nhà thiết kế bước ra khỏi lưới để thể hiện bản sắc thương hiệu trở nên dễ dàng hơn. Nhiều nhà thiết kế đang sử dụng hình tròn, hình tam giác và hình vuông xoay để thu hút sự chú ý của người dùng và truyền đạt thông điệp tinh tế về thương hiệu.
Mẹo chuyên nghiệp: Đảm bảo sử dụng các hình đại diện cho thương hiệu của bạn. Ví dụ: tại PageCloud , chúng tôi sử dụng các vòng kết nối vì hai lý do: 1. Chúng tôi không tin vào việc bị khóa vào lưới, thường được đại diện bởi các ô vuông. 2. Vòng kết nối thể hiện sự hợp tác giữa các nhà thiết kế, nhà phát triển và chủ doanh nghiệp.
Kết Luận
Cuối cùng, xu hướng đến và đi. Một số kéo dài trong nhiều thập kỷ, trong khi những người khác chỉ đơn giản là một đèn flash trong chảo. Điều quan trọng là bạn luôn trung thực với thương hiệu mà bạn thiết kế.
Chọn các xu hướng phù hợp nhất với giá trị công ty. Nếu một cái gì đó được cho là có xu hướng, thì không có nghĩa là bạn phải chấp nhận nó. Bạn cần chọn các xu hướng hữu ích để làm cho thiết kế của bạn hiệu quả hơn và có tác động hơn.
Originally posted 2021-09-11 23:11:13.














